




Bạn đang xem: Cách dùng pen tool trong photoshop
1. Pen Tool trong eivonline.edu.vn là gì?
Pen Tool là công cụ giúp tạo đường Path trong eivonline.edu.vn CS6. Đường Path là đường mảnh, nối liền 2 điểm Neo. Đường cong được tạo thành là tiếp tuyến của hai tay nắm hay chính là thanh điều hướng. Pen Tool thường được sử dụng để tạo ra vùng chọn, tô màu, cắt và khoanh vùng đối tượng trong eivonline.edu.vn.Pen Tool rất quan trọng trong eivonline.edu.vn. Bởi vì, nếu chỉ dùng các công cụ tạo vùng chọn thông thường như Lasso, Rectangle,… bạn sẽ không thể tạo được vùng chọn chính xác bao quanh đối tượng. Pen Tool đã khắc phục được nhược điểm của các công cụ tạo vùng chọn đó.
2. Các công cụ trong mục Pen Tool:

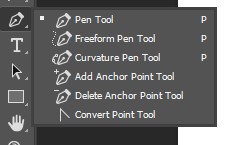
Rất nhiều bạn thắc mắc và phân vân là khi vào công cụ Pen Tool, click và giữ chuột trái vào công cụ này ta sẽ thấy rất nhiều công cụ như ngòi bút và chúng ta không hiểu chức năng của chúng là gì . Với phiên bản eivonline.edu.vn 2021 bạn sẽ thấy có tới 6 công cụ trong bảng này:
Pen Tool: Công cụ dùng để đặt các điểm neo, mỗi click sẽ tạo ra 1 điểm neo, các điểm này sẽ được nối với nhau bởi các đường Path nói ở trên.Freeform Pen Tool: Vẽ đường Path bằng cách rê chuột tự do.Curvature Pen Tool: Khi bạn nhấp chuột để thêm điểm, công cụ này sẽ rút ra các đường cong giữa chúng. Nhấp đúp sẽ cho bạn một điểm gócAdd Anchor Point Tool: công cụ dùng để thêm các điểm neo vào 1 đường Path, tại mỗi điểm neo, bnaj có thể kéo ra thanh quay điều chỉnh độ cong của đường Path.Delete Anchor Point Tool: xóa bớt một điểm neo trên 1 đường Path, khi xóa 1điểm neo, các thông số khi điều chỉnh đường cong của điểm này sẽ mất theo.Convert Anchor Point Tool: công cụ này sẽ cho phép bạn sửa lại vị trí của 2 tay quay điều chỉnh đường cong của mỗi điểm neo.
3. Cách sử dụng Pen Tool trong eivonline.edu.vn:
a. Cách vẽ cơ bản:

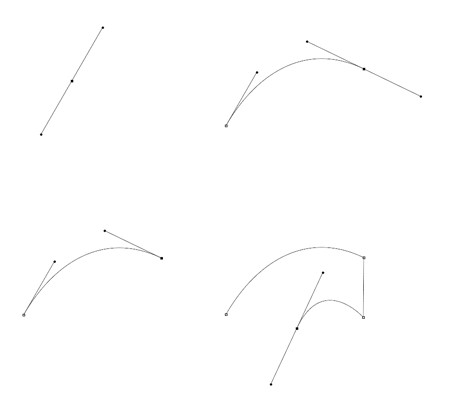
Kỹ thuật này sẽ hướng dẫn bạn cách tạo 1 đường cong đơn giản trước vì các đường cong phức tạp thực chất chỉ là sự kết hợp của nhiều đường đơn giản.
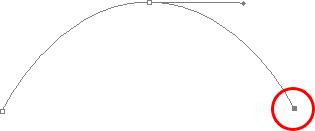
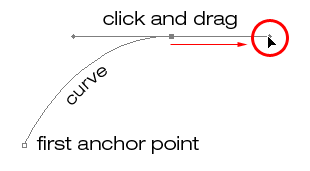
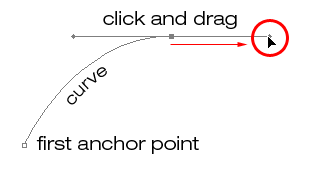
Bước 1: Chọn Pen Tool, Click 1 điểm tại điểm bắt đầu của đường cong, chỉ Click rồi thả ra không kéo hay di chuyển gì.Bước 2: tiếp tục Click vào điểm cuối của đường cong, cũng vẫn chỉ Click rồi nhả ra không di chuyển gì.Bước 3: Di chuột đến giữa đoạn Path nối 2 điểm, Click 1 lần nữa, lúc này 2 tay quay của điểm giữa sẽ tự hiện lên.Bước 4: Giữ Ctrl để Pen Tool chuyển sang Direct Selection Tool, chọn điểm chính giữa và kéo lên để tạo ra đường cong.Bước 5: Để điều chỉnh đường cong này, bạn có thể giữ Ctrl và kéo tay quay của điểm neo chính giữa đường Path.Bước 6: Làm tương tự các bước trên với điểm bắt đầu là điểm kết thúc của đường cong trên để tạo ra đường Path như hình.
b. Cách vẽ nâng cao:

Kỹ thuật này khá hữu dụng khi vẽ các hình trang trí phức tạp.
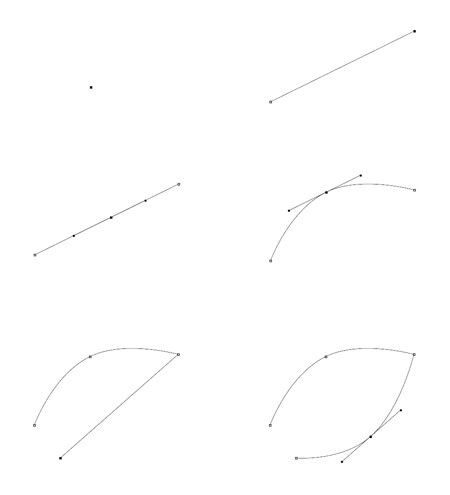
Bước 1: Click 1 điểm neo rồi kéo về hướng muốn tạo đường cong, bạn sẽ thấy 2 đầu tay quay của điểm này.Bước 2: Click vào điểm cuối của đường cong và cũng nhớ kéo đi tạo tay quay cho điểm này. Điều chỉnh đường cong phù hợp trước khi nhả chuột trái ra.Bước 3: Giữ phím Alt và Click vào điểm cuối của đường cong để cắt bỏ phần tay quay không sử dụng, khi cắt đi. Phần Path phía trước sẽ không bị ảnh hưởng gì khi bạn vẽ phần tiếp theo.Bước 4: Tiếp tục các bước như trên cho tới khi khép kín đường Path. Bạn đã tạo được 1 đường Path với hình thù phức tạp.
C: Video hướng dẫn sử dụng chi tiết của Thùy Uyên
=> Như vậy, chúng ta đã cùng nhau tìm hiểu chi tiết về Cách sử dụng Pen tool trong eivonline.edu.vn. Nếu có gì thắc mắc vui lòng để lại cmt bên dưới. Tham gia khóa học thiết kế đồ họa tại thietkedohoa.info bạn sẽ được tìm hiểu chi tiết và bài bản về các phần mềm đồ họa trong đó có eivonline.edu.vn.Đừng quên ghé thăm website thietkedohoa.info thường xuyên để không bỏ lỡ những bài chia sẻ hữu ích. Chúng tôi thường xuyên chia sẻ bài viết về thủ thuật phần mềm, thiết kế web, thiết kế đồ họa, dựng phim hoạt hình 3D, phim kỹ thuật số,…Cám ơn các bạn đã quan tâm. Chúc các bạn một ngày tốt lành và nhiều niềm vui ! Hãy để lại bình luận nếu các bạn không hiểu hoặc tham gia cộng đồng chúng tôi để được trả lời ngay.

Khi nhắc đến việc thực hiện lựa chọn trong PTS thì có hai kiểu người. Một là những người biết sử dụng Pen Tool và hai là những người gặp khó khăn đối với công cụ này. Hầu hết mọi người đều trì hoãn việc học cách sử dụng Pen Tool càng lâu càng tốt, trong khi có những người còn chẳng bao giờ ngó ngàng tới nó vì cảm thấy công cụ này quá khó hiểu và phức tạp.
Cuối cùng thì những người này thường hay gặp khó khăn khi làm việc với PTS vì bị mắc kẹt khi dựa vào Lasso Tool để làm mọi thứ mà không thể dùng Rectangular Marquee Tool hay Elliptical Marquee Tool. Trong bài hướng dẫn này, mình sẽ giúp các bạn vượt qua được sự khó khăn đó. Chúng ta sẽ cùng tìm hiểu việc dễ dàng thực hiện các lựa chọn bằng Pen Tool.
Mình nói là dễ dàng nhưng tất nhiên không có nghĩa là bạn chỉ cần đọc xong bài hướng dẫn này là sẽ trở thành bậc thầy Pen Tool ngay đâu nhé. Học cách sử dụng nó cũng giống như cách bạn học đi xe đạp vậy. Khi bạn đã biết cách sử dụng nó và tự nhiên bạn sẽ tự hỏi làm thế nào mà lại có người không thể sử dụng nổi một thứ đơn giản như này được. Tuy nhiên để đạt được trình độ đó thì các bạn cần phải nỗ lực luyện tập và tìm hiểu kĩ mọi thứ liên quan tới nó, nắm rõ những nguyên tắc cơ bản và cách hoạt động ra sao. Đừng đợi tới lúc đang làm bỗng nhiên gặp khó khăn mới lại lò dò đi tìm hiểu tại sao, như thế nào thì không ổn lắm đâu.
Một trong những điều tuyệt vời về Pen Tool đó là nó không dành riêng cho PTS. Có thể nói hầu như mọi trình chỉnh sửa ảnh, đồ họa hay bố cục trang phổ biến đều sử dụng Pen Tool. Vì vậy khi học được cách sử dụng Pen Tool trong PTS thì bạn cũng sẽ hiểu được cách sử dụng nó trong các chương trình khác.
Pen Tool Nằm Ở Đâu?
Trước khi giải thích Pen Tool là gì cũng như cách sử dụng nó thì chúng ta cần phải biết vị trí của công cụ này ở đâu. Pen Tool được ghép vào cùng nhóm với Type Tool, Path Selection (mũi tên màu trắng) và Direct Selection (mũi tên màu đen).


Pen Tool.
Tất nhiên bạn có thể sẽ thắc mắc tại sao có thể tạo được vùng chọn bằng Pen Tool mà nó lại không được đưa vào cùng nhóm với các công cụ lựa chọn (Rectangular Marquee Tool, the Elliptical Marquee Tool, the Lasso Tool…) trên Toolbar mà lại nhóm vào một nhóm các công cụ với chức năng khác?
Đây là một câu hỏi tuyệt vời và chúng ta sẽ cùng đi tìm lời giải đáp ngay bây giờ nhé.
Tại Sao Lại Gọi Nó Là “Pen” Tool?
Một trong những trở ngại đầu tiên khi tìm hiểu về cách sử dụng Pen Tool hay nhiều thứ khác trong PTS chính là tên của nó. Có thể nói điều mà tất cả những ai đã sử dụng qua nó đều biết rằng đây không phải là một cái bút. Ít nhất thì nó không phải là một cái bút theo nghĩa thông thường nhất. Hãy thử dùng nó để viết tên của bạn như cách bạn dùng bút viết lên giất mà xem, kết quả bạn nhận được sẽ chỉ là một mở hỗn độn, rối rắm với mọi thứ lặp lại với nhau.
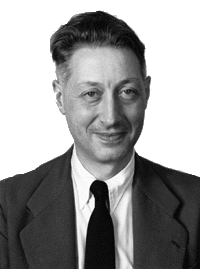
Vậy nếu nó không hoạt động tương tự như một cây bút bình thường thì tại sao lại gọi nó là “Pen” Tool? Thực sự thì công cụ này đã từng được gọi bởi một số tên gọi khác (có thể bạn đã nghe qua) như là Bezier Pen hay Bezier Tool. Lý do là bởi người tạo ra công cụ này tên là Pierre Bezier. Anh là một kỹ sư thông minh người Pháp, chính anh đã sáng tạo ra công cụ này khi đang làm việc cho công ty ô tô Renault (Pierre Bezier tạo ra nó để phục vụ cho việc thiết kế ô tô).


Pierre Bezier
Ngoài ra công cụ này còn được gọi với cái tên là Paths Tool, và có lẽ đây chính là cái tên thích hợp nhất với nó. Pen Tool là công cụ có chức năng về việc vễ “đường dẫn”. Để thực hiện các vùng chọn bằng Pen Tool, chúng ta chỉ cần chuyển đổi (các) đường dẫn đã vẽ thành vùng chọn. Tuy nhiên nó luôn bắt đầu với một đường dẫn.
Đường Dẫn Là Gì?
“Path” – Đường dẫn là thứ gì đó nghe có vẻ lạ lẫm trong PTS. Lý do là vì PTS là chương trình dựa trên pixel, nó có hàng tiệu pixel nhỏ tạo nên một hình ảnh kỹ thuật số điển hình và thực hiện các công việc với những pixel này. Mặt khác, các đường dẫn hoàn toàn không liên quan gì tới pixel, đó là lý do tại sao mình nói rằng chúng có vẻ không phù hợp trong một chương trình được sử dụng chủ yếu để chỉnh sửa và vẽ pixel.
Đường dẫn không khác gì một đường thẳng kéo từ điểm này qua điểm khác, một đường độc lập và không quan tâm tới các pixel bên dưới nó. Đường này có thể thẳng hoặc cong, nhưng nó luôn đi từ điểm này đến điểm khác. Và như mình nói ở trên, nó không hề liên quan gì tới các pixel trong ảnh. Một đường dẫn hoàn toàn tách biệt với hình ảnh. Trên thực tế, bởi vì nó tách biệt hoàn toàn nên nếu bạn cố in hình ảnh của mình với đường dẫn hiển thị trên màn hình thì tiếc là đường dẫn sẽ không hiển thị trên giấy in. Ngoài ra nếu lưu ảnh dưới dạng JPEG và tải nó lên web, thì ngay cả khi bạn đã lưu hình ảnh với đường dẫn hiển thị trên màn hình bằng PTS thì trên web cũng sẽ không hiển thị đường dẫn này. Đường dẫn này sẽ chỉ hiển thị trong chính trình PTS của bạn và không ai khác có thể nhìn thấy nó chỉ khi là người đó được nhìn trực tiếp công việc trong PTS của bạn.
Chúng ta cần tối thiểu hai điểm để tạo nên một đường dẫn vì cần phải có điểm bắt đầu và điểm kết thúc. Nếu sử dụng đủ các điểm mà có thể đưa đường dẫn trở lại cùng điểm ban đầu thì chúng ta có thể tạo ra các hình dạng khác nhau từ đường dẫn. Đây là cách hoạt động chính xác là cách hoạt động của các công cụ hình dạng. Rectangle Tool sử dungj các đường dẫn và nối với nhau bằng các điểm để vẽ hình chữ nhật. Ellipse Tool sử dụng các đường dẫn được nối với nhau bằng các điểm để vẽ hình elip… Đó cũng là cách Type Tool hoạt động, mặc dù PTS xử lý các hình dạng thông thường nhưng tất cả các kiểu chữ trong PTS về cơ bản đều được tạo ra từ đường dẫn. Trên thực tế, người dùng có thể chuyển đổi kiểu thành hình dạng, sau đó cung cấp các tùy chọn chỉnh sửa đường dẫn giống nhau với kiểu nhận được khi làm việc với hình dạng.
Ngoài ra bạn có thể nghe người khác gọi đường dẫn là phác thảo, đó cũng là một cách gọi khá hay về đường dẫn, hoặc ít nhất thì đó là cách hiểu đường dẫn là gì. Chúng ta có thể vẽ một đường hình vuông và nếu không làm gì khác với nó (như tô màu hay tô một nét cho nó) thì tất cả những gì chúng ta có là một đường viền cơ bản của một hình vuông. Tương tự với một hình tròn hay hình dạng bất kỳ nào khác. Bane thân đường dẫn chỉ là đường viền của hình dạng cho tới khi chúng ta tiếp tục làm điều gì đó với nó, ví dụ như tô, áp dụng gì đó hay chuyển nó thành vùng chọn thì đường dẫn mới thực sự trở thành một thứ gì đó khác so với một đường viền cơ bản.
Chúng ta có thể chọn toàn bộ đường dẫn bằng cách sử dụng Path Selection Tool (hay còn gọi là công cụ mũi tên đen) hoặc có thể chọn các điểm hay đoạn đường dẫn riêng lẻ bằng các sử dụng Direct Selection Tool (công cụ mũi tên trắng). Cách gọi “segment” hay “line segment” đều là chỉ đường dẫn giữa hai điểm. Ví dụ, một đường dẫn hình chữ nhật sẽ được tạo thành từ bốn điểm (mỗi điểm ở mỗi góc) và các đường dẫn riêng lẻ nối các điểm lại với nhau dọc theo trên, dưới, trái và phải để tạo ra hình dạng của hình chữ nhật. Bản thân đường dẫn thực tế là sự kết hợp của tất cả các đoạn đường dẫn riêng lẻ tạo nên hình dạng.
Nghe có vẻ hơi khó hiểu nên hãy xem cách mình thực hiện nó để hiểu rõ hơn nhé. Mở một tài liệu mới (new document) trong PTS, kích thước bao nhiêu không quan trọng vì thế mình sẽ chọn nhanh cỡ 640×480 trong list preset. Nhấn chọn Pen Tool trên Toolbar hoặc nhấn phím P.
Hai Chế Độ Pen Tool
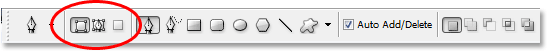
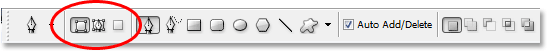
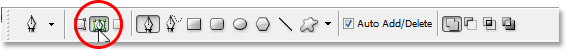
Trước khi tiếp tục chúng ta cần đảm bảo đang làm việc với các đường dẫn lý do là bởi Pen Tool có thể hoạt động theo hai chế độ khác nhau và theo mặc định thì nó sử dụng chế độ còn lại. Với Pen Tool được chọn, nhìn vào thanh tùy chọn ở đầu màn hình chúng ta sẽ thấy một nhóm gồm ba biểu tượng:


Thanh tùy chọn hiển thị nhóm ba biểu tượng đại diện cho ba chế độ của Pen Tool.
Mình vừa nói rằng Pen Tool có thể hoạt động ở hai chế độ khác nhau, tuy nhiên ở đây lại có tới ba biểu tượng. Nghe có vẻ rắc rối nhỉ. Tuy nhiên biểu tượng Fill pixel ở ben phải hiện không khả dụng. Nó chỉ khả dụng với các công cụ hình dạng khác mà thôi, vì vậy ở đây chúng ta chỉ cần xem xét hai biểu tượng còn lại.
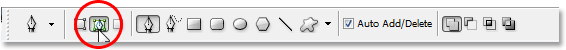
Biểu tượng phía bên trái là biểu tượng Shape layers (biểu tượng lớp hình dạng) hay còn là “không phải biểu tượng mà chúng ta muốn”. Biểu tượng này được chọn theo mặc định. Nếu làm việc với Pen Tool khi biểu tượng này được chọn thì chúng ta sẽ vẽ ra các hình dạng giống như bất kỳ một công cụ lựa chọn hình dạng nào khác, ngoại việc vẽ ra một hình dạng nhất định như các công cụ kia thì ở đây chúng ta có thể vẽ được bất kì hình dạng nào. Như mình đã nói thì đây không phải là thứ chúng ta cần. Cái chúng ta cần nằm ở bên cạnh với biểu tượng Path (đường dẫn) vì vậy hãy nhấp vào biểu tượng Path này để chọn nó:


Nhấn vào biểu tượng Path trên thanh tùy chọn.
Với Pen Tool đang làm việc và biểu tượng Path được chọn trên thanh tùy chọn, hãy nhấp một lần vào bất kì vị trí nào trong tài liệu. Chỉ cần nhấp, không cần kéo. Khi làm như vậy bạn sẽ tạo thêm một điểm vuông nhỏ. Dưới đây mình đã phóng to để mọi người dễ quan sát hơn:


Nhấp một lần vào vị trí bất kỳ trong tài liệu.
Điểm đầu tiên vừa đượcc thêm vào này chính là điểm bắt đầu của đường dẫn. Hiện tại, chúng ta chưa thực sự có một đường dẫn nào cả. Tất cả những gì hiện có chỉ là một điểm khởi đầu. Về mặt kĩ thuật, nó được coi như là điểm neo. Điểm đầu tiên này sẽ neo đầu đường dẫn đến vị trị này bên trong tài liệu. Khi chúng ta thêm nhiều điểm hơn thì mỗi điểm trong số chúng sẽ cố định đường dẫn vào vị trí đó.
Nhấp vào một nơi bất kỳ trong tài liệu để thêm một điểm khác nữa. Mình sẽ nhấp thử vào khu vực bên phải của điểm đầu tiên:


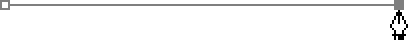
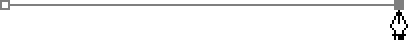
Nhấn vào nơi bất kỳ trong tài liệu để thêm điểm thứ hai.
Mình vừa thêm điểm neo thứ hai vào tài liệu. Bây giờ mình đang có một đường thẳng nối hai điểm neo lại với nhau. Đường thẳng đó chính là Path. Như mình đã đề cập lúc trước, chúng ta cần tối thiểu hai điểm để có thể tạo được đường dẫn (Path) vì cần biết đường dẫn bắt đầu và kết thúc tại đâu. Hiện tại đã có cả điểm bắt đầu và kết thúc nên PTS có thể kết nối hai điểm lại với nhau để tạo nên đường dẫn.
Hãy cùng thử thêm vài điểm nữa vào nhé. Nhấp thêm một vài lần vào các điểm khác nhau trong tài liệu. Một lần nữa nhắc lại, chúng ta chỉ nhấp chứ không kéo:


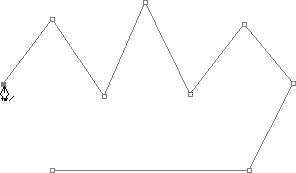
Thêm vài điểm vào bằng cách nhấp vào các vị trí khác nhau trong tài liệu.
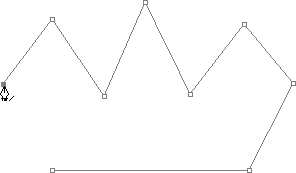
Trong hình ảnh trên, mình đã thêm bảy điểm neo bằng cách nhấp vào các vị trí khác nhau bằng Pen Tool và mỗi lần thêm một diểm như thế chiều dài của đường dẫn cũng tăng thêm một đoạn vì “đoạn” đường dẫn mới đã thêm vào giữa điểm trước đó và điểm mới. Đường dẫn hiện tại bao gồm chín điểm neo và tám đoạn đường dẫn. Mình có thể tiếp tục nhấp vào bên trong tài liệu để thêm nhiều điểm neo cũng như đoạn đường dẫn. Tuy nhiên hiện tại mình muốn đóng đường dẫn lại để tạo thành một hình hoàn chỉnh.
Đóng Đường Dẫn
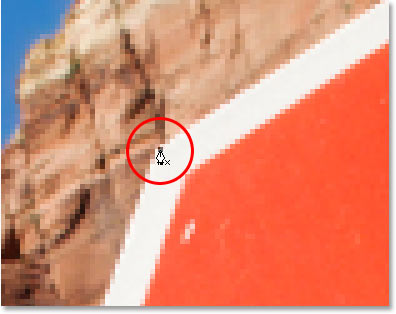
Để đóng đường dẫn, ta chỉ cần nhấp một lần nữa vào điểm xuất phát. Khi di con trỏ chuột qua điểm bắt đầu, bạn sẽ thấy một vòng tròn nhỏ xuất hiện ở góc dưới cùng bên phải biểu tượng cây bút:


Vòng tròn nhỏ xuất hiện ở góc dưới cùng bên phải của biểu tượng cây bút khi di con trỏ chuột qua điểm xuất phát.
Vòng tròn nhỏ này báo hiệu cho người dùng biết sắp đo tới điểm tạo đường dẫn thành vòng tròn, kết thúc đường dẫn tại điểm bắt đầu. Để thực hiện việc đóng đường dẫn, chỉ cần nhấp trực tiếp vào điểm xuất phát là được.
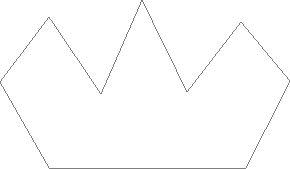
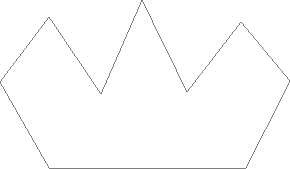
Có thể thấy hiện tại đường dẫn đã trở thành một đường khép kén và bây giờ nó là một đường viền cơ bản của một hình dạng:


Đường dẫn đã được đóng lại bằng việc kết thúc tại điểm bắt đầu.
Mặc dù đường dẫn này chỉ được vẽ cho vui như một ví dụ về cách vẽ một đường cơ bản bằng Pen Tool, nhưng mình vẫn có thể dễ dạng biến đường này thành một vùng chọn. Để làm được điều này chúng ta cần sử dụng bảng Paths của PTS.
Biến Đường Dẫn Thành Vùng Chọn
Cho tới giờ, chúng ta đã cùng nhau tìm hiểu đường dẫn là gì và cách vẽ đường dẫn cơ bản bằng Pen Tool của PTS. Nhưng làm thế nào để có thể tạo một vùng chọn từ đường dẫn?
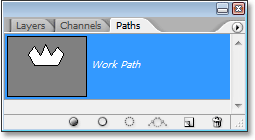
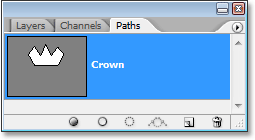
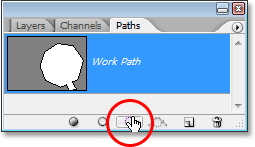
Dễ ợt! Có một số cách để người dùng có thể biến một đường dẫn ngay lập tức trở thành một vùng chọn, kể cả là sử dụng phím tắt. Tuy nhiên trước khi tìm hiểu những cách nhanh gọn thì hãy xem qua cách cơ bản đã nhé. Cách này liên quan tới việc sử dụng bảng Paths của PTS, bảng này được nhóm lại cùng với bảng Layers và Channels:


Bảng Paths.
Nhìn qua thì bảng Paths trong khá giống với bảng Layers bởi PTS đã cố tình làm thế để cho người dùng cảm thấy thoải mái khi sử dụng. Nhìn vào hình xem trước thu nhỏ của hình dạng của đường dẫn mà mình vừa tạo, PTS đã đặt tên cho nó là “Work Path” theo mặc định. Đây là một tên gọi tạm thời, nếu như bạn không đổi tên cho đường dẫn này và tiếp tục tạo thêm một đường dẫn khác thì đường trước đó sẽ được thay thế bằng đường dẫn mới tạo. Người dùng chỉ có thể có một “Work Path”. Vì thế nếu muốn giữ lại đường dẫn, hãy nhấp đúp vào tên của nó trong bảng Path rồi đặt một tên khác trước khi tạo một đường dẫn mới.
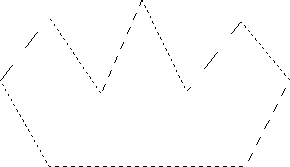
Vì đường dẫn mình tạo trông giống như một chiếc vương miện nên mình sẽ đặt tên cho nó là “Crown”, nhấp đúp vào tên “Work Path” và hộp thoại Save Path sẽ xuất hiện để người dùng có thể đổi tên đường dẫn:


Lưu “Work Path” tạm thời bằng cách đổi tên cho nó.
Nhấp OK để xác nhận và giờ hãy nhìn lại bảng Path, có thể thấy giờ đây “Work Path” đã được đổi tên thành “Crown”:


Bảng Path cho thấy đường dẫn đã được đổi tên thành “Crown”.
Bằng cách đổi tên này, đường dẫn hiện đã được lưu lại và sẽ không biến mất khi mình tiếp tục thực hiện tạo một đường dẫn mới. Ngoài ra, mọi đường dẫn đã lưu sẽ đều được lưu lại cùng với tài liệu. Vì thế bây giờ khi mình lưu tài liệu thì đường dẫn cũng sẽ được lưu cùng và lần tới khi mở tài liệu ra thì đường dẫn vẫn nằm ở đó.
Thực ra lưu một đường dẫn không phải là điều bạn cần làm để biến nó thành một lựa chọn. Trong hầu hết các trường hợp khi sử dụng Pen Tool để thực hiện các lựa chọn, bạn sẽ không cần tới đường dẫn sau khi đã chọn từ nó vì thế không cần phải lưu nó lại. Tuy nhiên nếu vẫn muốn lưu, thì chỉ cần đổi cho nó một cái tên khác thay vì giữ cái tên “Work Path” là được.
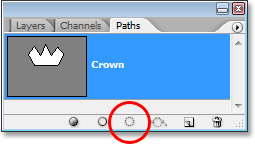
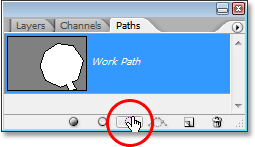
Hãy nhìn vào phía cuối bảng Paths, chúng ta sẽ thấy có một số biểu tượng. Các biểu tượng này cho phép người dùng thực hiện những việc khác nhau đối với đường dẫn. Biểu tượng đầu tiên ở bên trái là biểu tượng “Fill path with Foreground color” và công dụng của nó chính là tô màu cho đường dẫn bằng màu Foreground hiện tại. Nghe có vẻ khá thú vị đấy nhưng đây lại không phải là điều mà chúng ta muốn. Biểu tượng thứ hai ở bên trái là Stroke với hình cọ vẽ, biểu tượng này sẽ áp dụng một nét vẽ cho đường dẫn bằng cách sử dụng bất kỳ cọ vẽ nào mà ta hiện đang chọn.
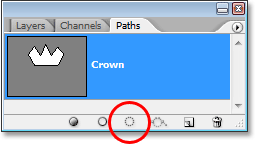
Đây là cách tuyệt vời để tạo ra các hiệu ứng thú vị trong PTS, nhưng đối với những gì chúng ta đang làm ở đây là cần biến một đường dẫn thành vùng chọn thì tùy chọn này không phù hợp. Cái mà chúng ta cần dùng đến là biểu tượng thứ ba, “Load path as a selection” (tải đường dẫn như một vùng chọn):


Biểu tượng “Load path as a selection”.
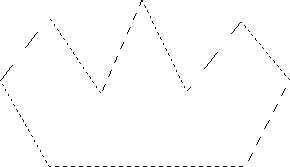
Ngay khi nhấp vào biểu tượng này, đường dẫn bên trong tài liệu sẽ trở thành một vùng chọn như thể chúng ta vừa tạo ra nó bằng một công cụ lựa chọn phổ biến nào đó của PTS:


Đường dẫn giờ đã trở thành một vùng chọn.
Thật dễ phải không?! Trên thực tế, thậm chí nó còn dễ dàng hơn nữa vì có một phím tắt để nhanh chóng chuyển đổi đường dẫn thành vùng chọn mà không cần phải dùng bảng Paths. Khi người dùng đã vẽ xong đường dẫn và sẵn sàng biến nó thành vùng chọn, chỉ cần nhấn Ctrl+Enter (Win) / Command+Return (Mac) để PTS tự động chuyển đổi đường dẫn thành vùng chọn.
Đến đây thì bạn đã có thể hiểu rõ hơn một chút lý do tại sao mặc dù Pen Tool là một công cụ lựa chọn nhưng nó lại không được nhóm vào chung nhóm với các công cụ lựa chọn khác ở đầu Toolbar. Bởi vì Pen Tool chủ yếu là một công cụ đường dẫn. Nó tạo nên vùng chọn bằng cách tạo đường dẫn và vì lý do này nó có nhiều điểm chung với các công cụ hình dạng khác nhau và Type Tool (đó là tất cả đều sử dụng đường dẫn) hơn là các công cụ lựa chọn cơ bản như Rectangular Marquee Tool hay Lasso Tool (thực hiện lựa chọn dựa trên pixel).
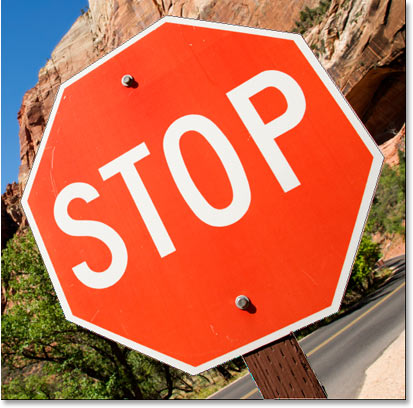
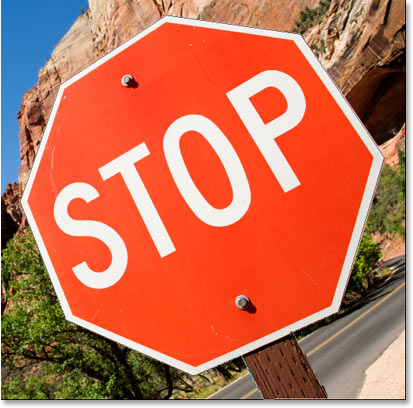
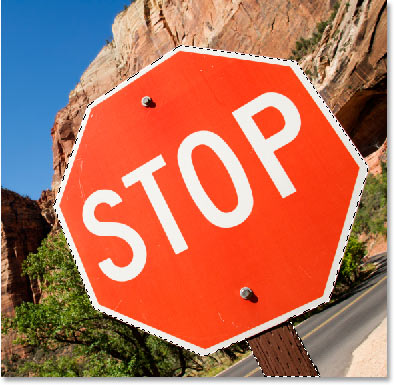
Hãy cùng xem một ví dụ thực tế về những gì chúng ta đã học được cho tới thời điểm này. Dưới đây là một bức ảnh biển báo dừng trước một số ghềnh đá:


Biển báo dừng.
Giả sử bây giờ mình muốn chọn biển báo dừng này để có thể sao chép nó vào chính layer của nó luôn. Biển báo này được tạo thành từ một loạt các đường thẳng, điều này khiến cho công việc trở nên cực kỳ dễ dàng. Đầu tiên chúng ta cần một điểm bắt đầu cho đường dẫn. Vì thế mình sẽ bắt đầu ở góc trên cùng bên trái của biển báo bằng cách nhấp một lần để đặt điểm neo ban đầu. Vị trí đặt điểm neo bắt đầu ở đâu không quan trọng (trong trường hợp này) nhưng mà mình thích vị trí góc trên cùng bên trái nên mình sẽ chọn nó:


Nhấp một lần vào vị trí trên cùng góc trái của biển báo để tạo điểm xuất phát cho đường dẫn.
Lưu ý hãy phóng to hình ảnh lên khi nhấp vào để mọi người có thể dễ dàng quan sát hơn khi thực hiện các lựa chọn bằng Pen Tool. Bằng cách này bạn có thể chắc chắn rằng bản thân đang tạo đường dẫn trong đúng khu vực muốn chọn.
Hiện tại mình chưa có một đường dẫn nào mà mới chỉ có đúng một điểm bắt đầu cho đường dẫn. Tất cả những gì cần làm để tạo dường dẫn lúc nào là đi cũng quanh biển báo và thêm điểm neo vào các góc nơi đường dẫn cần thay đổi hướng. Mỗi khi thêm một điểm neo sẽ có một đoạn đường dẫn mới được thêm vào nối liền điểm neo trước đó vào điểm neo mới, cứ làm như thế cho đến khi đi hết một vòng quanh biển báo. Để đóng đường dẫn, hãy nhấp lại một lần vào điểm neo ban đầu. Hơi khó để có thể nhìn thấy trong hình minh họa bên dưới, nhưng giờ đây mình đã có một đường dẫn xung quanh toàn bộ biển báo dừng bay gồm cả phần cột chống biển báo chỉ bằng vài cú nhấp chuột vào các góc:


Đường dẫn bao xung quanh biển báo.
Nhìn vào bảng Paths lúc này, chúng ta có thể thấy rõ rằng hiện đang có một đường dẫn trong hình dạng của biển báo dừng:


Bảng Paths hiển thị đường dẫn được vẽ xung quanh biển báo.
Lưu ý PTS đặt tên cho đường dẫn này là “Work Path”, có nghĩa đường dẫn này chỉ là tạm thời và nó sẽ biến mất khi người dùng tạo một đường dẫn khác mà không lưu lại đường dẫn này bằng cách đổi cho nó một cái tên khác. Ngay cả khi không tạo một đường dẫn mới, mà chúng ta đóng tài liệu lại thì đường dẫn này cũng sẽ biến mất nếu không được lưu lại trước đó. Tuy nhiên mình không cần phải lưu đường dẫn này nên không có gì đáng lo cả. Trong hầu hết các trường hợp thì bạn cũng không cần quá lo lắng về điều này đâu.
Để chuyển đổi đường dẫn thành một vùng chọn, nhấp vào biểu tượng “Load path as a selection” ở cuối bảng Layers hoặc nhấn tổ hợp phím Ctrl+Enter (Win) / Command+Return (Mac):


Nhấp vào biểu tượng “Load path as a selection” ở cuối bảng Layers hoặc nhấn tổ hợp phím Ctrl+Enter (Win) / Command+Return (Mac).
Ngay sau khi thực hiện thao tác này, đường dẫn sẽ trở thành một vùng chọn và biển báo dừng đã nằm gọn trong vùng chọn đó:


Biển báo dừng đã được chọn sau khi chuyển đổi đường dẫn thành vùng chọn.
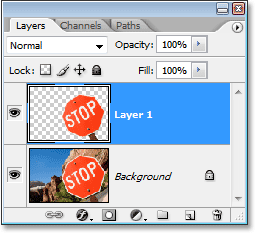
Mình sẽ quay trở lại với bảng điều khiển Layers để sao chép biển báo dừng vào một layer của chính nó, hãy sử dụng phím Ctrl+J (Win) / Command+J (Mac) để đặt bản sao chép biển báo dừng vào một layer riêng:


Biển báo dừng đã được sao chép sang một layer riêng.
Khi nó đã nằm trong một layer riêng, chúng ta có thể làm bất cứ điều gì tùy thích. Hoán đổi nền bằng một hình ảnh khác hoặc làm cho nền chuyển sang màu đen trắng trong khi giữ nguyên màu của biển báo… Vấn đề là ta có thể dễ dàng chọn ký hiệu bằng cách nhấp vào các góc bằng Pen Tool, công cụ này tạo ra một đường xung quanh ký hiệu và sau đó chún gta chỉ cần chuyển đổi đường dẫn thành một vùng chọn.
Theo như đã tìm hiểu, chúng ta đều biết rằng Pen Tool là một công cụ chọn lọc kĩ hơn so với các công cụ lựa chọn phổ biến hơn của PTS. Nhưng thay vì tạo vùng chọn dựa trên pixel thì nó vẽ các đường dẫn sau đó dễ dàng chuyển đổi từ đường dẫn sang vùng chọn bằng bảng Paths hoặc sử dụng phím tắt.
Đây là lý do tại sao Pen Tool không nằm cùng nhóm với các công cụ lựa chọn pixel mà được nhóm lại cùng với các công cụ đường dẫn. Pen Tool hoàn toàn là về đường dẫn, không hề liên quan gì tới pixel.
Chúng ta đã học được rằng người dùng có thể thêm các điểm neo bên trong tài liệu để cố định đường dẫn tại chỗ bằng cách nhấp vào các điểm khác nhau bằng Pen Tool. Mỗi khi thêm điểm neo thì sẽ có thêm một đường dẫn mới nối điểm neo cũ và điểm neo mới lại với nhau. Ngoài ra chúng ta cũng hiểu được rằng đường dẫn hoàn toàn không thể xuất hiện khi in, không có một đường dẫn nào trong số chúng hiển thị trên giấy khi chúng ta in nó ra. Tương tự nó cũng không hiển thị trên web. Các đường dẫn chỉ hiển thị khi ta làm việc với PTS, chỉ cho tới khi người dùng thực hiện một thao tác gì đó như tô màu cho nó hay áp dụng một nét vẽ khác hoặc chuyển đổi đường dẫn thành vùng chọn thì nó mới trở thành một thứ gì đó khác chứ không còn là đường dẫn cơ bản không thể in ra.
Có thể thấy việc sử dụng Pen Tool để lựa chọn những thứ tương tự như biển báo dừng khác dễ dàng. Nó khá tuyệt tuy nhiên chúng ta chưa thực sự làm được điều gì đó từ Pen Tool mà những công cụ lựa chọn phổ biến kia không làm được. Trừ khi bạn chỉ thích làm việc với những thứ đơn giản, còn không thì sớm muộn gì bạn cũng sẽ muốn thực hiện những gì đó thú vị hơn nữa. Ví dụ như các đường cong chẳng hạn. Chọn một đối tượng có hình dạng cong trong PTS thường thì các bạn sẽ cực kì chật vật nếu dùng các công cụ lựa chọn cơ bản kia. Tuy nhiên đừng lo vì Pen Tool có thể giải quyết vấn đề này cực kỳ tốt đấy.
Có thể nói những gì chúng ta vừa tìm hiểu khá là đơn giản, chỉ cần nhấp chuột vài lần để tạo đường dẫn rồi sau đó chuyển đổi nó thành vùng chọn là xong. Ở phần tiếp theo đây, chúng ta sẽ cùng tìm hiểu về các đường cong. Tuy rằng nó không khó nhưng nếu đây là lần đầu bạn sử dụng Pen Tool hoặc chưa có nhiều kinh nghiệm với nó thì sẽ thấy hơi phức tạp chút. Tuy nhiên chỉ cần làm quen dần thì bạn sẽ cảm thấy thực sự cũng chẳng có gì khó khăn cả và khi ấy bạn cũng hiểu được tại sao rất nhiều người nói rằng Pen Tool chính là công cụ lựa chọn tuyệt vời nhất trong tất cả các công cụ lựa chọn của PTS. Thật đấy!
Tay Cầm Định Hướng
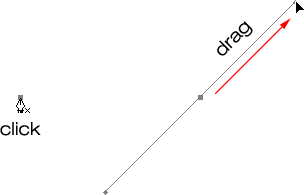
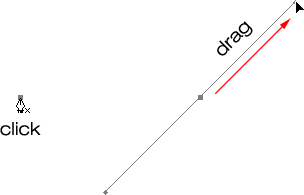
Hãy mở một tài liệu mới hoặc xóa những gì vừa thực hiện lúc trước trong tài liệu hiện có để bắt đầu lại với Pen Tool. Sau khi chọn Pen Tool và tùy chọn Paths trong thanh tùy chọn được kích hoạt, nhấp một lần vào vị trí bất kỳ trong tài liệu. Tuy nhiên, thay vì nhấp để thêm điểm neo thì lần này hãy nhấp rồi kéo chuột ra xa một khoảng ngắn trước khi thả chuột:


Nhấp vào vị trí bất kỳ bằng Pen Tool sau đó kéo một đoạn ra khỏi điểm neo.
Sauk hi hoàn tất, bạn sẽ thấy một điểm neo với hai đường kéo dài từ nó. Thoạt nhìn có thể bạn sẽ nghĩ rằng chúng ta vừa tao ra một đường dẫn bằng Pen Tool. Giờ đây trông có vẻ như chúng ta hiện đang có 3 điểm neo cùng với hai đoạn đường dẫn nói chúng lại với nhau. Tuy nhiên nếu quan sát kỹ hơn chúng ta sẽ thấy rằng các điểm ở hai đầu nhỏ hơn một chút so với điểm ở giữa và chúng có hình dạng khác hẳn nhau. Điểm ở giữa có hình vuông trong khi ở hai đầu lại là hình dạng khác. Tại sao lại vậy?
Thực ra các điểm neo đầu có kích thước bằng nhau và chúng đều có hình vuông. Cũng có nghĩa là hai điểm ở hai đầu kia không phải điểm neo. Và nếu chúng không phải điểm neo thì có nghĩa là các đường này không phải là đường dẫn, vì đường dẫn được tạo nên bởi ít nhất hai điểm neo. Còn ở đây chúng ta hiện đang có duy nhất một điểm neo là điểm ở chính giữa. Vậy chính xác thì những đường thẳng đó là gì? Chúng chính là tay cầm định hướng.
Khi tạo các đoạn đường thẳng ta không cần dùng đến tay cầm định hướng mà chỉ sử dụng nó khi tạo các đoạn đường cong. Thường sẽ có hai trong số chúng (đôi khi chỉ có một) mở rộng ra từ các điểm neo. Chúng được gọi là “tay cầm” bởi vì người dùng thực sự có thể “nắm” lấy chúng và di chuyển xung quanh.
Tay cầm định hướng kiểm soát hai thứ đó là góc của đường cong và độ dài của đường cong. Nó làm điều đó một cách thực sự rất gọn gàng. Lý do thường có hai cái là vì một trong số chúng điều khiển góc và độ dài đi vào điểm neo, cái còn lại điều khiển góc và độ dài của đường cong đi ra từ điểm neo.
Trước khi tìm hiểu cách vẽ đường cong và các chốt tay cầm định hướng. Trước tiên chúng ta hãy cùng tìm hiểu cách điều khiển các chốt này vì việc vẽ đường cong thành công hay không phụ thuộc rất nhiều vào khả năng điều khiển các chốt điều khiển. Chỉ có một số điều đơn giản các bạn cần nắm được. Đó là biết cách tạo các chốt điều hướng bằng cách nhấp vào Pen Tool sau đó kéo ra khỏi điểm neo. Kéo càng xa điểm neo thì các chốt điều hướng sẽ càng dài. Tay cầm càng dài thì đường cong càng dài và ngược lại.
Pen Tool thực sự rất dễ sử dụng. Không có lý do gì khiến cho bạn lo lắng về nó cả. Nếu đặt điểm neo sai chỗ cũng không sao hết, chỉ cần di chuyển nó tới nơi bạn cần. Lát nữa mình sẽ hướng dẫn cho bạn cách để di chuyển nó. Nếu bạn kéo một chốt điều hướng ra sai hướng? Không sao hết, chỉ cần nắm lấy tay cầm và xoay nó theo hướng mà bạn cần. Một trong những đường định hướng bị dài hoặc ngắn hơn so với mức bạn cần? Chúng ta hoàn toàn có thể chỉnh sửa mọi lúc. Tất cả mọi thứ đều dễ dàng để xử lý. Như vậy bạn có cảm thấy dễ thở hơn chút nào chưa?!
Xoay Và Thay Đổi Kích Thước Tay Cầm Định Hướng
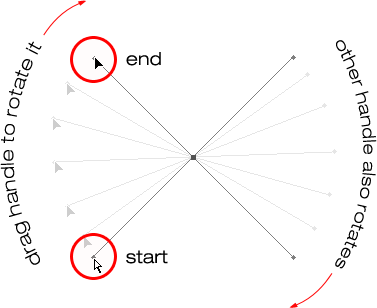
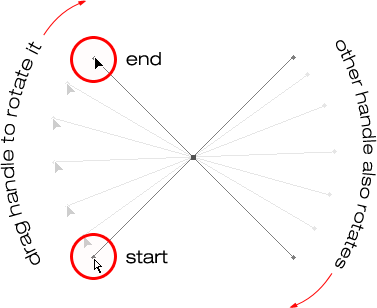
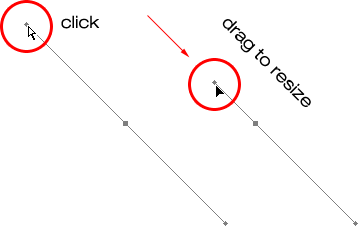
Như mình đã nói, chúng được gọi là “tay cầm” bởi vì người dùng hoàn toàn có thể sử dụng như một tay cầm và di chuyển xung quanh. Đầu tiên chúng ta cần xem xét cách xoay cả hai tay cầm cùng lúc. Để sử dụng điểm neo và hai tay cầm hai hướng mà chúng ta đã tạo hãy nhấn giữ phím Ctrl (Win) / Command (Mac). Ta sẽ thấy biểu tượng công cụ hình ngòi bút sẽ tạm thời chuyển sang Direct Selection Tool (mũi tên màu trắng). Sau đó nhấp trực tiếp vào điểm có hình dạng kim cương nhỏ ở cuối một trong hai tay cầm định hướng (nhấp vào đường nối sẽ không hoạt động cho nên ta cần phải nhấp vào điểm có hình dạng kim cương ở cuối tay cầm) rồi kéo nó xung quanh điểm neo để xoay nó.Khi xoay một trong các tay cầm, thì tay cầm còn lại sẽ xoay theo hướng ngược lại giống như một cái cưa. Có thể nhận thấy rằng ngay khi bắt đầu kéo tay cầm, biểu tượng con trỏ chuột sẽ một lần nữa lại thay đổi, giờ nó chuyển sang biểu tượng Move Tool bởi vì chúng ta đang thực hiện di chuyển một thứ gì đó từ điểm này sang điểm khác:


Nhấn giữ phím Ctrl (Win) / Command (Mac) sau đó nhấp vào một trong hai điểm cuối tay cầm định hướng, rồi kéo tay cầm để xoay nó xung quanh điểm neo. Khi kéo một tay cầm thì cái quay cũng lập tức quay theo hướng ngược lại.
Chúng ta có thể thả phím “Ctrl/Command” sau khi bắt đầu kéo tay cầm chứ không cần phải nhấn giữ trong toàn bộ thời gian kéo.
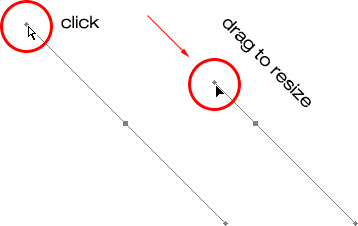
Để thay đổi kích thước của một chốt điều hướng khi đang xoay nó, chỉ cần kéo phần cuối tay cầm về phía điểm neo khiến cho nó ngắn hơn hoặc kéo ra xa khỏi điểm neo thêm nữa để cho nó trở nên dài hơn. Như mình đã nói lúc trước, tay cầm ngắn thì đường cong ngắn và ngược lại. Tuy nhiên chúng ta không thể thay đổi kích thước cả hai tay cầm một lúc, vì thế nếu như cần thay đổi kích thước cả hai tay cầm, bạn sẽ phải kéo lần lượt từng cái một. Điều duy nhất có thể làm với cả hai cái cùng lúc là xoay chúng. Nếu đã thả chuột sai khi xoay tay cầm và con trỏ chuột đã trở lại thành biểu tượng ngòi bút và giờ bạn cần thay đổi kích thước một trong các tay cầm thì hãy nhấn giữ “Ctrl/Command” một lần nữa để tạm thời chuyển sang Direct Selection Tool sau đó nhấp và kéo phần cuối của tay cầm để thay đổi kích thước:


Kéo các đầu của tay cầm về phía điểm neo để rút ngắn hoặc kéo dài khoảng cách.
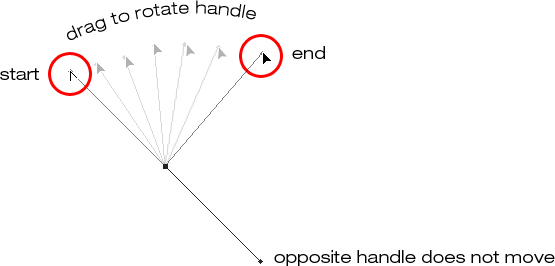
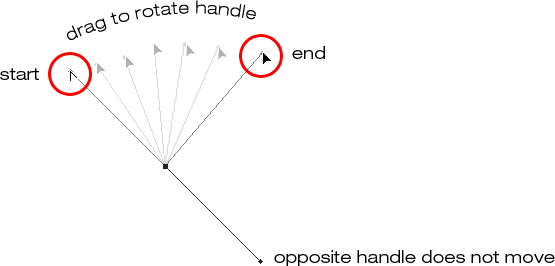
Bây giờ hãy xem xét cách xoay các tay cầm độc lập. Để xoay một tay cầm mà không làm ảnh hưởng đến tay cầm kia, trước tiên hãy thả nút chuột nếu như bạn đang xoay hay thay đổi kích thước tay cầm để con trỏ chuột trở về với biểu tượng Pen Tool. Sau đó thay vì nhấn giữ “Ctrl/Command” thì hãy nhấn Alt (Win) / Option (Mac) và nhấp vào cuối một trong các chốt điều hướng. Bạn sẽ thấy con trỏ chuột trở thanh biểu tượng Convert Point Tool. Trông nó giống như một mũi tên đơn giản chỉ gồm hai dòng, gần giống như chữ “v” lộn ngược. Sau đó chỉ cần kéo tay cầm xung quanh điểm neo để xoay nó tương tự như lúc trước. Tuy nhiên lần này sẽ chỉ có một tay cầm xoay, tay cầm còn lại vẫn được giữ nguyên ở vị trí cũ.


Nhấn giữ “Alt” (Win) / “Option” (Mac) rồi nhấn vào phần cuối của một trong hai chốt điều hướng, sau đó kéo chốt điều khiển để xoay nó xung quanh điểm neo mà không làm ảnh hưởng tới tay cầm còn lại.
Bạn hoàn toàn có thể bỏ giữ phím “Alt/Option” sau khi đã bắt đầu kéo mà không cần phải nhấn giữ nó trong toàn bộ thời gian.
Người dùng hoàn toàn có thể thay đổi kích thước các chốt điều hướng bằng cách sử dụng phím “Alt/Option” tương tự như làm với phím “Ctrl/Command”. Nếu đang trong quá trình xoay tay cầm, bạn chỉ cần kéo nó vào gần điểm neo để khiến cho nó ngắn hơn hoặc ngược lại. Nếu đã lỡ thả nút chuột khiến cho con trỏ chuột trở về với biểu tượng Pen Tool thì bạn cần nhấn giữ “Alt/Option” một lần nữa sau đó nhấp vào cuối tay cầm và bắt đầu kéo để thay đổi kích thước.
Liệu có gì khác biệt giữa việc thay đổi kích thước các chốt điều khiển bằng cách sử dụng “Ctrl/Command” so với sử dụng “Alt/Option” hay không? Có đó! Nếu bạn chưa phá vỡ sự kết nối giữa hai tay cầm định hướng bằng cách kéo một tay cầm độc lập còn tay cầm kia giữ nguyên vị trí thì việc thay đổi kích thước một tay cầm bằng phím “Ctrl/Command” sẽ giữ cho các tay cầm được kết nối với nhau. Nó sẽ không thay đổi kích thước cả hai tay cầm cùng lúc, nhưng nó cũng sẽ không phá vỡ kết nối giữa chúng. Vì vậy người dùng có thể xoay chúng lại với nhau khi cần. Còn nếu thay đổi kích thước một tay cầm bằng cách sử dụng phím “Alt/Option” thì chúng ta sẽ phá vỡ kết nối giữa các tay cầm. Ngay cả khi bạn không xoay tay cầm khi đang thay đổi kích thước thì sự liên kết giữa các tay cầm cũng bị phá vỡ.
Nếu như bạn đã phá vỡ kết nối giữa các tay cầm bằng cách dùng phím “Alt/Option” để xoay chúng và giờ lại muốn xoay chúng lại với nhau thì phải làm sao? Người dùng có thể hàn gắn lại sự liên kết giữa các tay cầm bằng cách chọn một trong các tay cầm khi giữ phím “Ctrl/Command” như trước không? Rất tiếc là không thể làm vậy! Khi đã phá vỡ kết nối giữa các tay cầm thì nhấn phím “Ctrl/Command” không giúp sự kết nối này xuất hiện trở lại nữa. Chúng ta cần chọn một trong các chốt điều khiển trong khi giữ phím Ctrl+Alt (Win) / Command+Option (Mac) tại thời điểm đó để di chuyển lại các chốt điều khiển.
Tóm Tắt Nhanh
Chúng ta đã đề cập đến rất nhiều điều về cách làm việc với các chốt điều hướng. Vì thế trước khi tiếp tục tìm hiểu về cách vẽ một số đường cong trong thực tế hãy cùng tóm tắt nhanh những gì vừa học được nhé:
Để thêm một điểm neo, chỉ cần nhấp vào vị trí bất kì bằng Pen Tool.
Để thêm một điểm neo với các chốt điều hướng mở rộng ra từ nó hãy nhấp bằng Pen Tool sau đó kéo chuột ra khỏi điểm neo trước khi thả nút chuột. Càng kéo xa thì các chốt điều hướng sẽ càng dài.
Để xoay các chốt điều hướng, hãy nhấn giữ Ctrl (Win) / Command (Mac), thao tác này sẽ tạm thời giúp bạn chuyển sang Direct Selection Tool. Sau đó nhấp vào phần cuối của một trong hay tay cầm và kéo nó xung quanh điểm neo. Tay cầm còn lại sẽ xoay theo hướng ngược lại.
Để xoay từng chốt điều hướng một cách độc lập, hãy nhấn giữ phím Alt (Win) / Option (Mac), thao tác này sẽ tạm thời giúp bạn chuyển sang làm việc với Convert Point Tool. Sau đó nhấp vào phần cuối của một trong hai tay cầm và kéo nó xung quanh điểm neo. Tay cầm còn lại vẫn được cố định tại vị trí cũ.
Để thay đổi kích thước tay cầm mà không phá vỡ sự kết nối giữa các tay cầm với nhau hãy nhấn giữ Ctrl (Win) / Command (Mac) để chuyển sang Direct Selection Tool sau đó nhấp vào cuối của một trong hai tay cầm. Kéo nó về phía điểm neo để làm hco nó ngắn hay hoặc ngược lại.
Để giảm kích thước tay cầm và phá vỡ sự liên kết giữa các tay cầm với nhau hãy nhấn giữ Alt (Win) / Option (Mac) để chuyển sang Convert Point Tool. Sau đó nhấp vào phần cuối của một trong hai tay cầm, kéo về phía điểm neo để làm cho nó ngắn hơn hoặc ngược lại. Để cùng xoay các chốt điều hướng sau khi đã phá vỡ đi sự liên kết giữa chúng, hãy nhấn giữ Ctrl+Alt (Win) / Command+Option (Mac) sau đó nhấp vào cuối một trong hai chốt điều khiển và kéo nó xung quanh điểm neo. Tay cầm còn lại sẽ đồng thời xoay cùng với tay cầm đang được kéo.
Vậy làm mình đã điểm nhanh qua hết các kiếm thức cơ bản về cách điều khiển các chốt điều hướng. Giờ thì hãy cùng nhau xem xét cách sử dụng chúng để vẽ một số đường cong bằng ví dụ thực tế nhé!
Chúng ta đã nắm được khá nhiều kiến thức và hiểu về điểm neo cũng như các chốt điều hướng. Cũng biết được rằng để vẽ được các đoạn đường thẳng thì đơn giản chỉ cần nhấp chuột để đặt điểm neo ở bất cứ nơi nào chúng ta muốn bằng Pen Tool, khi thêm càng nhiều điểm neo thì sẽ càng có nhiều đường thẳng được thêm vào. Ngoài ra chúng ta cũng đã tìm hiểu về cách tạo các chốt điều hướng cũng như cách xoay chúng (đồng thời hoặc độc lập) và cách thay đổi kích thước của tay cầm định hướng.
Không chỉ vậy, mình cũng đã hướng dẫn các bạn cách để biến một đường dẫn thành vùng chọn bằng cách nhấp vào biểu tượng “Load path as selection” ở cuối bảng Paths hoặc dùng tổ hợp phím “Ctrl+Enter” (Win) / “Command+Return” (Mac).
Có một điều mình chưa đề cập đến, đó là bất kể đường dẫn của chúng ta bao gồm đường thẳng, đường cong hay sự kết hợp giữa cả đường thẳng và đường công thì việc chuyển đổi nó sang vùng chọn đều được thực hiện theo cùng một cách như trên.
Vẽ Một Đường Cong
Bây giờ hãy mở một tài liệu mới trong PTS hoặc xóa hết những thao tác đã thực hiện trước đó trong tài liệu cũ đi. Chúng ta sẽ tiến hành vẽ đường cong đầu tiên để hiểu rõ hơn về cách thao tác nó trong thực tế. Trước hết, với Pen Tool được chọn và tùy chọn Paths đã được kích hoạt, hãy nhấp một lần vào vị trí bất kì bên trong tài liệu để thêm một điểm neo. Chỉ cần nhấp, không kéo. Ta sẽ có một điểm neo duy nhất trên màn hình.
Xem thêm: Hướng Dẫn Cách Ghi Chú Trên File Pdf, Hướng Dẫn Cách Tạo Ghi Chú Trong File *
Sau đó di chuyển chuột lên phía trên bên phải của điểm neo ban đầu. Nhấp lần nữa để thêm điểm neo thứ hai tuy nhiên lần này hãy giữ chuột và kéo một chút sang bên phải của điểm neo để tạo ra chốt điều hướng. Nhấn giữ phím Shift khi kéo để hạn chế chuyển động theo hướng nằm ngang. Khi kéo các chốt điều hướng ra, bạn sẽ thấy đường dẫn của mình xuất hiện dưới dạng một đường cong giữa hai điểm neo. Càng kéo chuột ra xa thì ta càng tạo ra chốt điều hướng dài hơn và cong hơn:


Nhấp một lần nữa để tạo thêm điểm neo, sau đó nhấp và kéo điểm neo thứ hai bằng các chốt điều hướng, tạo một đoạn đường cong giữa hai điểm.
Nhấp xuống phía dưới bên phải của điểm neo thứ hai để tạo thêm điểm neo thứ ba. Lần này chỉ nhấp chuột, không kéo: