Hướng dẫn cố định kích thước hình ảnh khi hiển thị, giúp website của bạn không bị lệch bố cục khi bạn up những hình ảnh kích thước lớn
Qua thời gian sử dụng người dùng sẽ dần cảm thấy nhàm chán với những cách bố trí hình ảnh, kích thước trên website của mình, nhưng không phải ai cũng có thể tự thay đổi đượckích thước hình ảnh cho website. Nhưng hôm nay Web+ sẽ hướng dẫn các bạn cách thay đổi kích thước hình ảnh cố định trên website của mình một cách đơn giản mà không cần phải biết đến lập trình...
Bạn đang xem: Chỉnh kích thước ảnh trong html
Trước khi thay đổi bố cục và chỉnh sửa nội dung cho website các bạn đều phải backup cấu hình giao diện lại. Điều này giúp các bạn có thể khôi phục lại giao diện website bạn đầu nếu trong quá trình sửa chữa website có sảy ra lỗi hoặc chưa ứng ý với những thay đổi.Để Backup cấu hình giao diện các bạn truy cập quản trị website, tại mục "Cài đặt chung"các bạn chọn "Sao lưu giao diện, cấu hình". Ngay lập tức hệ thống sẽ chuyển đến trang sao lưu giao diện cấu hình. Tại đây các bạn nhập tên fite vào ô tương ứng và click "Sao lưu giao diện cấu hình".

THAY ĐỔI KÍCH THƯỚC HÌNH ẢNH CỐ ĐỊNH TRÊN WEBSITE
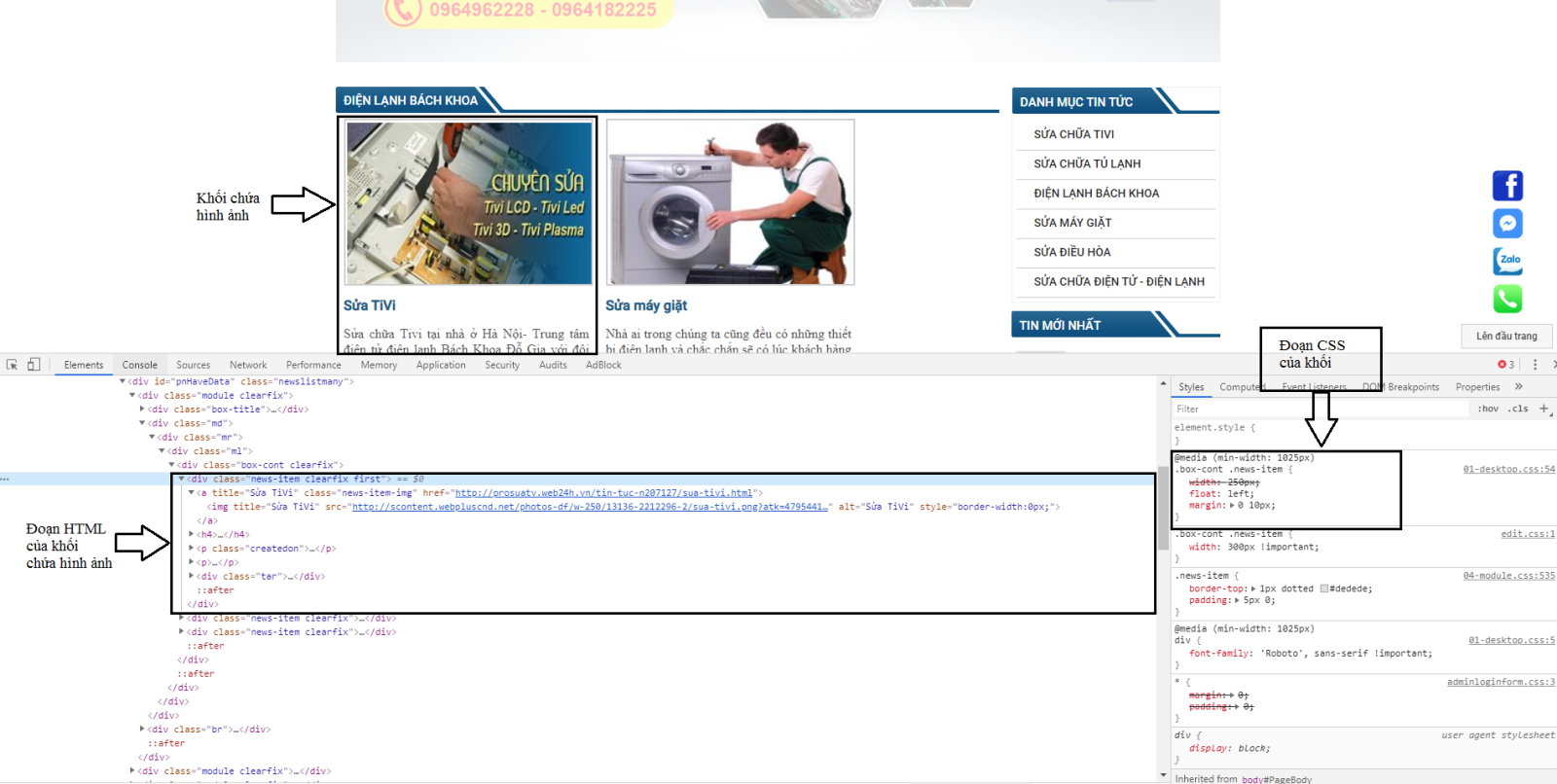
Bước 1: Xác định khối chứa hình ảnh
Để xác định khối chứa hình ảnh bạn click chuột phải vào hình ảnh và chọn kiểm tra, hoặc ấn phím f12 trên bàn phím máy tính, ngay lập tức hệ thống sẽ hiển thị lên một màn hình chứa những khối HTML của website. Tại đây các bạn ấn tổ hợp phím Ctrl + Shift + C trên bàn phím và trỏ chuột vào khối chứa hình ảnh để xác định đoạn HTML của khối đó.
Bước 2: Css kích thước mới cho khối HTML chứa hình ảnh và thẻ chứa hình ảnh trong khối
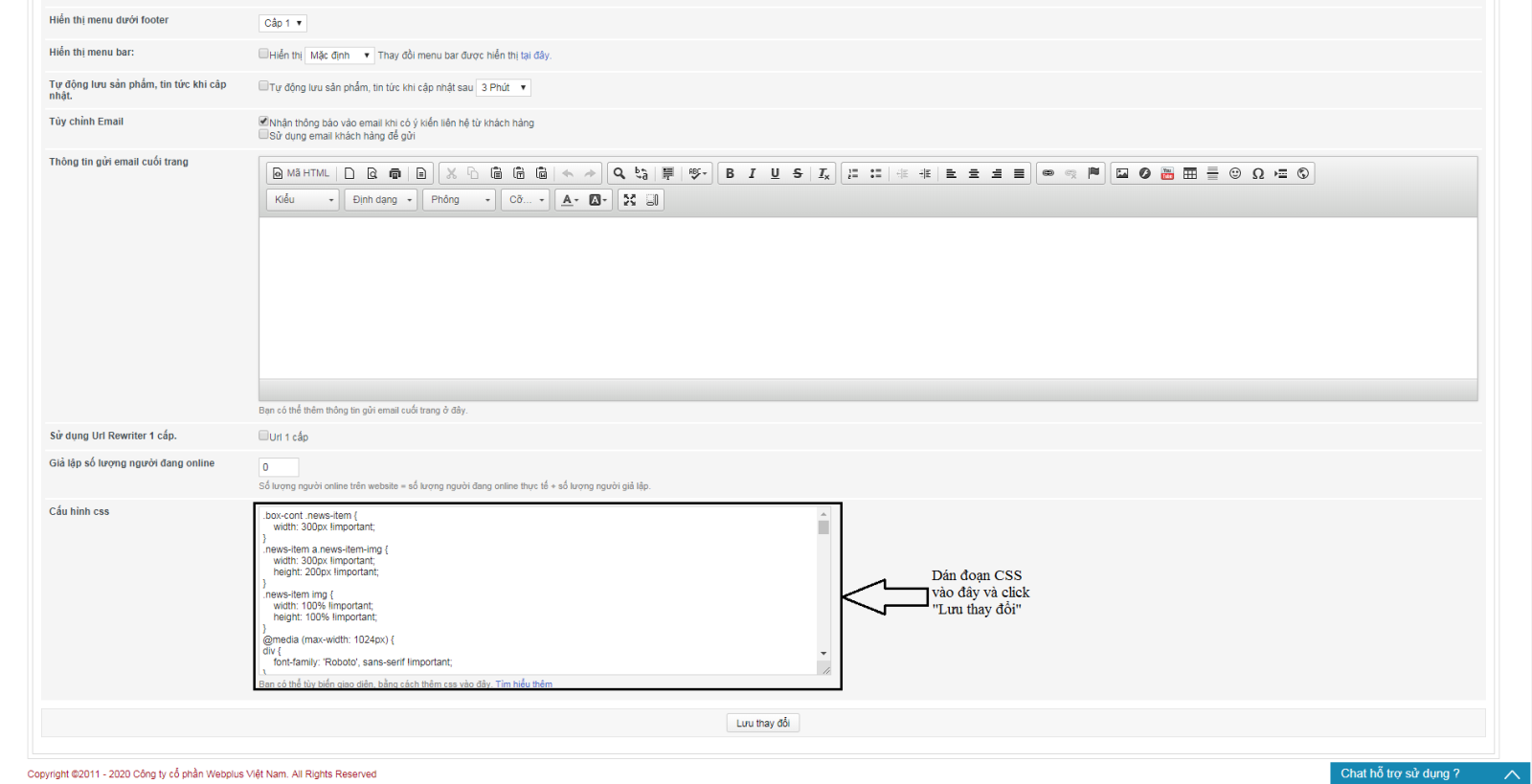
Để CSS kích thước mới cho khối HTML bạn chỉ cần copy đoạn Css cũ của khối đó sau đó thay đổi kích thước mới vào và chèn thêm "!important" vào sau. Ngay lập tức bạn sẽ thấy kích thước của các khối trên website được thay đổi, Bạn copy đoạn css vừa thay lại và truy cập "Cài đặt chung" ở trang quản trị, và dán vào phần cấu hình CSS.

Sau khi chèn đoạn CSS vào phần Cấu hình CSS, bạn click vào lưu thay đổi và load lại website để kiểm tra. Dưới đây là video hướng dẫn cách thay đổi kích thước hình ảnh cố định trên website, các bạn hãy tham khảo và làm theo.
Có lẽ trong hành trình code của các bạn thì không ít lần gặp vấn đề méo ảnh do fix cứng cả width, height của ảnh nhỉ? Hoặc kể cả khi bạn set value cho 1 thuộc tính weigth hoặc height còn thuộc tính còn lại để auto thì nhiều lúc ảnh cũng không được hiển thị toàn vẹn cho lắm. Từ đó sẽ dẫn tới việc không đúng ý của người upload image. Chính vì vậy, ở bài viết này mình xin giới thiệu tới các bạn tới 1 thuộc tính css có thể giải quyết vấn đề về căn chỉnh image giúp các bạn, đó là object-fit.
object-fit là thuộc tính hỗ trợ người dùng resize lại kích thước của hoặc sao cho vừa vặn với khung sẵn có.object-fit có các giá trị sau:
fill: Đây là giá trị default. Lúc này image sẽ được thay đổi kích thước để có thể lấp kín element chứa nó nhiều nhất có thể. Nếu cần, hình ảnh sẽ được kéo căng hoặc thu nhỏ để vừa.contain: Hình ảnh vẫn giữ nguyên tỷ lệ co giãn nhưng được thay đổi kích thước để vừa với kích thước đã cho.cover: Hình ảnh giữ nguyên tỷ lệ co giãn và lấp đầy kích thước đã cho. Hình ảnh sẽ được cắt bớt sao cho vừa khớp với khung của element chứa nó.none: image không resizescale-down: Hình ảnh được thu nhỏ xuống phiên bản nhỏ nhất của none hoặc contain.Ở trong bài này mình chú trọng tới 2 giá trị hay sử dụng nhất là cover và contain.
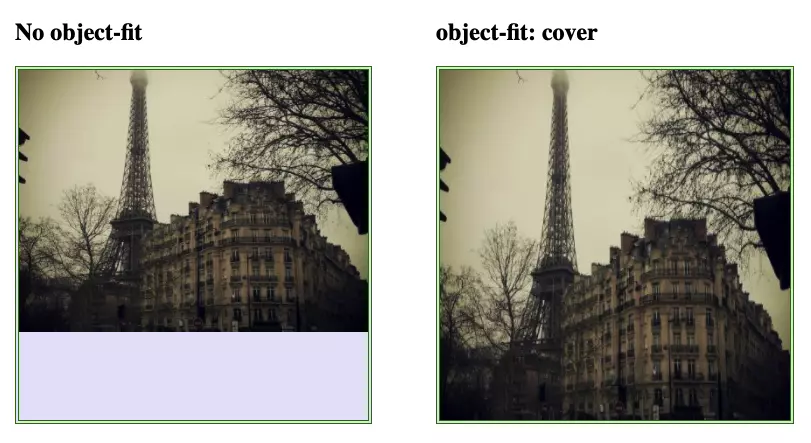
object-fit: cover
Như mình đã giải thích bên trên. Khi sử dụng object-fit: cover thì hình ảnh sẽ giữ nguyên tỷ lệ và sẽ được cắt bớt sao cho vừa khớp với khung của element chứa nó. Các bạn có thể xem ví dụ dưới đây:
No object-fit

Như các bạn thấy đó, 1 phần ảnh ở bên phần object-fit: cover đã được cắt bớt sao cho vừa đủ với khung của element chứa nó.
Xem thêm: Địa Chí Bắc Giang Từ Điển - Phim Nữ Đặc Công X (Agent X) 2012 Hd
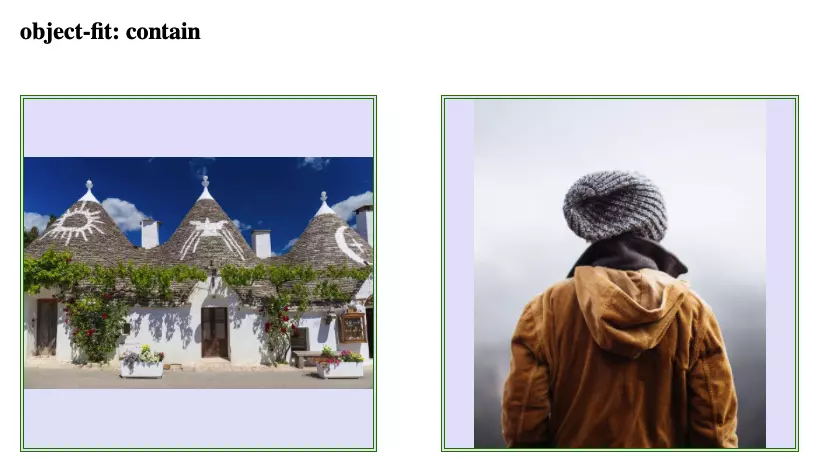
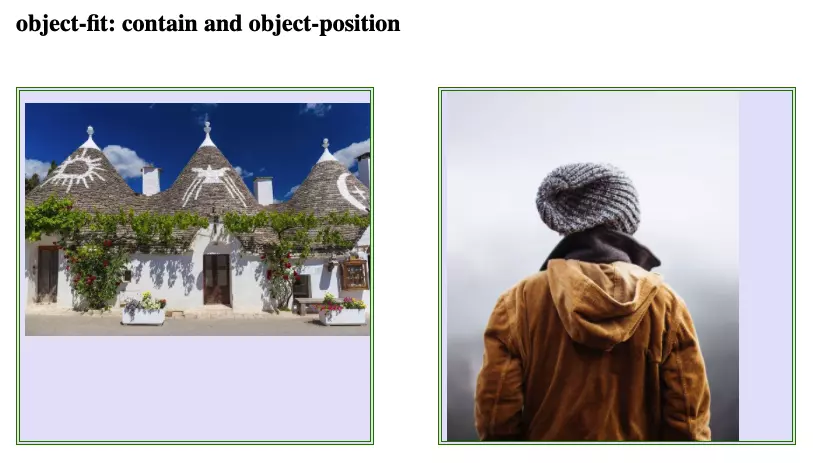
object-fit: contain
Ngược với object-fit: cover, object-fit: contain sẽ thay đổi kích thước của ảnh sao cho ảnh đó hiển thị đầy đủ trong khung.Thực chất có rất nhiều khách hàng họ muốn hiển thị hình ảnh theo kiểu này. Như vậy, họ không cần băn khoăn việc cut image sao cho đúng tỷ lệ, họ chỉ cần chọn ảnh đẹp, vừa ý để upload lên. Mình có 1 đoạn code như sau:
object-fit: contain

Nhìn khá là thích mắt đúng không?
object-position
Thuộc tính object-position được sử dụng cùng với object-fit để chỉ định vị trí cho 
Chỉ đơn giản là như vậy thôi. Thực chất, thuộc tính này khá ít sử dụng vì hầu như ai cũng muốn ảnh căn middle là sẽ đẹp nhất.
Như vậy, qua bài viết này, các bạn có thể bổ sung thêm cho bản thân 1 cách căn chỉnh image sao cho đẹp mắt. Chúc các bạn thành công!