Thiết kế hình ảnh website với rất đầy đủ đủ công dụng và có thể hoạt động thông thường là điều không thể khó. Tuy nhiên, để xây dựng giao diện trang web thu hút người xem mới không thể đơn giản. Trong nội dung bài viết này, FPT Arena vẫn hướng dẫn chúng ta thiết kế layout web bằng photoshop chuyên nghiệp và ấn tượng.
Bạn đang xem: Thiết kế giao diện web bằng photoshop

Lợi ích khi thiết kế layout website bằng ứng dụng Photoshop
Phần mượt Photoshop đang và đang được sử dụng rộng thoải mái trên toàn thay giới. Photoshop thân thuộc và không thể khi muốn chỉnh sửa hay tạo hầu hết bức hình ảnh đẹp mắt với thu hút người xem. Phần mềm này góp nhà xây dựng thể hiện ý tưởng một cách solo giản. Rộng nữa, nó giúp cho những phát minh đó trở nên độc đáo và khác biệt và hấp dẫn hơn.
Có thể chúng ta quan tâm:
Khóa học kiến thiết web chuyên nghiệp hóa theo xu hướng mới
Photoshop giúp tạo nên những sản phẩm tuyệt vời và hoàn hảo nhất hơn bằng cách xử lý hình ảnh. Chúng ta có thể tẩy xóa hoặc cắt bỏ phần không nên thiết. Bạn cũng có thể tạo hiệu ứng sinh động nhờ bộ lọc hoặc các lớp ảnh,… tuy nhiên, bạn cần có thêm kĩ năng xử lý hình ảnh chất lượng, ghép hình theo từng công ty đề,… để tạo nên giao diện website cân xứng với nhu yếu của khách hàng.

Hướng dẫn kiến tạo layout web bằng Photoshop chuyên nghiệp và ấn tượng
Xử lý hình ảnh cho website
Xử lý hình ảnh là cách vô cùng đặc trưng khi thiết kế web với Photoshop. Người xây dựng giao diện web có nhiệm vụ làm cho hình hình ảnh phải rõ nét, mớ lạ và độc đáo và độc đáo. Khi upload ảnh lên website, người thiết kế phải chú ý đến việc sử dụng form size hình ảnh, format file, dung tích tối ưu nhằm lưu ảnh, viết tên file hình ảnh đúng tiêu chuẩn,… File ảnh luôn ở trong khung người chữ nhật hoặc hình vuông. Tùy thuộc vào định dạng nhưng mà bạn xây đắp khung này trong suốt giỏi không.
Cần chăm chú đến phần tiếp ngay cạnh giữa nút dưới và đường thẳng color đỏ. Vào thiết kế layout web bởi Photoshop, khi xử lý ảnh bạn đề nghị lưu hình ảnh với kích cỡ đúng hoặc không thực sự lớn. Cần giữ đúng xác suất hình hình ảnh và lưu bên dưới dạng save for web. Ko lưu hình ảnh và folder hình ảnh bằng tên có dấu, cam kết tự đặc biệt quan trọng hay khoảng trắng.

Cắt ghép hình ảnh cơ bản
Sau khi xử lý hình ảnh, bước tiếp theo sau là quanh vùng trên website. Khi khoanh vùng, cần chú ý để hình hình ảnh được ghép tất cả sự hài hòa và thống nhất. Sau đó, người thi công sẽ tiến hành cắt, ghép hình ảnh vào vùng vẫn khoanh.

Hiệu ứng với màu sắc
Lựa lựa chọn và phối màu phù hợp sẽ khiến website trở bắt buộc thu hút đồng thời biểu lộ được thông điệp nhưng thương hiệu mong muốn truyền sở hữu đến quý khách của họ. Chính vì vậy, khi thi công layout website bằng Photoshop cần chú ý về màu sắc và hiệu ứng. Nên áp dụng màu đủ độ và để những khoảng chừng trắng. Tránh việc để mọi màu táo tợn ở gần nhau với sử dụng quá nhiều màu khi kiến thiết giao diện web.

Thiết kế Banner mang lại website
Thiết kế Banner mang đến website bởi Photoshop khá solo giản. Điều đặc biệt quan trọng là người xây cất cần chú ý để Banner phù hợp với website bao gồm cả nội dung với hình thức. Như vậy, website sẽ trở nên nhộn nhịp và hấp dẫn người xem hơn.

Cắt bối cảnh cho website
Cắt hình ảnh cho website hay chính là cắt hình ảnh cho tư liệu HTML. Phần lặp lại và văn bạn dạng sẽ các loại bỏ. Để cắt đồ họa Photoshop đến website người thiết kế cần phải có kinh nghiệm và lên kế hoạch ráng thể.
Khái quát về kiến tạo web bài bản với My
SQL
Hy vọng, bài xích hướng dẫn thiết kế layout web bằng photoshop của FPT Arena thực sự có lợi với bạn. Nếu như khách hàng còn vụ việc gì băn khoăn, chớ ngại giữ lại bình luận bên dưới để FPT Arena kịp lúc giải đáp. Đừng quên truy cập arena.fpt.edu.vn nhằm theo dõi các bài viết khác liên quan đến biện pháp học kiến tạo web nhé!
Hiện nay, photoshop được coi như là giải pháp hữu hiệu dành cho tất cả những người chưa có kinh nghiệm trong việc xây dựng giao diện web. Cơ chế này không yên cầu bạn phải biết nhiều kỹ năng và kiến thức về xây cất nhưng vẫn hoàn toàn có thể sở hữu một giao diện website độc quyền. Từ đó dễ ợt phục vụ cho cá thể hay các hoạt động kinh doanh của doanh nghiệp. Mặc dù sở hữu nhiều tuấn kiệt hữu ích nhưng không phải người nào cũng biết bí quyết sử dụng phần mềm này một giải pháp hiệu quả. Vày đó, việc xem thêm hướng dẫn quá trình thiết kế đồ họa website bằng Photoshop để nắm rõ hơn về phương pháp này là vấn đề vô cùng cần thiết.

Mục lục <Ẩn>
Lợi ích khi kiến thiết giao diện web bởi photoshop
Bất nói ai làm cho trong nghành nghề thiết kế chắc chắn rằng sẽ không còn lạ gì với nguyên tắc chỉnh sửa ảnh photoshop. Các ứng dụng này được cho phép người dùng hoàn toàn có thể sử dụng phần đa tính năng nhiều mẫu mã để phục vụ cho quá trình cắt, ghép hay chỉnh sửa ảnh chuyên nghiệp. Một số phiên bạn dạng photoshop phổ biến nhất hiện giờ được nhiều người sử dụng là: Adobe Photoshop CS5, Adobe Photoshop CS6, Adobe Photoshop CS3, Adobe Photoshop CS4, Adobe Photoshop CC,.... Câu hỏi áp dụng một trong những công vậy này vào vượt trình xây dựng giao diện website sẽ đem đến rất nhiều ích lợi như:
- hiệu ứng thu hút người dùng.
- chất lượng hình hình ảnh trên web sẽ tốt hơn.
- cung ứng những ý tưởng độc đáo và khác biệt cho những nhà thiết kế.
- thuận lợi sáng tạo, chỉnh sửa poster quảng cáo, chèn video, slide, hiệu ứng,.... Điều này nhằm mục đích tạo tuyệt vời với quý khách hàng và góp họ nhớ đến thông điệp mà bạn có nhu cầu truyền tải thông qua giao diện web.
- Cung cấp khối lượng thông tin to đùng mà ko khiến quý khách hàng bị nhàm chán, rối mắt bằng những lớp hình ảnh layer, cỗ lọc filter,....
- lúc tiến hành kiến thiết giao diện web bởi photoshop đầy đủ, bạnsẽđược cung cấpnhững tính năng lẻ tẻ mà chưa phải phần mềm nào cũng có.

Các bước xây đắp giao diện website bởi photoshop
Để thiết kế giao diện web bởi photoshop không hề thiếu vô cùng đơn giản dễ dàng và không tốt nhất thiết phải gồm hiểu biết sâu về HTML xuất xắc CSS. Tuy nhiên, nó cũng đòi hỏi bạn cần có kiến thức cơ bản trước khi bước đầu sử dụng để mang về thành quả tốt. Thiết kế hình ảnh web bởi photoshop được tiến hành theo thiết bị tự 14 cách như sau:
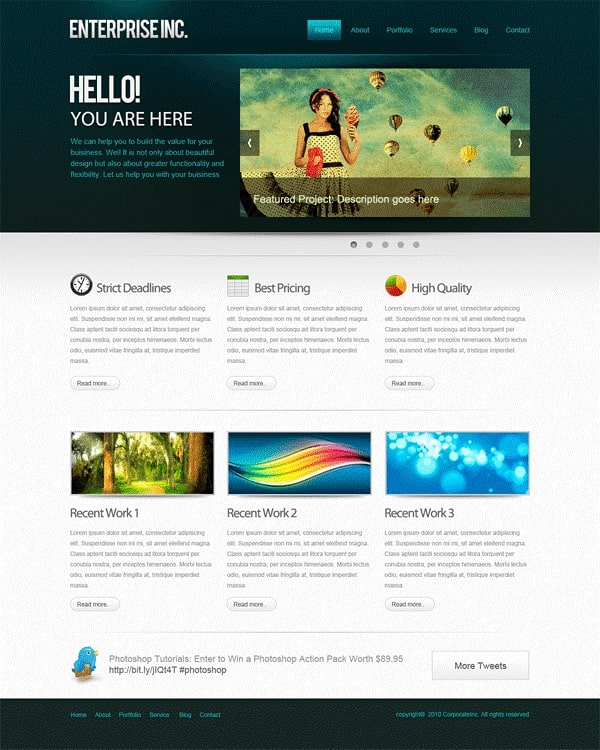
Bước 1: Mockup
Trước khi bắt đầu thực hiện các bước thiết kế đồ họa web bằng photoshop đầy đủ, bạn phải lên chiến lược cho phần lớn yêu cầu, tính năng cần có và giao diện. Sau đó sắp xếp các phát minh trên thành một layout chi tiết. Góp phần quan trọng trong việc tạo các layout linh hoạt bắt buộc phải kể tới vai trò của mockup cùng wireframe.
Ở phần này, cả mockup cùng wireframe rất cần được được đặt cùng những tone color xám. Phương pháp này sẽ loại bỏ color trên nền để hội tụ vào layout và không biến thành rối mắt vì nhiều color khác nhau.
Bước 2: thiết đặt Canvas
Ở các bước thi công giao diện web bởi photoshop này, bạn triển khai tạo một tài liệu mới có form size tương ứng 1200 x 1500 và một layout gồm chiều rộng là 960 pixel. Kế tiếp nhấn tổ hợp Ctrl + A để chọn cục bộ tài liệu. Sau khoản thời gian đã lựa chọn xong, các bạn click vào Select => Transform Selection cùng làm giảm chiều rộng của layout xuống còn 960 pixel. Xem xét là ở đoạn này, các bạn hãy thêm một băng thông guideline. Giữa border cùng nội dung bắt buộc tạo thêm các padding, còn tại khu vực đang chuyển động hãy nhấn lựa chọn Transform Selection. Tương tự, từ bây giờ bạn cần chuyển đổi kích thước xuống còn 920 pixel và thêm đường guideline vào khu vực đã chọn.
Bước 3: chế tạo ra header
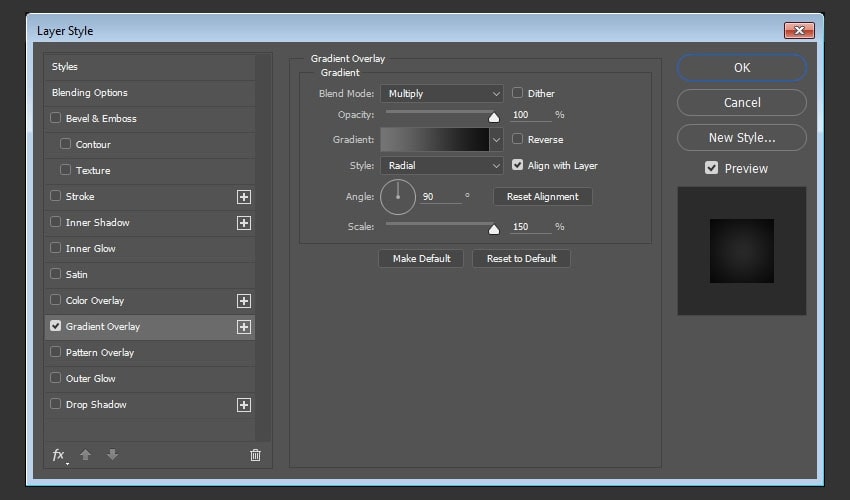
Để chế tác Header, bạn hãy cấu hình thiết lập một khu vực có chiều cao là 465 pixel. Chọn Fill cho toàn cục khu vực này bởi màu xám rồi áp dụng Layer Styles nhằm thêm màu với Gradient phù hợp. Luôn luôn thực hiện thao tác này trong quá trình xây cất để duy trì hệ thống phân cấp cho thị giác.
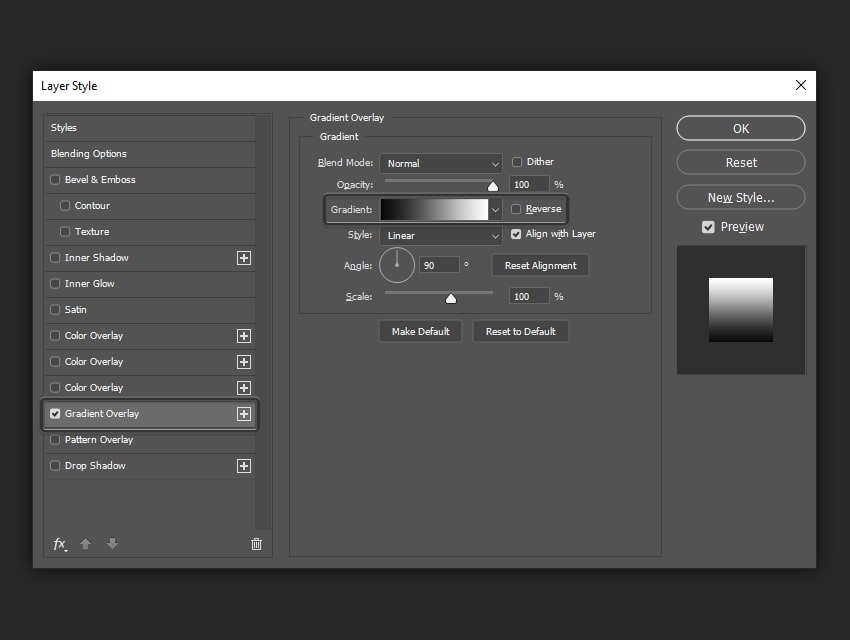
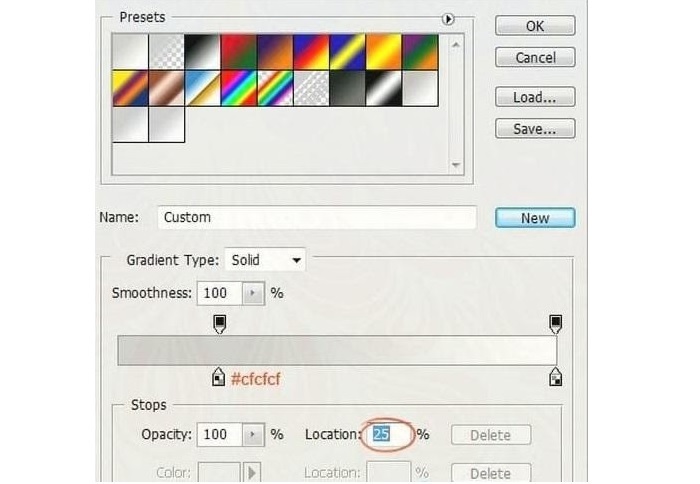
Bạn thêm Gradient vào header, rồi kích đúp chuột vào thumb thu nhỏ tuổi và nhấn lựa chọn Gradient Overlay. Ở đây, bạn sẽ tiến hành tạo nên 2 Gradient màu bằng cách thiết lập theo như hình dưới đây.

Sau đó, để giúp cho header thêm trông rất nổi bật thì bạn phải sử dụng tổ hợp phím Ctrl + alternative text + Shift + N nhằm mục tiêu tạo layer mới. ở bên cạnh đó, các bạn hãy lựa chọn 1 brush mượt với mã color là #19535a và 2 lần bán kính 600px. Tiếp đến chọn khu vực ở trên đầu với chiều cao 110 pixel. Thường xuyên nhấn phím Delete để xóa đi phần đã chọn và sử dụng tổ hợp phím Ctrl + T để có lại chiều dọc.
Chọn layer, header, điểm vượt trội và dấn phím V để chuyển sang công cố kỉnh Move Tool. Tìm kiếm kiếm nút Align Horizontal Centers trên bảng Options Panel và bấm nút chọn. Tại đây, bạn hãy tạo một layout bắt đầu và dùng phương tiện Pencil Tool tất cả mã color #01bfd2 để vẽ một con đường nổi bật. Bạn sử dụng Gradient mask nhằm ẩn những cạnh. Trong bảng Options Panel, tiến hành chọn biện pháp Gradient Tool để hoàn thiện quá trình tạo Gradient.
Bước 4: tạo thành Texture với Pattern
Để thiết kế giao diện web bằng photoshop đầy đủ, bạn sẽ tạo checker pattern cùng áp dụng nó vào header. Tiếp đến, chọn nguyên tắc Pencil Tool và thiết lập kích thước brush thành 2 pixel. Tại 2 góc đối diện, bạn sẽ thêm 2 chấm vào. Liên tục bỏ lựa chọn background cùng chọn các dấu chấm này. Tiếp nối nhấn lựa chọn lệnh Edit => Define Pattern.
Ở dưới phần layer nổi bật, các bạn hãy tạo tiếp một layer mới. Chọn khoanh vùng mà bạn muốn áp dụng pattern. Tiếp đó, dấn Shift + F5 sẽ giúp hộp thoại Fill được mở ra. Cuối cùng, hãy lựa chọn pattern mà các bạn vừa tạo ra và dìm OK là xong. để ý là bạn phải fill bởi pattern tại khoanh vùng này.
Tiếp tục Blend pattern vào header với đồng thời thêm 1 Layer Mask vào layer Pattern. Các bạn nhấn chọn brush mượt với mã color là #ffffff. Thời điểm này, Opacity của brush đang xuống còn 60% cùng sơn.
Bước 5: Thêm biểu Logotype (kiểu chữ)
Thiết kế hình ảnh web bởi photoshop đã có hoàn thiện không hề ít ở phần background. Trọng trách của bạn lúc này là thêm logo type vào trong dẫu vậy trước đó đề xuất thêm điểm nổi bật vào vùng sau nó. Thường xuyên chọn brush mềm bao gồm mã color là #19535a cùng thêm một điểm chấm.
Để thêm Type, chúng ta sử dụng phông chữ mà lại mình mong mỏi muốn bằng phương pháp tải bọn chúng về sản phẩm công nghệ tính. Sau đó tiến hành thêm hiệu ứng Subtle cho hình ảnh đã tạo.
Bước 6: Đường dẫn
Trước khi triển khai thêm những link thì bạn phải sử dụng mức sử dụng Rectangular Marquee Tool để chế tạo ra nút con đường dẫn. Sau đó fill bằng bất kỳ màu làm sao mà bạn có nhu cầu và giảm Fill Opacity xuống ở mức 0. Tại khoanh vùng hình thumb thu nhỏ dại của layer, bạn thực hiện làm việc kích đúp con chuột rồi chọn Gradient Overlay để triển khai thiết lập.

Bước 7: content Slider
Chọn một khoanh vùng có kích thước 580 x 295 px và fill quanh vùng này bởi tone color xám. Việc tiếp theo sau là bạn cần thêm hình ảnh phù hợp với dán vào layer vừa được tạo sống trên. Ở bước này, bạn phải thêm hiệu ứng đổ bóng mang đến slider bằng cách tạo một layer mới. Sau đó chọn chế độ Brush Tool với 2 lần bán kính là 400 pixel. Tiếp theo, mở bảng Brushes cùng giảm form size các chấm tròn rồi thực hiện đổ bóng. Lưu ý là nên thiết lập cấu hình brush với mã màu #000000 rồi tiếp nối mới thêm các chấm tròn. Liên tục sử dụng Gaussian Blur để gia công mềm các cạnh và lựa chọn xóa nửa phần bên dưới của bóng đi bằng những bước:
- biến hóa vị trí của bóng đã tạo ngay bên trên slide.
- Bóng sẽ tiến hành co theo chiều dọc củ và bạn phải căn giữa thanh slider. Kế tiếp trên bảng Options Panel hãy chọn đồng thời cả hai layer và nhấp vào Align Horizontal Centers.
- lúc này, bóng sẽ được nhân đôi với xoay theo theo hướng dọc rồi bắt đầu được đặt ở cạnh dưới cùng của thanh slider.
- Để sản xuất nút tinh chỉnh thanh slide thì bạn cần sử dụng biện pháp Rectangular Marquee Tool. Kế tiếp fill cùng với mã màu sắc #000000.
- bớt Opacity xuống khoảng chừng 50%.
- trong bảng Option Panel, bạn hãy mở Auto
Shapes cùng chọn biểu tượng mũi tên nhằm thêm biểu tượng vào nút.
- liên tục tạo một thanh cùng fill với màu sắc #000000, đồng thời thường xuyên giảm Opacity xuống khoảng chừng 50%.
- chúng ta có thể thêm diễn đạt về dự án của chính bản thân mình tại phần này.
Bước 8: Thêm những câu mừng đón cho website
Để thêm các câu chào đón trên trang web thì bạn nên chọn tiếng Việt với hình dạng chữ bất kỳ. Tùy thuộc vào mục tiêu của trang web mà chúng ta có thể thêm những câu chào mừng làm sao để cho phù hợp.
Bước 9: Hoàn thiện header
Để dứt header, bạn phải thêm cảm giác đổ bóng và áp dụng công gắng brush để sinh sản một bóng. Nên hãy nhớ là khoảng giải pháp ở giữa header với bóng sẽ là một pixel.
Bước 10: sử dụng Gradient đến background
Tiến hành thiết lập để chế tác một color xám nhạt thành Gradient trắng. Bạn có thể tham khảo như hình bên dưới, sau đó thêm một layer bắt đầu và đặt chúng bên dưới header vào vận dụng Gradient trên.

Bước 11: Thêm nút slider xoay
Tạo nút điều khiển xoay và áp dụng Inner Shadow trên từng nút. Mục tiêu để biết được các mục đang chuyển động trên thanh slider.
Bước 12: Tạo content divider
Chọn cách thức Pencil Tool để vẽ 1 mặt đường kẻ và tùy chỉnh màu xám nhạt cùng với mã màu #aaaaaa. Kế tiếp sử dụng Gradient mask để ẩn những cạnh.
Bước 13: Thêm main content (nội dung chính)
Để hoàn thành thiết kế bối cảnh web bằng photoshop tương đối đầy đủ thì không thể không có nhiệm vụ thêm nội dung. Mong làm được vấn đề này thì các bạn cần đo lường và thống kê và chia không khí có sẵn thành 3 hộp bằng nhau với chiều rộng lớn 25 pixel, padding nằm tại giữa.
Sau đó, bạn thêm các guideline vào 3 hộp rồi xóa các hộp đi là ngay lập tức lộ diện 3 cột bằng nhau. Vấn đề tiếp theo của bạn là thêm các dịch vụ đặc trưng và nội dung của mình vào vào đó. Chúng ta hoàn toàn rất có thể sử dụng biểu tượng Function và xem xét cần đề xuất giữ đồng nhất các khoảng cách với nhau.
Trong trường hòa hợp nội dung vô số thì chúng ta có thể tạo nút hiểu thêm. Đối với nút Read More (Đọc thêm), các bạn sẽ sử dụng Gradient Overlay và Stroke. Ngoại trừ ra, chúng ta có thể vẽ các hình dạng khác biệt cho thật tuyệt vời bằng phương pháp tận dụng điều khoản Rounded Rectangle Tool.
Ở cách này, chúng ta cũng có thể tạo thêm bối cảnh web với một số trong những tiện ích social như: Tweets, Twitter và Facebook,... Còn nếu như muốn thêm văn bản chữ vào hình ảnh thì hoàn toàn có thể sử dụng giải pháp Type Tool.
Xem thêm: Cách Làm Bàn Phù Phép Trong Minecraft, Cách Để Phù Phép Trong Minecraft (Kèm Ảnh)
Bước 14: sinh sản footer và hoàn thành xong trang web
Bước sau cuối để hoàn thiện quá trình thiết kế đồ họa web bởi photoshop đầy đủ thì bạn cần tạo footer và hoàn thành xong trang web. Đầu tiên, các bạn cần áp dụng công cụ màu sắc Overlay và tạo một khoanh vùng cho footer. Tiếp đến thì bạn fill màu xám vào toàn thể khu vực đó và thêm link danh mục cùng các thông tin bản quyền.

Trên đây là một số nội dung hướng dẫn quá trình thiết kế hình ảnh website bằng photoshopcơ phiên bản mà shop chúng tôi muốn chia sẻ cho những bạn. Mong muốn thông qua 14 cách này, phần đông người chưa có kinh nghiệm sẽ tiện lợi hơn trong bài toán tiếp cận cùng với photoshop và kiến tạo giao diện website đẹp mắt mắt, ấn tượng.