Nếu là 1 trong những lập trình viên, có lẽ rằng bạn không thể lạ gì đến ứng dụng lập trình cài đặt Visual Studio Code được cải cách và phát triển bởi Microsoft. Với nhiều tính năng bạo phổi mẽ, trình chỉnh sửa code dịu và tất cả giao diện thân thiện được nhiều lập trình viên sử dụng. Trong nội dung bài viết này, fan viết phía dẫn bạn đọc cách tải visual studio codevà cách áp dụng cơ bản.
Bạn đang xem: Hướng dẫn sử dụng visual studio code
Visual studio code là gì?
| Nhà phát hành | Microsoft |
| Thời gian vạc hành | Ngày 29 tháng bốn năm 2015 |
| Hỗ trợ hệ điều hành | Windows, mac OS, Linux |
| Link download | code.visualstudio.com |
Visual Studio Code là 1 trong những text editor miễn phí, được cách tân và phát triển bởi Microsoft. Đây nhanh chóng trở thành công xuất sắc cụ ưu tích của tương đối nhiều lập trình viên dựa vào hiệu suất hoàn hảo nhất và những tính năng phong phú. Visual Studio Code hỗ trợ một số chắc hẳn năng như debug, Git,syntax highlighting. Ko kể ra, VSC còn chất nhận được người dùng biến đổi theme, phím tắt, và một trong những tùy lựa chọn khác.

Cách mua Visual Studio Code
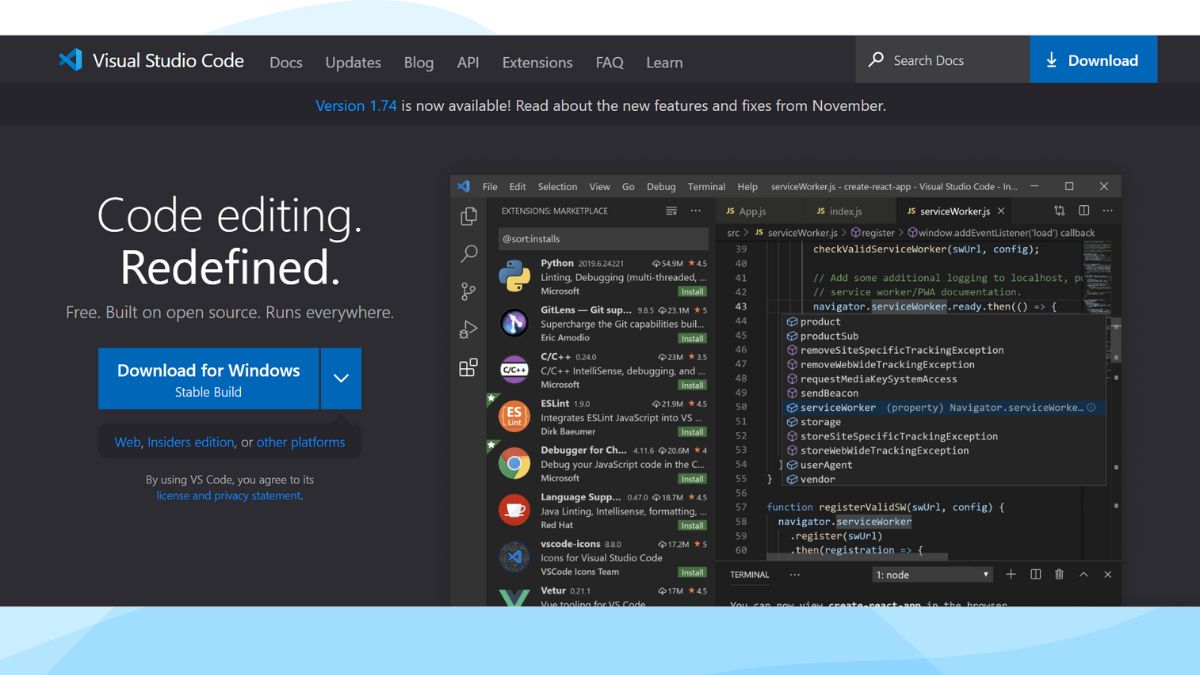
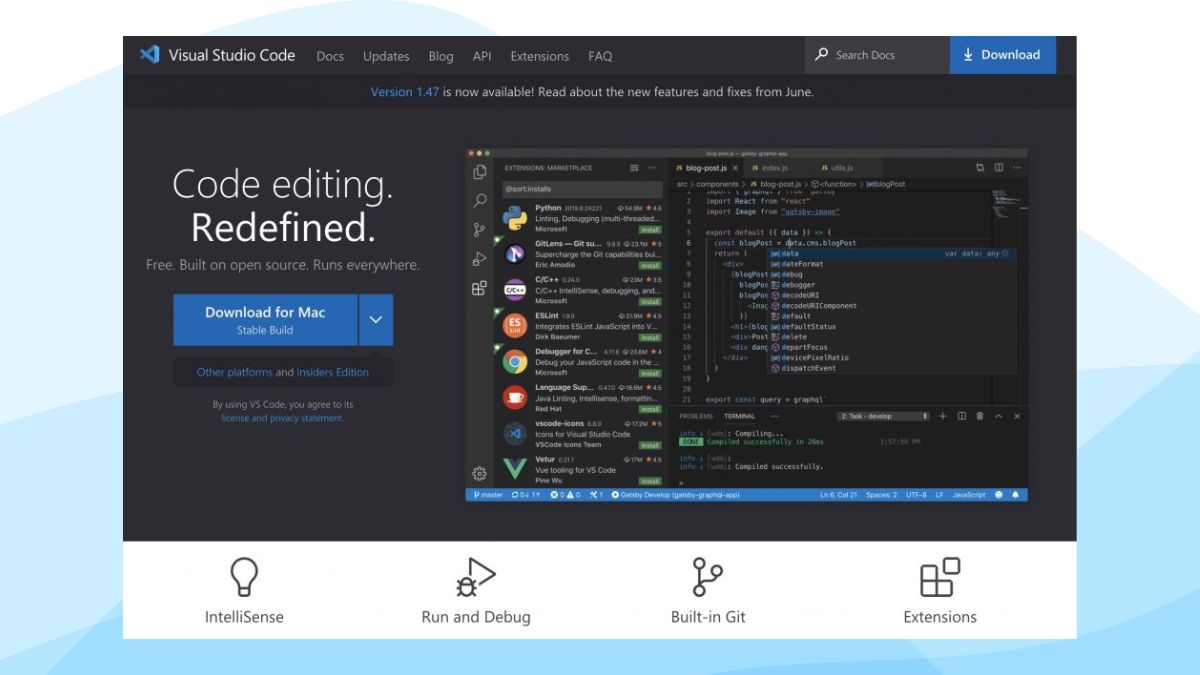
Để có thể tải và triển khai cách thực hiện Visual Studio Codephiên phiên bản mới nhất, các bạn truy cập vào trang chủ theo liên kết sau đây: code.visualstudio.com. Lựa chọn phiên bạn dạng phù hợp với hệ điều hành đang chạy trên thiết bị tính của doanh nghiệp và bước đầu tải về.
Sau khi cài về, tín đồ đọc chỉ việc thực hiện như sau:
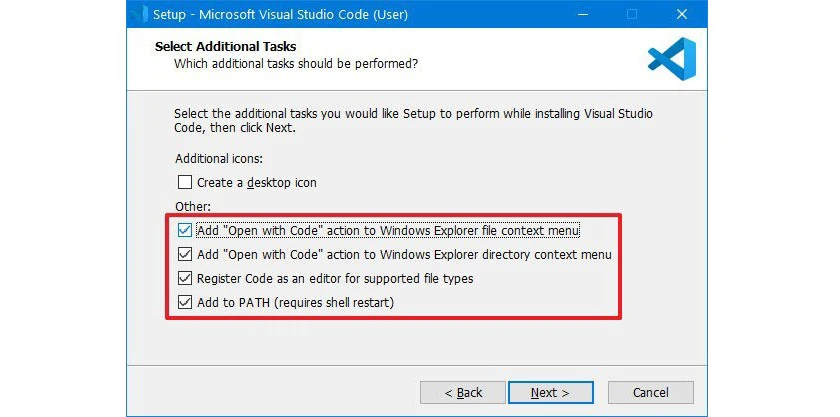
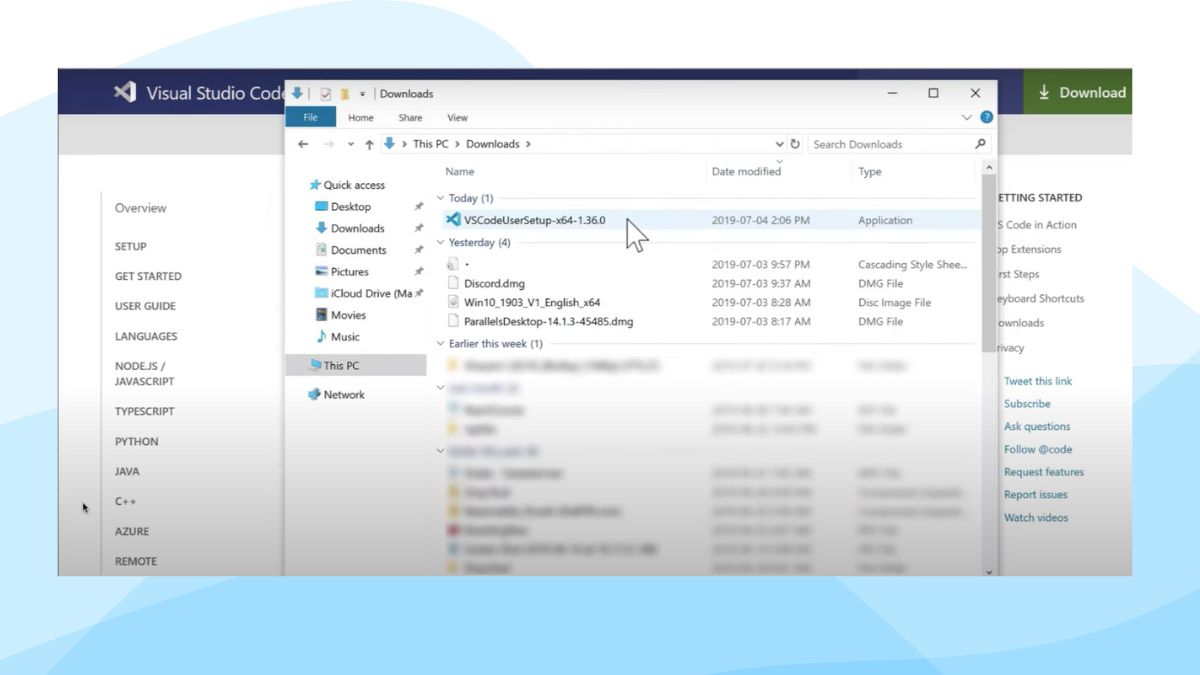
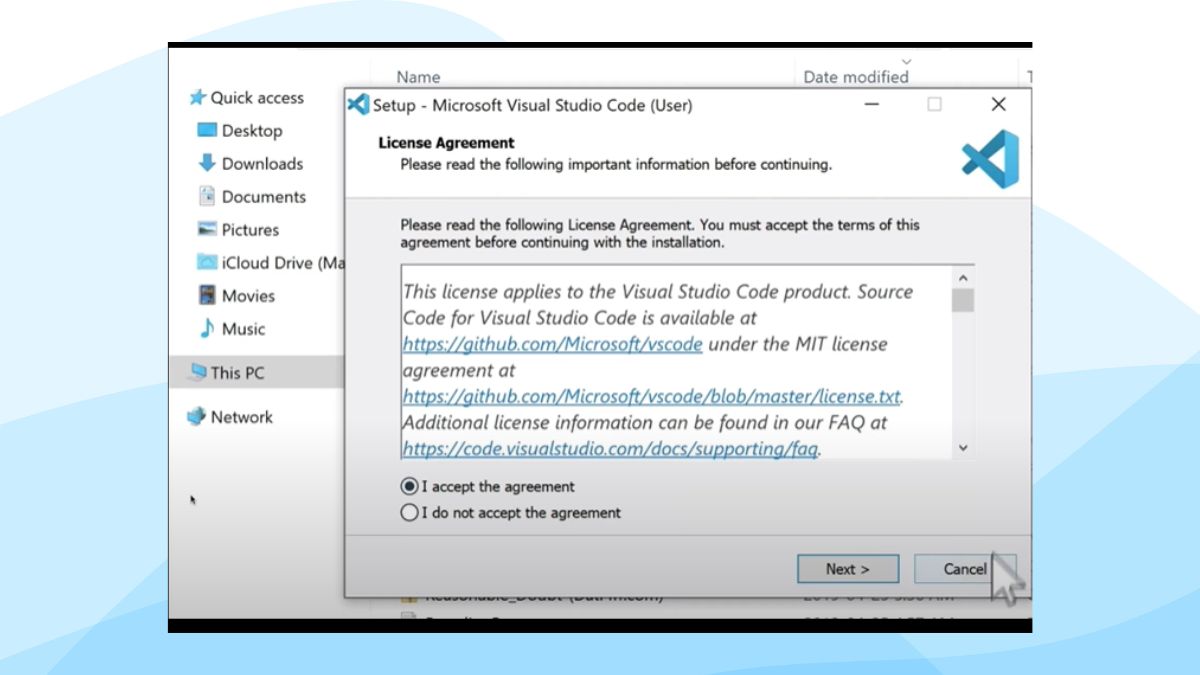
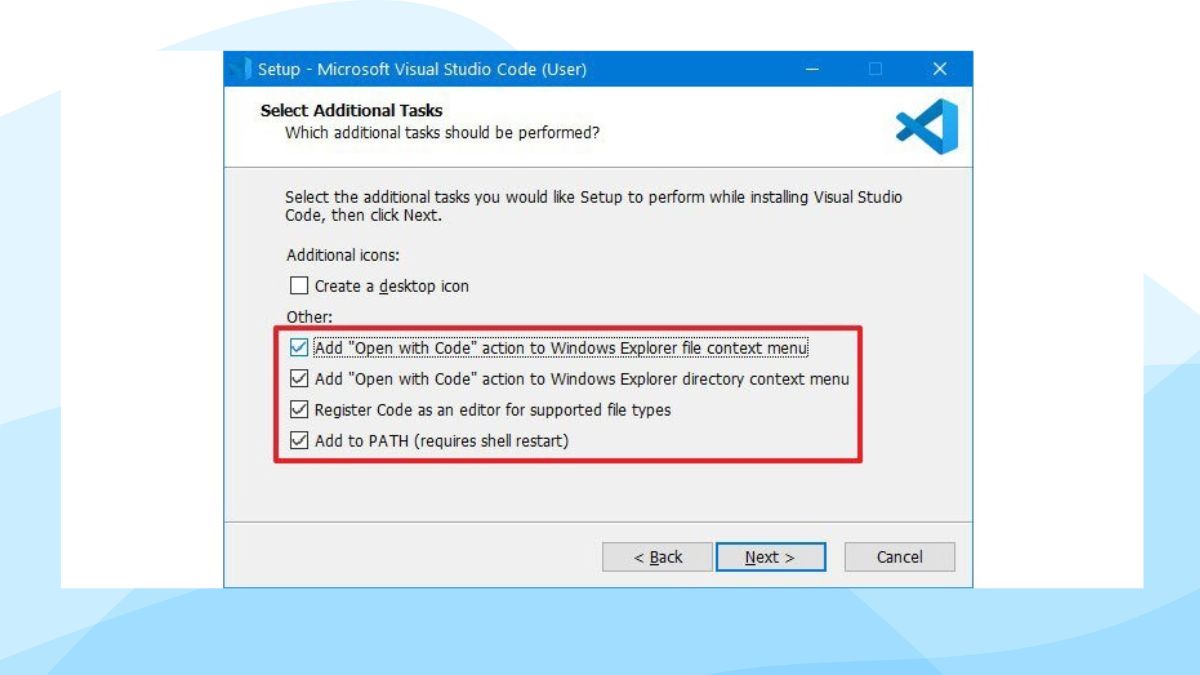
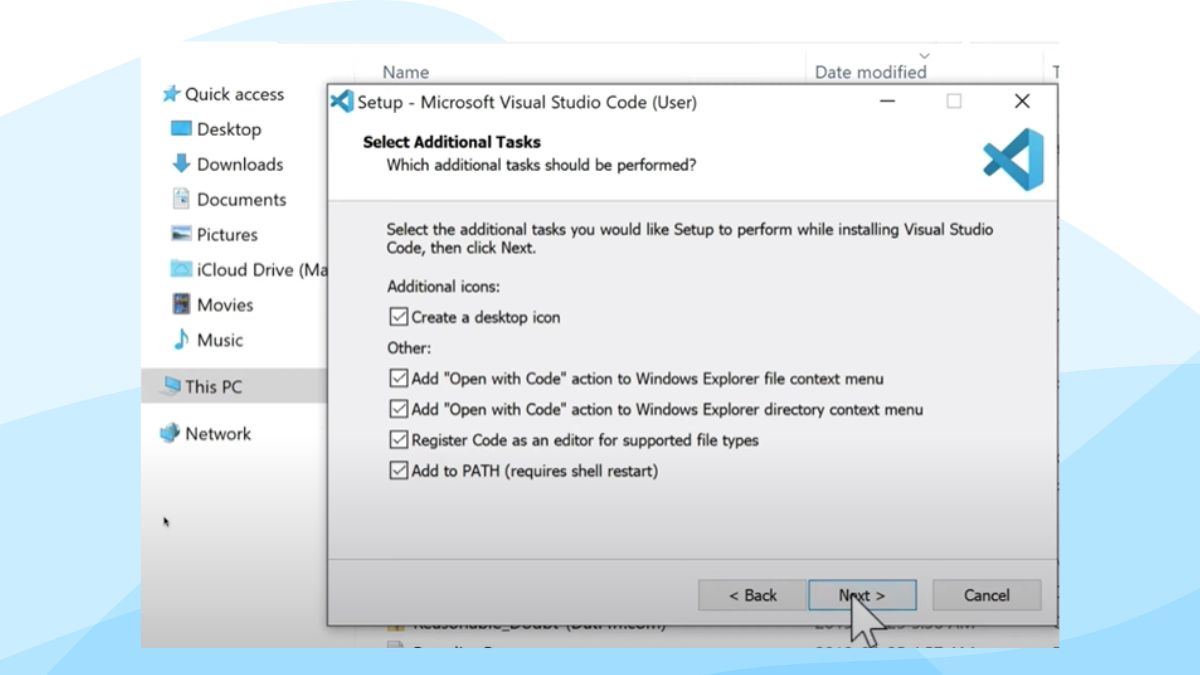
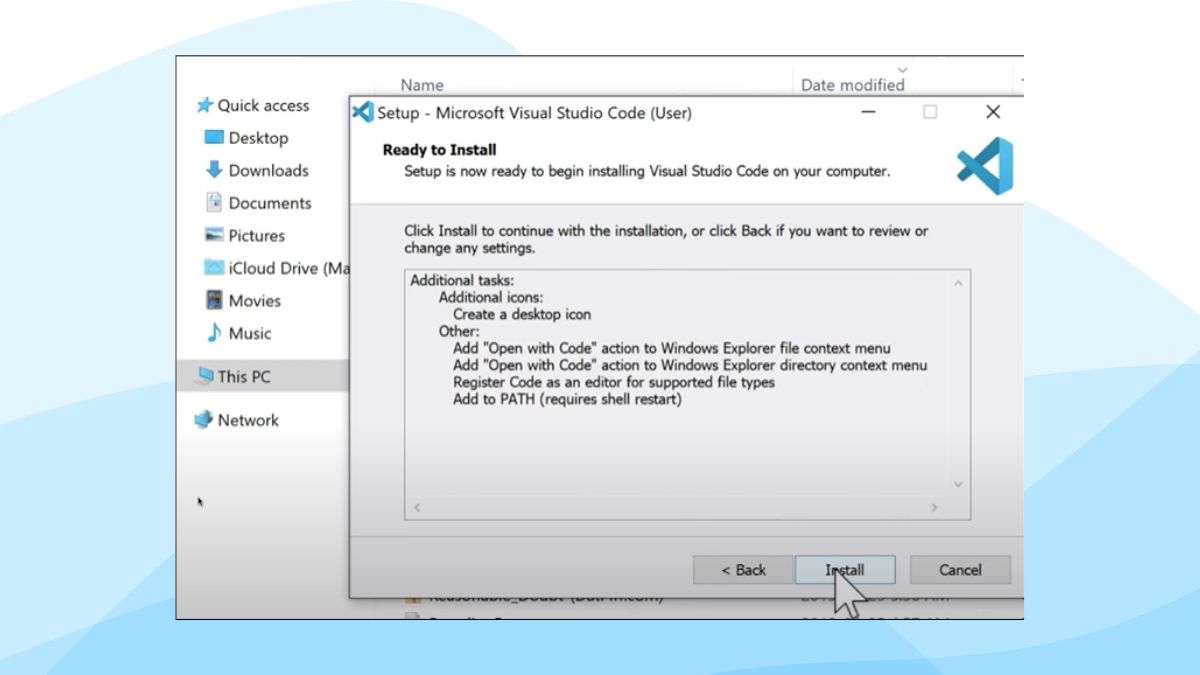
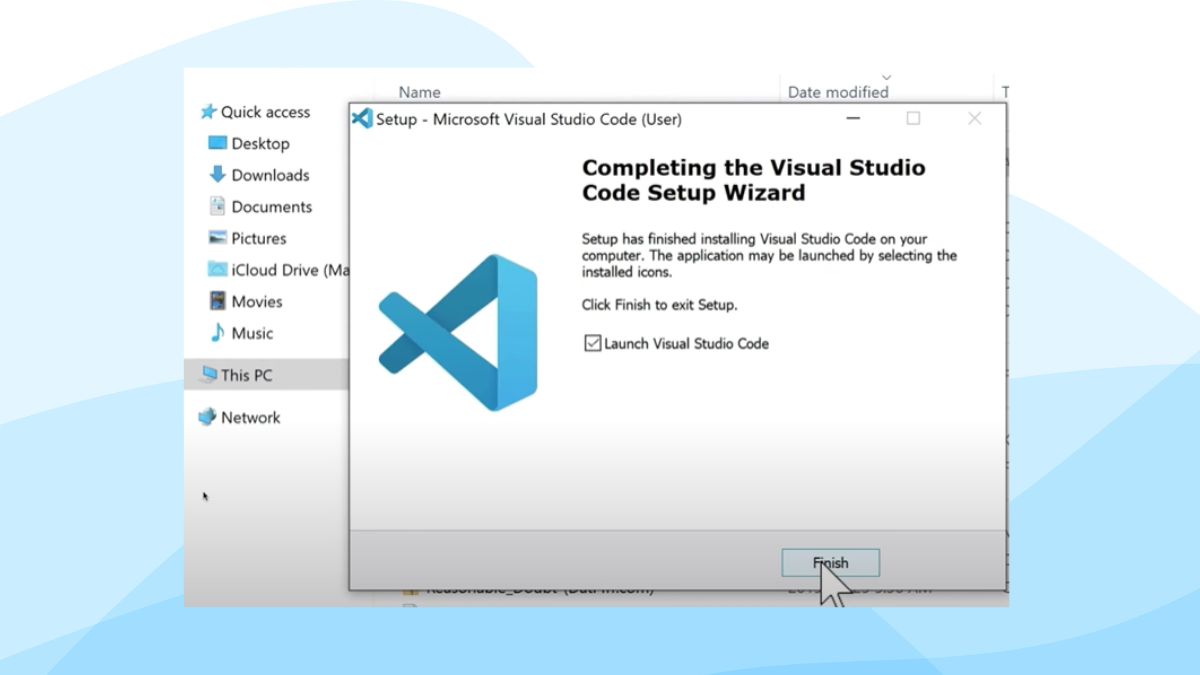
Bước 1: Nhấp đúp chuột vào file setup để ban đầu cài để VSC.Bước 2: thừa nhận I Agree để chấp nhận các quy định thỏa thuận.Bước 3: nhận Next ở quá trình tiếp theo.Bước 4: Tích chọn các tùy chọn:Add “Open with code” kích hoạt to Windows Explorer tệp tin context menu.Add “Open with code” action to Windows Explorer directory context menu.Register Code as an editor for supported tệp tin types.
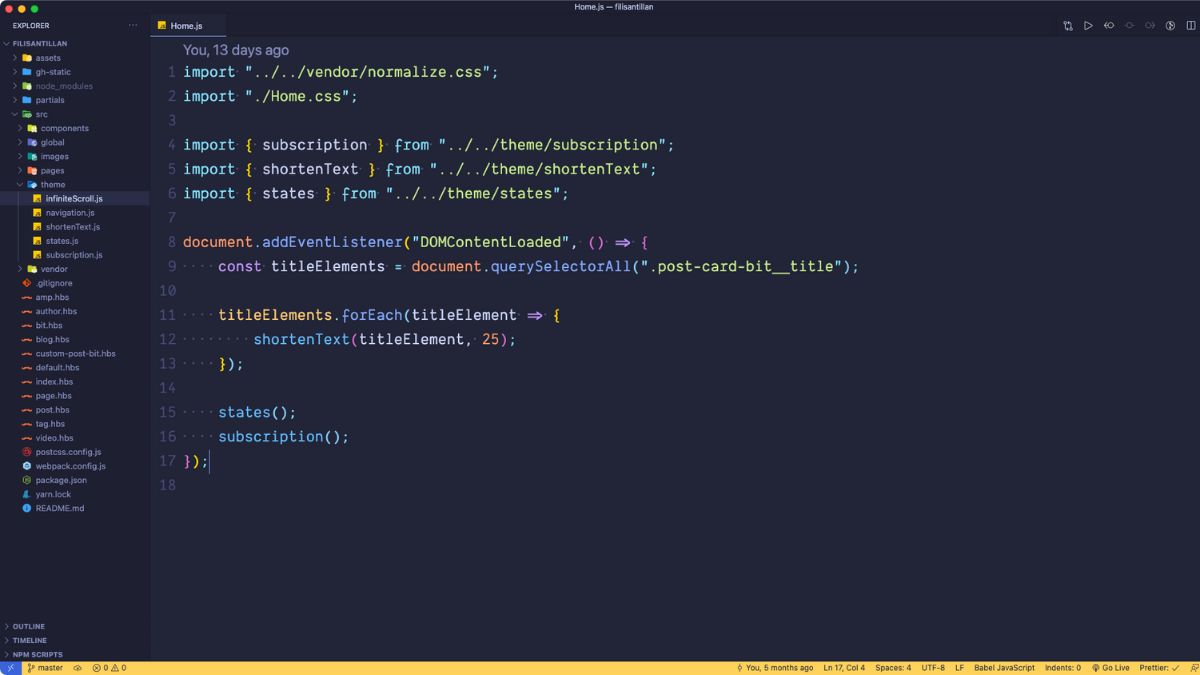
Hướng dẫn cách áp dụng Visual Studio Code html
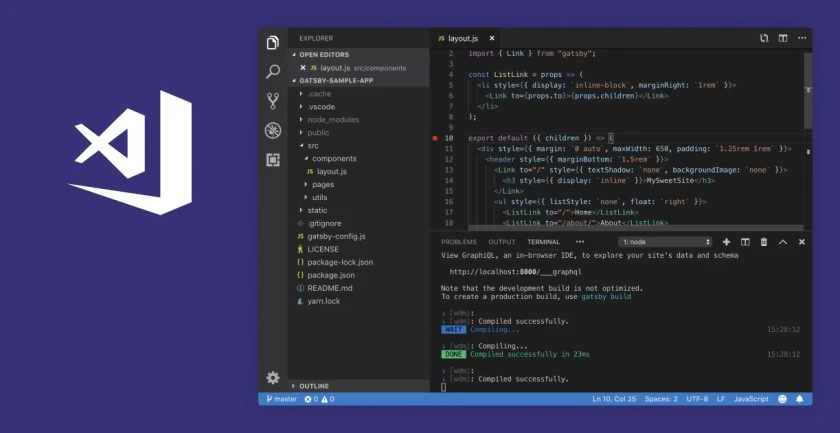
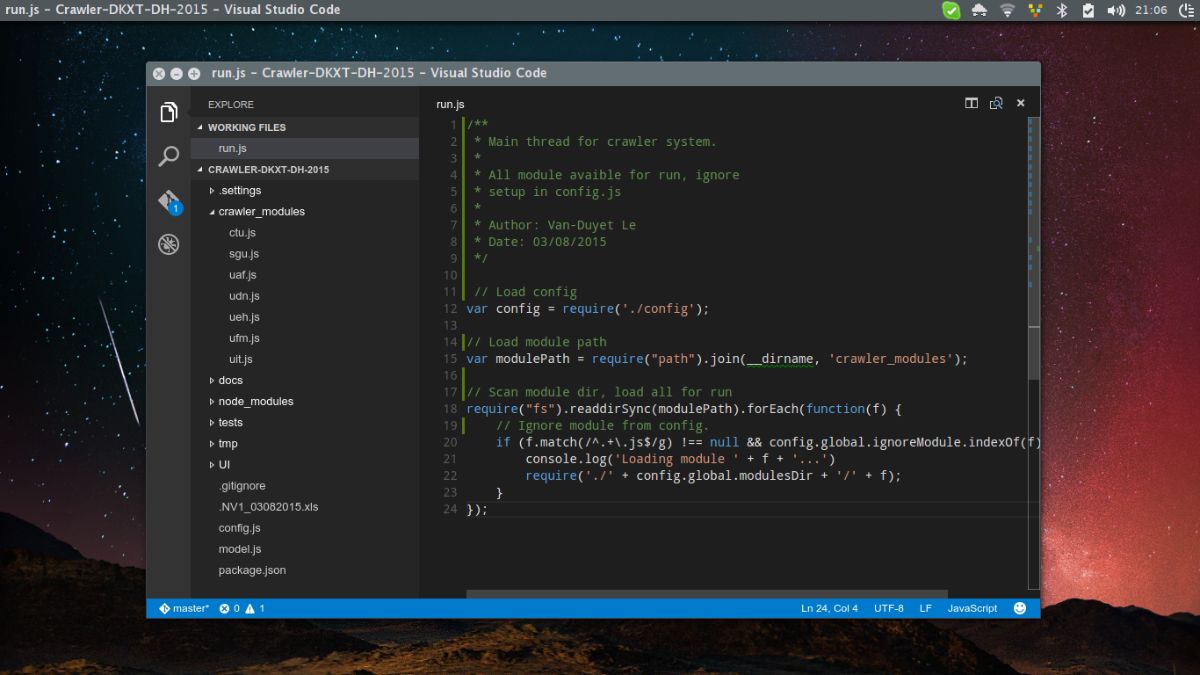
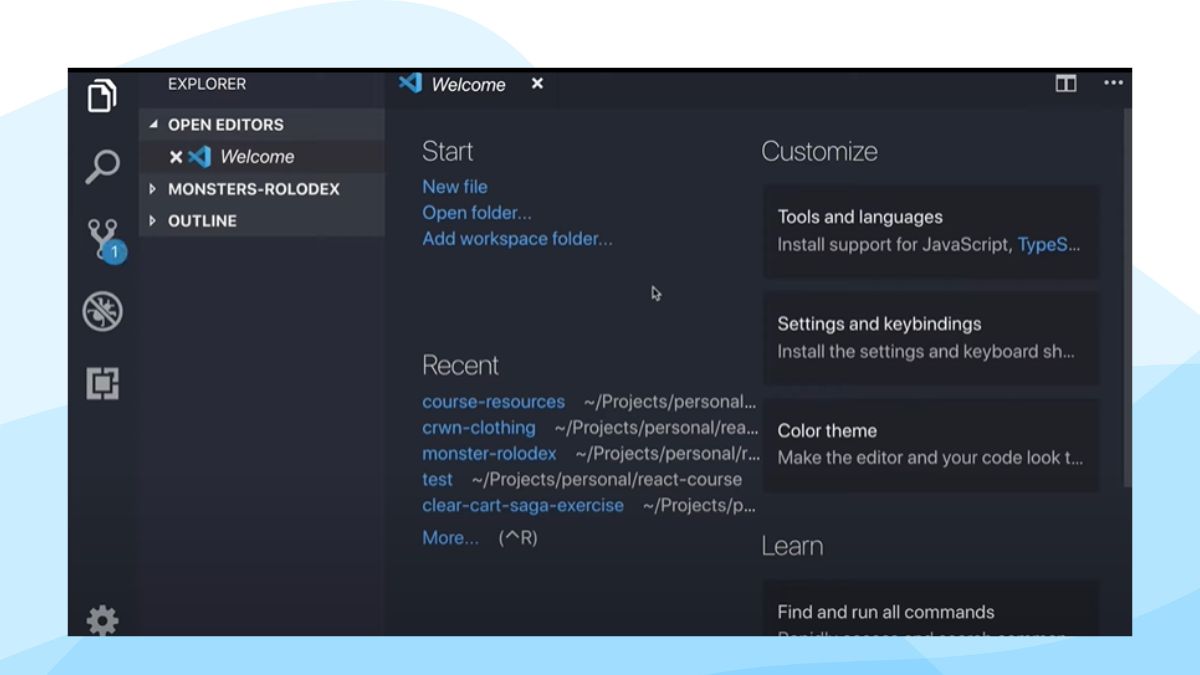
Thanh sidebarỞ phía bên trái, người dùng sẽ phát hiện 4 biểu tượng nằm dọc làm việc mép cửa sổ. Dựa vào hình tượng ta vẫn đoán được tính năng của chúng.
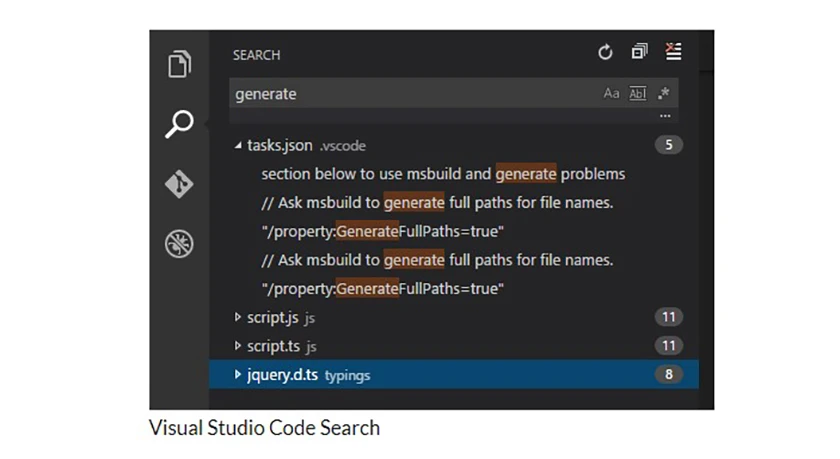
2 tờ giấy xếp chồng lên nhau: Đây là mục cửa sổ Explorer dùng để chứa cây thư mục bao gồm trong dự án.Biểu tượng kính lúp: Đây là chế độ tìm kiếm. Lựa chọn vào nó, một khung hành lang cửa số sẽ hiển thị ra, giúp bạn tìm tìm các đối tượng người sử dụng trong thư mục dự án.

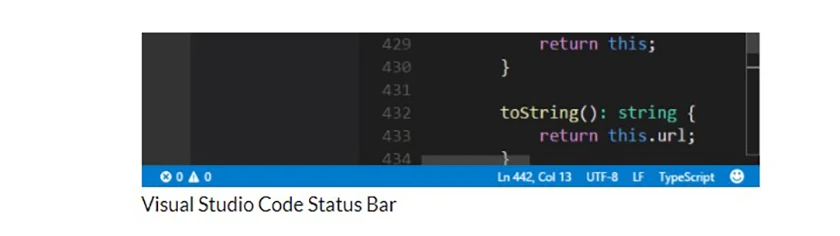
Một giữa những điểm lưu ý trong cách áp dụng Visual Studio Code Html là thanh trạng thái.Nhìn xuống bên dưới góc trái, ta đã thấy biểu tượng với các con số phía trước. Đây là mục mang đến ta biết số error (lỗi) cùng warning (cảnh báo) đang sẵn có trong code. Ví như thấy 2 con số này lớn hơn 0, bạn nên tìm cách thay thế sửa chữa nó.

Ở góc dưới bên phải. Mục thứ nhất hiển thị số chiếc và số cột của con trỏ đã nằm. Mục tiếp nối là định hình encoding, mặc định sẽ là UTF-8. Nếu bạn có nhu cầu thay đổi, chỉnh cần nhấp vào và lựa chọn encoding phù hợp.
Cuối thuộc là ký tự kết thùng dòng, vào LINUX vẫn là Line Feed còn với Windows ký tự này bao hàm Carriage return cùng Line Feed (CRLF).
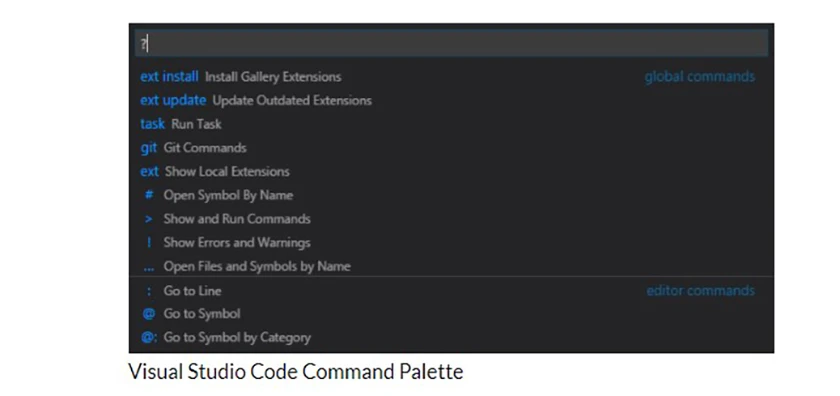
Khung nhập lệnhCommand Palette là tính năng khét tiếng của Subline Text. Những trình biên soạn thảo thành lập và hoạt động sau này để tích hợp khả năng này. Khi ao ước nhảy đến file phía trong dự án, chỉ việc nhấn CTRL +P size nhập lệnh hiển thị giữa màn hình, thừa nhận tên file đề nghị tìm sẽ mang lại hiển thị các tác dụng gần đúng nhất.

Hay ví như để thực hiện cách sử dụng khi tải visual studio code, ta dùng tổng hợp phím Ctrl + Shift + P kế tiếp nhấn loại lệnh mình cần vào.
Các Plugin cần thiết để thực hiện VSC tiện lợi hơn
CSS PeekCSS Peek giúp lập trình viên dịch rời nhanh đến nơi định nghĩa các class và ID của css. Lúc bạn nhấp chuột vào một selector trong tệp tin html nào đó, lựa chọn vào với Peek sẽ dịch chuyển con trỏ mang đến đúng file cùng vị trí nhưng class, id được định nghĩa.

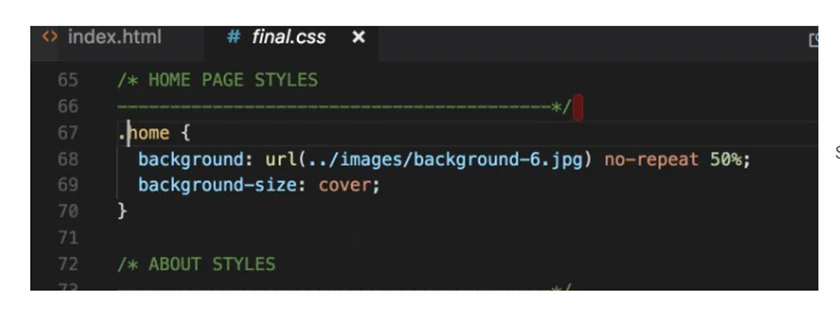
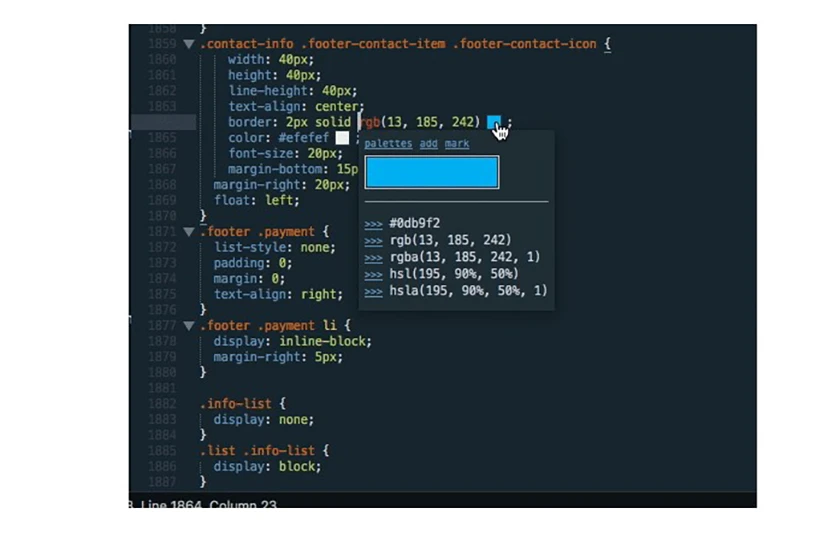
Đây là một trong những plugin nhỏ, hỗ trợ các thông tin về màu sắc đã thực hiện trong css. Khi dịch chuyển con chuột vào trong 1 file css, các chúng ta có thể xem color thực sự của nó, thông tin mã màu tương tự như các định dạng màu sắc.

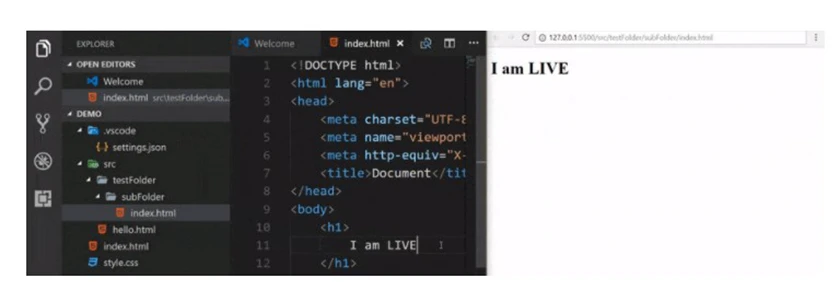
Cài đặt visual studio code không cung cấp cho những người dùng công dụng mở tệp tin trực tiếp bằng trình duyệt, với plugin này đã cung cấp cho mình tùy chọn mở file qua trình coi ngó trong menu lúc bạn bấm chuột phải vào file buộc phải mở.

ai đang đọc bài viết Cách download và phía dẫn sử dụng Visual Studio Code đưa ra tiết tại phân mục Thủ thuật ứng dụng trên website Điện Thoại Vui.
Visual Studio là một trong những phần mềm lập trình quen thuộc thuộc, được nhiều lập trình viên yêu thích bởi tính năng mạnh mẽ, giao diện thân thiện. Trong bài viết hôm nay, Sforum sẽ hướng dẫn các bạn cách tải và cài đặt Visual Studio Code 2023 nhé!Visual Studio Code là gì?
Visual Studio Code là một trình mã biên tập được phát triển bởi Microsoft. Và được viết tắt là VS Code. Một số chức năng tiêu biểu của VS Code mà chúng ta có thể kể đến như: Git, Debug, Syntax Highlighting, Snippets.
| Nhà phát hành | Microsoft |
| Thời gian | |
| Hệ điều hành hỗ trợ | Windows, Linux, mac OS |
| Link tải VS Code | code.visualstudio.com |
Tính năng trông rất nổi bật của Visual Studio Code
Hãy cùng Sforum tìm hiểu 5 tính năng nổi bật của VS Code vào nội dung tiếp theo nhé!
Visual Studio Code hỗ trợ đa ngôn ngữ
VS Code hỗ trợ nhiều ngôn ngữ lập trình như: HTML, CSS, JavaScript, C/C++, C#, F#, JSON. Người dùng có thể lựa chọn loại ngôn ngữ mà bản thân mong muốn muốn, sau đó chọn Install và sử dụng.

Visual Studio Code hỗ trợ đa nền tảng
Hiện nay, người dùng có thể sử dụng phần mềm VS Code bên trên nền tảng Windows, Mac, Linux.
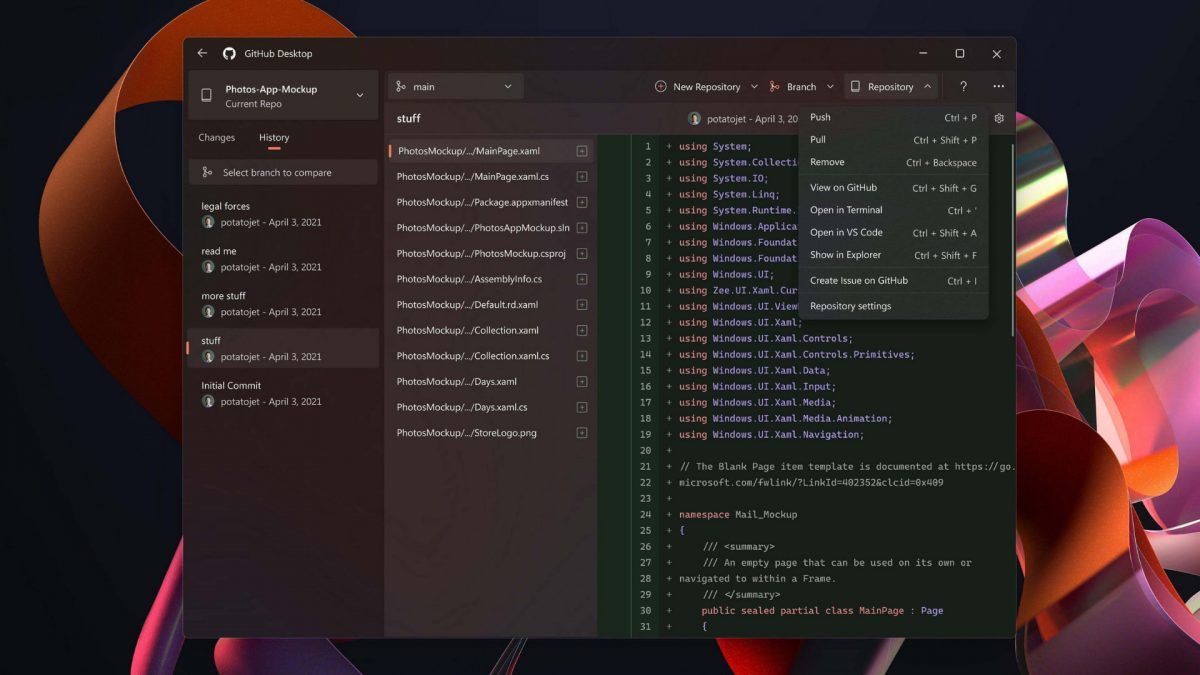
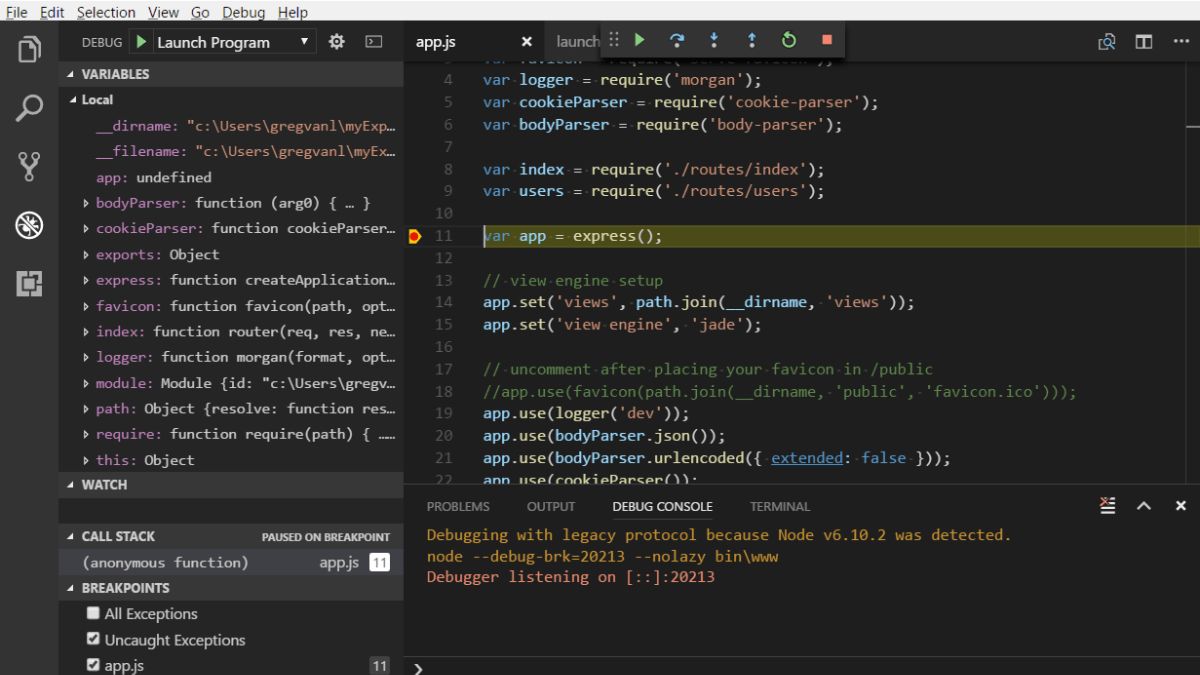
Visual Studio Code tích hợp gỡ lỗi và kết nối với Git
Hub
Nếu bạn muốn quản lý, giữ trữ những tập tin mã nguồn theo từng mốc thời gian khác nhau, sau đó trở lại tập tin cũ thì có thể sử dụng GitHub để kết nối. Bởi vì phần mềm VS Code giúp hỗ trợ kéo, sao chép mã trực tiếp từ Git
Hub. Chúng ta có thể sử dụng mã này để cụ đổi và giữ lại trên phần mềm.

Visual Studio Code phát triển trong Node.js và ASP.Net Core
Một vào những tính năng quan lại trọng của VS Code 2023 chính là đến phép người dùng viết các ứng dụng ASP.NET Core. Trải qua việc tận dụng những tính năng chỉnh sửa sẵn có đến C# và các loại tệp.
Script, Type
Script và Node.js. Tuy nhiên, nếu bạn muốn chạy ứng dụng Node.js thì phải cài đặt Node.js runtime.
Visual Studio Code giúp kiểm soát định dạng và tạo phím tắt
Hiện tại, VS Code 2023 giúp người dùng tạo phím tắt và kiểm soạn định dạng vào đoạn code tốt hơn. Chính vì thế, phần mềm VS Code được các lập trình viên yêu thương thích và sử dụng.
Hướng dẫn phương pháp tải thiết đặt Visual Studio Code
Trong nội dung này, Sforum sẽ hướng dẫn các bạn cách tải và cài đặt VS Code 2023 cấp tốc chóng.
Tải thiết đặt Visual Studio Code trên Window
Để tài và cài đặt VS Code trên Window, bạn phải tróc nã cập vào đường liên kết sau đây:code.visualstudio.com. Sau đó chọn hệ điều hành Window.






Tải setup Visual Studio Code bên trên mac
OS
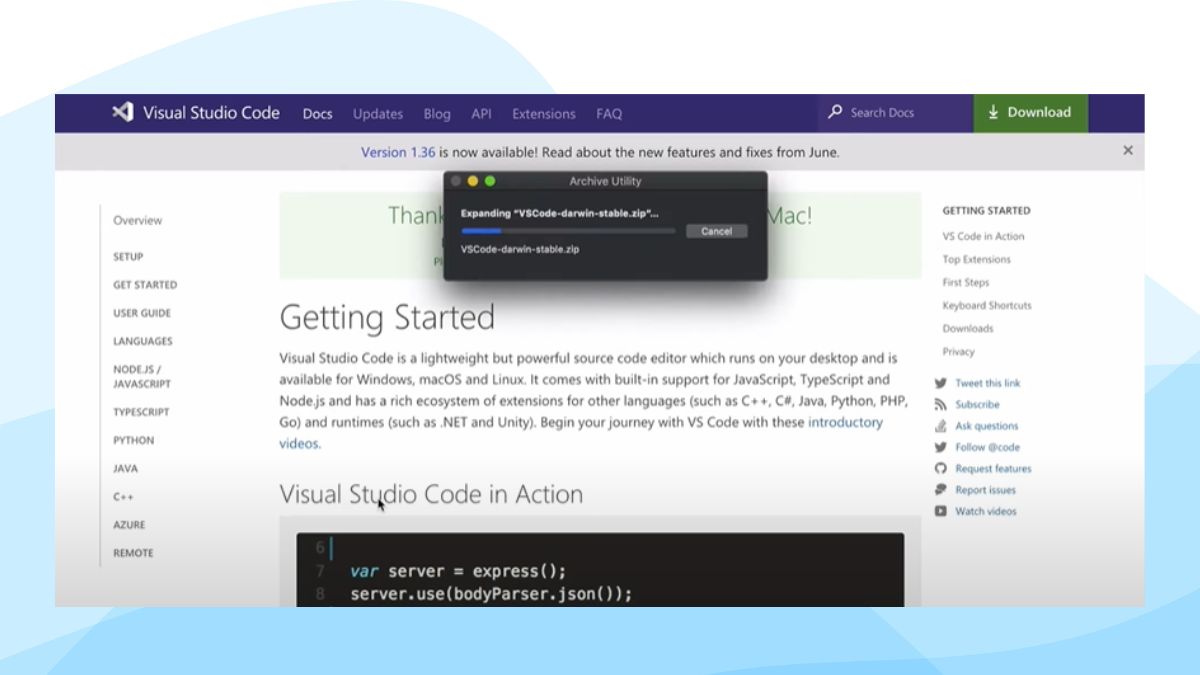
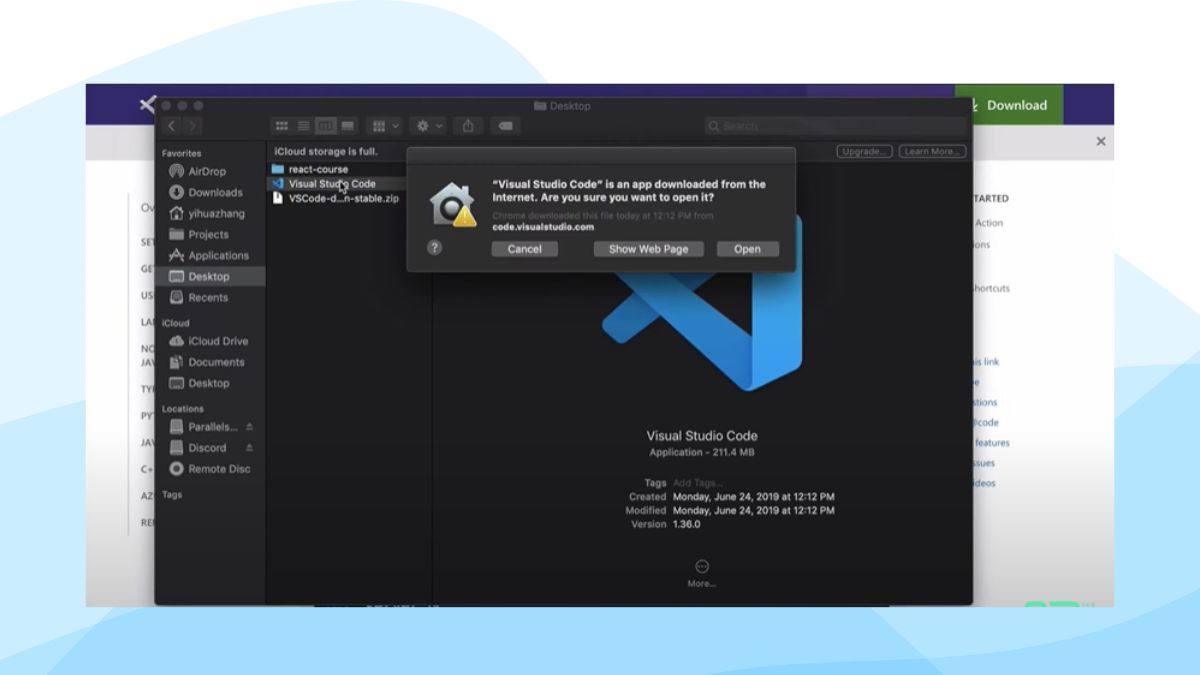
Bước 1: Bạn hãy truy tìm cập vào link: code.visualstudio.com. Sau đó chọn download for Mac.
OS.Bước 2: Bấm đúp chuột vào tệp vừa tải xuống nhằm giải nén nội dung lưu lại trữ



OS.
Tải thiết đặt Visual Studio Code trên Linux
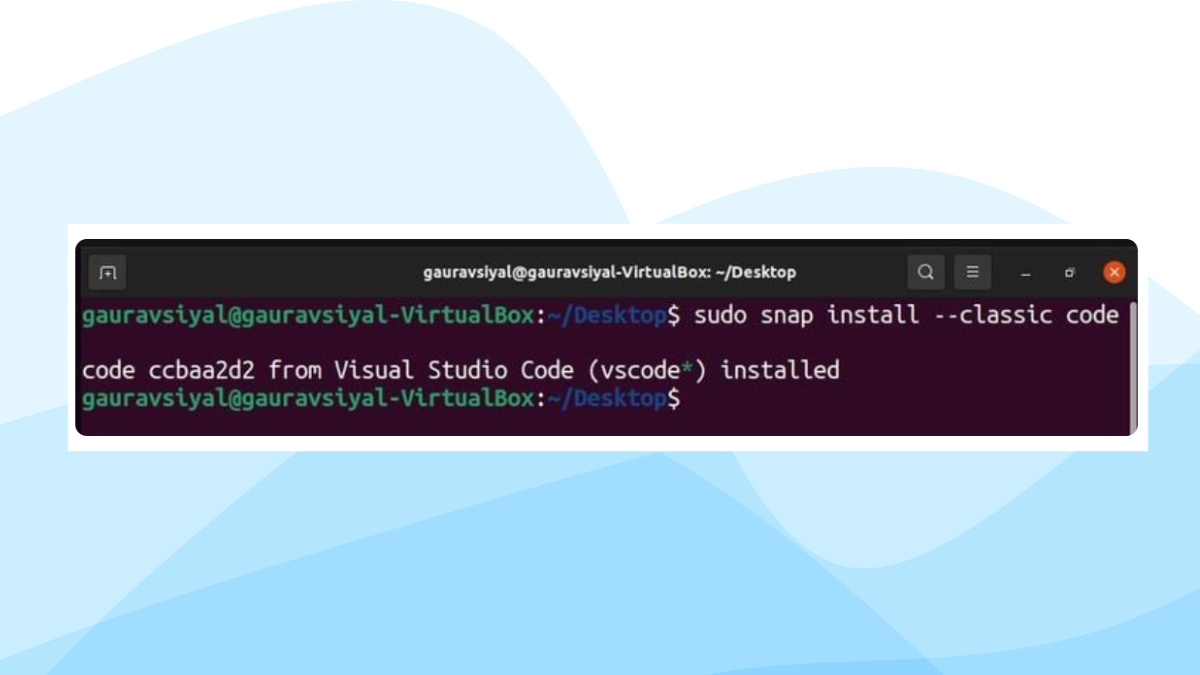
Sforum sẽ hướng dẫn các bạn cách tải và cài đặt VS Code trên Linux bằng Snap. Snap chất nhận được phần mềm Visual Studio bên trên Linux chỉ được Microsoft cập nhật và duy trì.Xem thêm: Một lít bằng bao nhiêu mét khối bằng bao nhiêu lít? giải đáp 1 lít bằng bao nhiêu m3 chi tiết nhất
Bạn mở terminal và nhập lệnh sau để cài đặt gói Visual Studio Snap:sudo snap install code --classic