Vẽ nét đứt là một trong những tính năng thú vị của illustrator. Tuy nhiên, nó lại khó tìm nên nhiều không biết. Do đó, trong bài viết sau, FPT Shop sẽ hướng dẫn các bạn cách vẽ đường nét đứt trong illustrator.
Bạn đang xem: Viết chữ theo đường path trong illustrator
Giới thiệu về tính năng vẽ đường nét đứt trong Illustrator
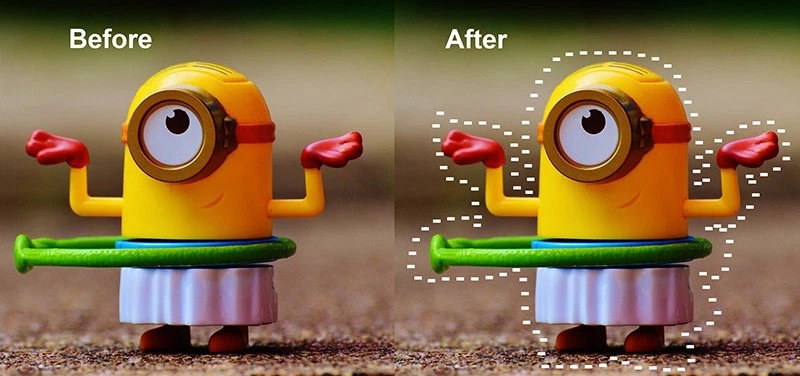
Các đường nét đứt ngày càng được sử dụng thường xuyên trong các mẫu thiết kế như viền quanh cốc cà phê, ly trà sữa, viền bao quanh một tấm thiệp, một nhân vật,…. Những nét đứt nhỏ bé ấy lại tạo nên hiệu ứng bắt mắt, gây ấn tượng trong mắt người nhìn.
Nhằm tạo thuận lợi cho người dùng, vẽ đường nét đứt đã được tích hợp trong illustrator. Với tính năng này, người dùng dễ dàng tạo ra những đường nét đứt dài/ngắn, đậm/mảnh, đầu tròn/vuông,… theo phong cách riêng của mình một cách dễ dàng và nhanh chóng chỉ với vài thao tác đơn giản.

Cách vẽ đường nét đứt trong Illustrator
Để vẽ đường nét đứt trong Adobe illustrator, bạn hãy thao tác theo các bước sau:
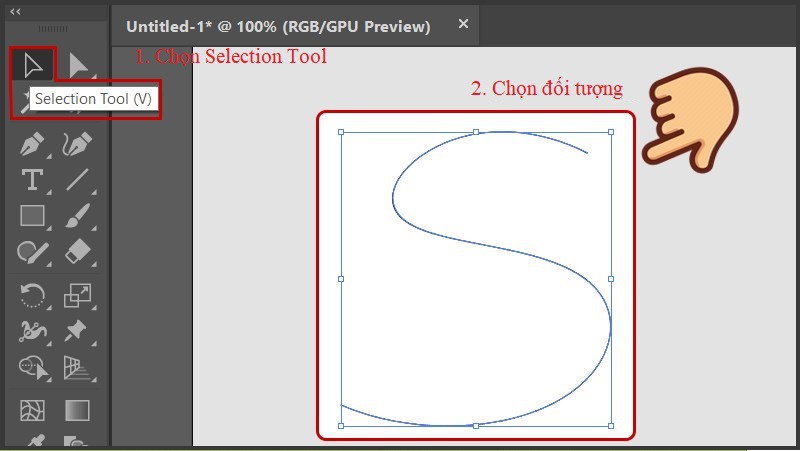
Bước 1: Chọn Selection Tool và đối tượng vẽ
Đầu tiên, bạn nhấn chọn công cụ Selection Tool (phím tắt V) rồi chọn đối tượng, chủ thể muốn vẽ nét đứt.

Lưu ý: Trong bước này, nếu muốn tạo nét đứt cho một đối tượng trong nhóm thì bạn cần phải bỏ nhóm (Ungroup) trước khi tạo. Nếu không, toàn bộ nhóm (Group) đều cùng có nét đứt.
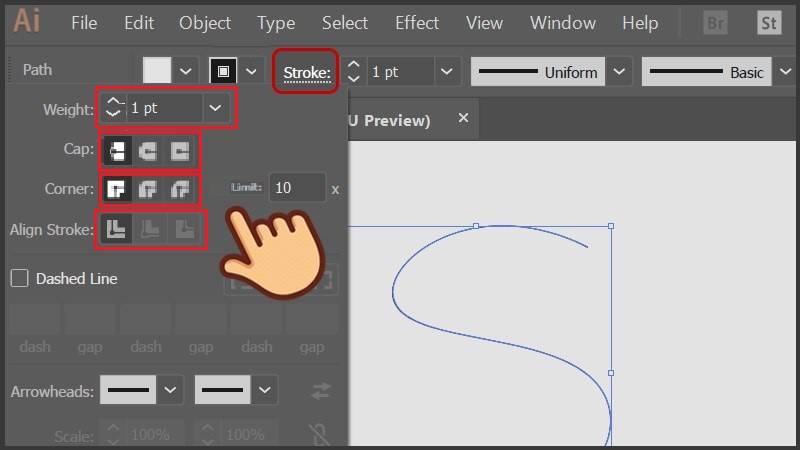
Bước 2: Hiệu chỉnh các thông số về Stroke
Kế đến, bạn nhấn vào mục Stroke trên thanh công cụ để hiệu chỉnh các thông số phần Stroke.
Weigh: Độ dày/mỏng của Stroke. Cap: Chọn 1 trong 3 lựa chọn để điều chỉnh bo phần đầu của Stroke.+ Butt Cap: Stroke đầu vuông.
+ Round Cap: Stroke đầu tròn.
+ Projecting Cap: Stroke có đầu vuông và dài hơn đường path.
Cornet: Chọn 1 trong 3 lựa chọn để điều chỉnh bo các góc của đường Stroke.+ Miter Join: Góc vuông.
+ Round Join: Góc tròn.
+ Bevel Join: Góc vát.
Align Stroke: Dùng để điều chỉnh vị trí của đường Stroke so với đường path khép kín. Sẽ có 3 lựa chọn cho bạn:+ Align stroke to center: Đường Stroke nằm giữa đường path.
+ Align stroke to inside: Đường Stroke ở trong đường path.
+ Align stroke to outside: Đường Stroke nằm ở ngoài đường path.

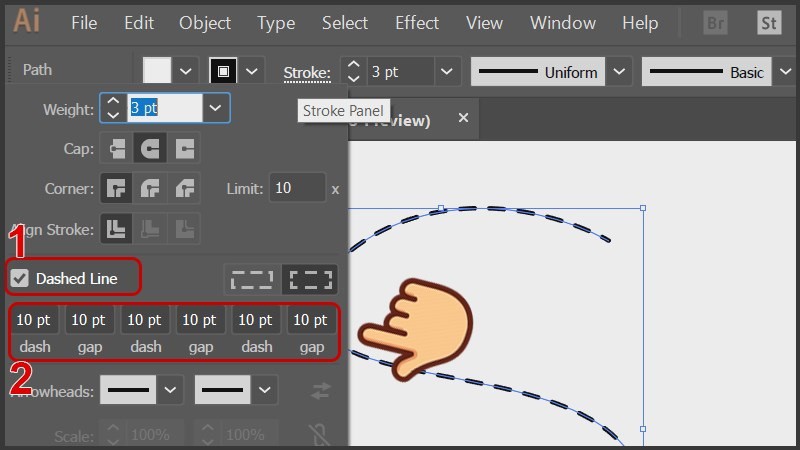
Bước 3: Thiết lập thông số về Dash và Gap
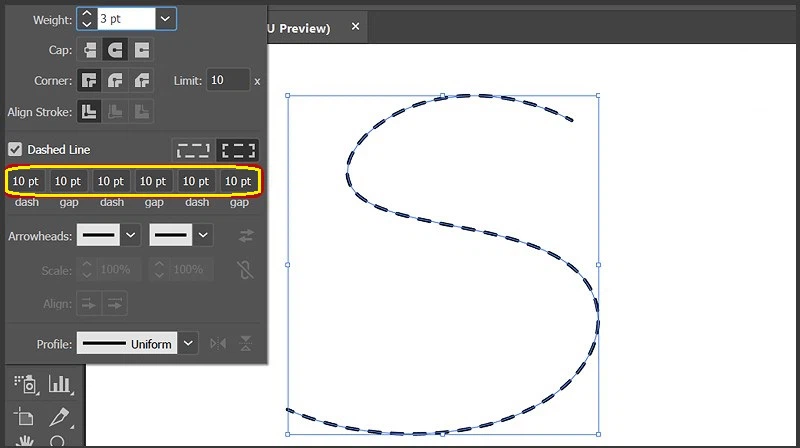
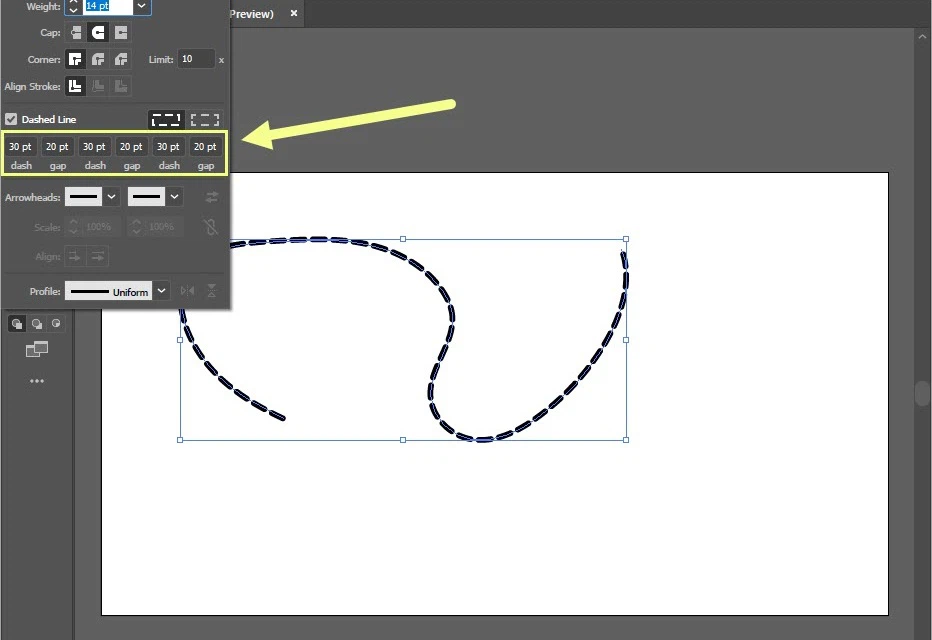
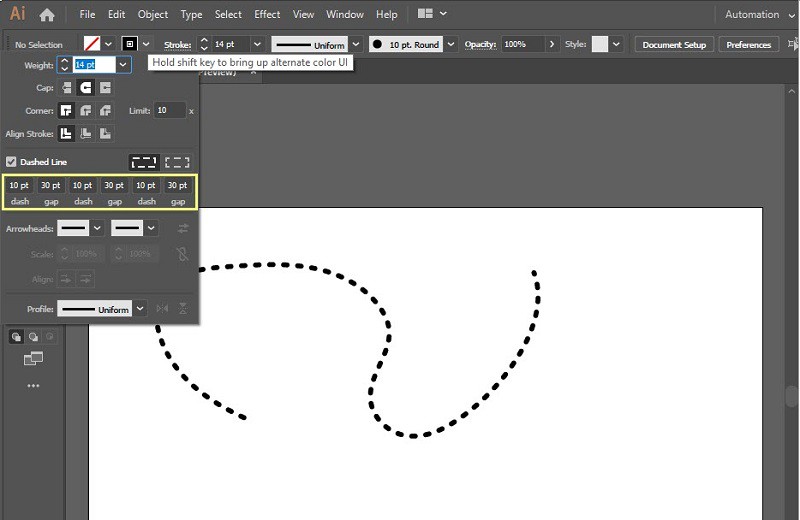
Tiếp theo, bạn tích vào ô Dashed Line để tiến hành thiết lập các thông số về Dash (độ dài gạch ngang), Gap (độ dài khoảng trống).

Trong illustrator có 6 ô, trong đó 03 ô Dash tương ứng với 03 gạch ngang đầu tiên và 03 ô Gap tương ứng với 03 khoảng trống đầu tiên. Bạn chỉ việc thiết lập cho 06 ô này là được, các đoạn nét đứt tiếp theo sẽ lặp lại giống như ở 06 ô đầu tiên.
Sẽ có 03 trường hợp:
Dash = Gap: Đường nét đứt có gạch ngang và khoảng trống bằng nhau.


Trên đây, FPT Shop đã hướng dẫn cách vẽ đường nét đứt trong illustrator. Hy vọng qua đó, bạn có thể bắt tay thực hành tạo nét đứt cho bản thiết kế của mình một cách dễ dàng, thuận lợi nhất.
Có bao giờ bạn tự hỏi Path là gì? Cách sử dụng như thế nào hay chưa? Đối với một người thiết kế đồ họa, Adobe Illustrator là một trong những phần mềm thông dụng nhất dành cho Designer. Tuy nhiên, còn khá nhiều người còn mơ hồ về thuật ngữ này. Cho nên, hôm nay eivonline.edu.vn sẽ đồng hành cùng các bạn để gặt hái kiến thức về vấn đề trên.
Path là gì?
Đường Path hay còn gọi là đường dẫn. Đây chính là đường màu đen xuất hiện khi bạn vẽ một đường trong Adobe Illustrator. Đường Path được tạo thành từ một loạt các điểm được gọi là “điểm neo” (anchor point) cùng các đoạn thẳng giữa các điểm này. Các điểm neo nằm ở hai đầu của một đường Path sẽ có “các chốt điều khiển”. Chúng có thể được sử dụng để điều khiển hướng của đường cong.

Đường Path hay còn gọi là đường dẫn
Có 3 loại đường Path chính, đó là:
- Open Path (đường dẫn mở): Open Path là một dòng đơn giản với hai điểm, điểm đầu và điểm kết thúc.
- Closed Path (đường dẫn đóng ): Đường dẫn này thường là hình dạng khép kín không có điểm kết thúc như hình chữ nhật, hình tròn,...
- Compound Path (đường tổng hợp): Đây là đường dẫn bao gồm cả 2 đường trên.
Cách sử dụng đường Path
Nhập văn bản trên một đường Path
- Bước 1 :Khi đã nắm được khái niệm đường Path là gì? Bạn cần tìm hiểu cách sử dụng nó. Để tạo văn bản ngang dọc theo một đường Path, bạn chọn công cụ Type hoặc công cụ Type On A Path. Để tạo văn bản dọc theo một đường Path, bạn chọn công cụ Kiểu dọc hoặc công cụ Kiểu dọc trên Đường dẫn .
- Bước 2:Bạn đặt văn bản định dạng trong Control panel, bảng điều khiển nhân vật hoặc bảng Paragraph.
- Bước 3: Định vị con trỏ trên đường dẫn và nhấp.
- Bước 4: Nhập văn bản.
- Bước 5: Khi đã nhập xong văn bản, bạn hãy nhấn chuột vào công cụ Lựa chọn để chọn đối tượng loại.
Lưu ý:
- Nếu bạn nhập nhiều văn bản hơn mức cho phép trong một khu vực hoặc dọc theo một đường dẫn, thì một hộp nhỏ chứa ký hiệu cộng (+) sẽ xuất hiện gần dưới cùng của khu vực giới hạn.
- Bạn có thể thay đổi kích thước vùng văn bản hoặc mở rộng đường dẫn để văn bản được hiển thị. Bên cạnh đó, bạn cũng có thể xâu chuỗi văn bản vào một đối tượng khác.
Viết chữ theo đường Path trong Illustrator
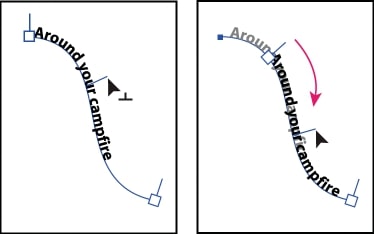
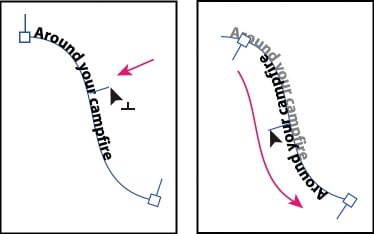
- Bước 1: Đường Path là gì? Viết chữ theo đường Path như thế nào? Đầu tiên, bạn chọn đối tượng Type đường Path. Lúc này, một dấu ngoặc sẽ xuất hiện ở đầu Type và ở cuối đường Path, cùng 1 điểm ở điểm ở giữa dấu ngoặc bắt đầu và dấu ngoặc kết thúc như hình bên dưới.

- Bước 2: Bạn đặt con trỏ lên khung trung tâm của Type cho đến khi một biểu tượng nhỏ xuất hiện bên cạnh con trỏ.
- Bước 3: Để di chuyển văn bản dọc theo đường dẫn, bạn hãy kéo khung trung tâm dọc theo đường dẫn. Sau đó, giữ phím Ctrl (Windows) hoặc Command (Mac OS) nhằm ngăn kiểu lật sang phía bên kia của đường Path. Nếu muốn lật hướng văn bản theo chiều dọc của đường Path, thì bạn kéo dấu ngoặt về phía đường dẫn. Hoặc chọn Type> Path type> Path option type, chọn Flip và nhấn Ok.

Áp dụng hiệu ứng để gõ trên một đường Path
Ngoài khái niệm đường Path là gì, bạn cần nắm vững cách áp dụng hiệu ứng để gõ trên 1 đường Path. Hiệu ứng Type của đường Path cho phép bạn bóp méo hướng của các ký tự trên một đường dẫn. Việc đầu tiên bạn cần phải làm là tạo kiểu trên một đường Path trước khi áp dụng các hiệu ứng này. Cụ thể như sau:
- Bước 1: Chọn đối tượng loại đường dẫn.
- Bước 2: Bạn chọn Type> Type On A Path, rồi chọn một hiệu ứng từ menu con.
- Bước 3: Tiếp theo, bạn chọn Type> Type on path> Type path option. Sau đó, chọn 1 tùy chọn từ menu Effect rồi nhấn OK.
Lưu ý :
- Khi áp dụng hiệu ứng Gravity cho văn bản trên đường dẫn tròn hoàn hảo sẽ tạo ra kết quả trông giống như hiệu ứng Rainbow mặc định. Nó thực hiện tốt trên các đường dẫn có hình bầu dục, hình vuông, hình chữ nhật hoặc hình dạng không đều.

Điều chỉnh căn chỉnh dọc của Type trên 1 đường Path
- Bước 1: Chọn đối tượng loại.
- Bước 2: Chọn Type > Type on path> Type Path Option.
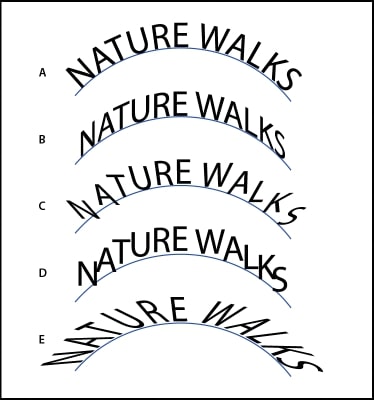
- Bước 3: Bạn chọn một tùy chọn từ Menu Align To Path để chỉ định cách căn chỉnh tất cả các ký tự cho đường dẫn, liên quan đến tổng chiều cao của phông chữ như:
Ascender: Căn dọc theo cạnh trên của phông chữ.
Descender: Căn dọc theo cạnh dưới của phông chữ.
Center: Căn dọc theo điểm giữa giữa phông chữ tăng dần và giảm dần.
Baseline: Căn dọc theo đường cơ sở. Đây là thiết lập mặc định.
Điều chỉnh khoảng cách ký tự xung quanh Sharp Turns
Khi Text chạy xung quanh một đường cong sắc nét hoặc góc nhọn. Bạn có thể thắt chặt khoảng cách các ký tự trên các đường cong bằng cách tùy chọn Khoảng cách trong hộp thoại trên đường Path. Sau đó thực hiện như sau:
- Chọn Type Object.
- Chọn Type > Type On A Path > Type On A Path Options.
- Đối với Khoảng cách, bạn nhập giá trị theo điểm. Các giá trị cao hơn sẽ loại bỏ khoảng trắng thừa từ giữa các ký tự được định vị trên các đường cong hoặc góc nhọn.
Xem thêm: Cách xoay giấy ngang trong word, hướng dẫn xoay ngang 1 trang word bất kỳ
Như vậy, eivonline.edu.vn đã giúp bạn trả lời câu hỏi Path là gì? cũng như cách sử dụng của nó. Qua bài viết này, chắc hẳn bạn đã nắm cho mình nhiều thông tin quý báu để vận dụng vào quá trình sử dụng phần mềm Illustrator. Bạn đọc muốn nâng cao kiến thức và biết thêm nhiều kỹ năng sử dụng phần mềm này hãy tham khảo khoá học Illustrator các chuyên gia sẽ bật mí cho bạn mẹo, những ý tưởng thiết kế mới lạ.