Với những người mới bắt đầu, thế giới lập trình hết sức rộng lớn, với đó là những loại ngôn ngữ lập trình không giống nhau. Nhiều kỹ năng và kỹ năng khác nhau mà những người làm về lập trình sẵn cần nắm rõ để có thể thực hiện công việc một cách chính xác. Và phương pháp lấy source 1 trang web là trong số những keyword được search không ít trên google. Cũng chính vì vậy, nội dung bài viết này chúng tôi sẽ trả lời cho các bạn cách lấy toàn thể code của website theo cách đơn giản và nhanh lẹ nhất.
Bạn đang xem: Cách lấy template của 1 trang web
Source code là gì?
Theo định nghĩa, source code xuất xắc mã mối cung cấp là thành phần cơ bản bên trong những chương trình máy tính được tạo thành bởi những lập trình viên bằng phương pháp sử dụng một loại ngôn từ lập trình tốt nhất định.
Lập trình viên rất có thể viết ra một chiếc lệnh bằng ngôn ngữ C lên ứng dụng Microsoft Notepad, lưu cần sử dụng lệnh đó vào một tệp tin văn bản. Và thiết yếu tệp văn bản ấy được mang lại là bao gồm mã nguồn.

Cụ thể hơn, mã nguồn là tập hợp những dòng lệnh nhằm mục đích đáp ứng một làm việc nào đó, giống như như việc nhấn vào nút Enter giỏi click vào một biểu tượng nào này cũng vậy. Khi người tiêu dùng kích hoạt một làm việc nào đó, chiếc lệnh sẽ tự động thực thi và trả về hiệu quả như đã có lập trình.
Lưu ý: thuật ngữ mã nguồn không được vận dụng với ngôn từ lập trình Script như Java
Script bởi vì nó chỉ gồm duy độc nhất vô nhị một dạng mã. Bạn có thể coi source code của website này bằng cách nhấp chuột nút F12.
Có 2 loại mã nguồn dựa trên chứng từ phép là mã mối cung cấp mở với mã mối cung cấp độc quyền. Các ứng dụng mà bạn vẫn sử dụng mỗi ngày như Microsoft Office đều phải có mã nguồn độc quyền của Microsoft. Các công ty chọn xây cất website Word
Press có nghĩa là đang chọn gốc rễ mã mối cung cấp mở mang đến website của mình. Khi áp dụng mã mối cung cấp mở, bạn dùng rất có thể chỉnh sửa nó để tương xứng hơn, ship hàng cho mục đích cá thể của mình.
Hướng dẫn cách lấy cục bộ source code HTML website
Trước tiên bạn cần chọn cho bạn một trang web để coppy và ban đầu với các bước sau:
Bước 1: nhấp chuột phải lên màn hình hiển thị và gạn lọc “Xem nguồn trang”. Bên cạnh đó còn một bí quyết khách không giống là click tổng hợp phím Ctrl + U. Sau đó, màn hình máy sẽ được chuyển mang lại một tab chứa các mã code html.

Bước 2: quẹt đen toàn bộ những đoạn code html bởi 2 phương pháp
Phương pháp 1: Sau khi màn hình hiển thị đã hiện ra số đông đoạn mã code html. Lựa chọn click tổ hợp phím Ctrl + A nhằm bôi đen toàn bộ.

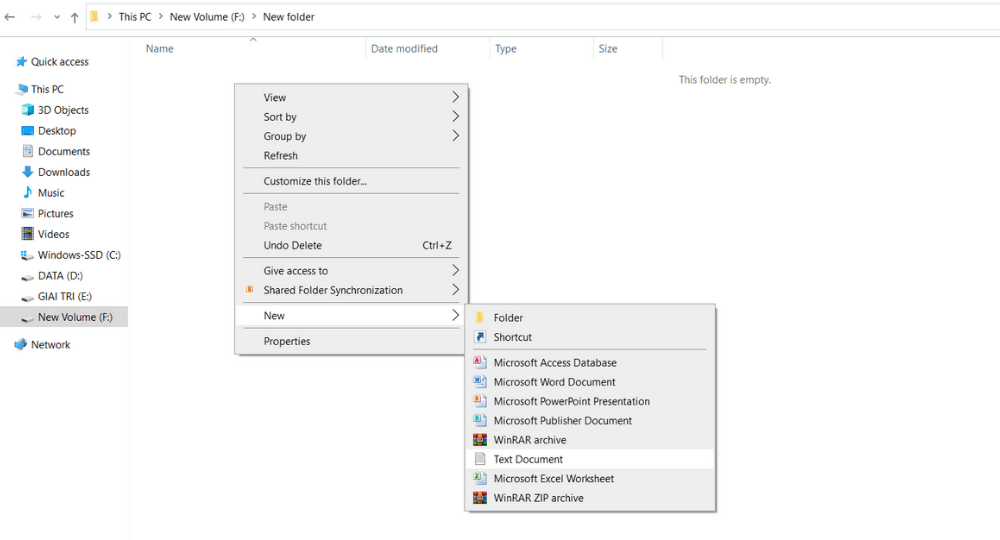
Bước 3: đem mã html về đồ vật tính của bản thân bằng mẹo tạo ra một thư mục nhằm lưu trữ. Sau khi chọn thư mục hãy chuột cần và tạo nên một “Text Document”.

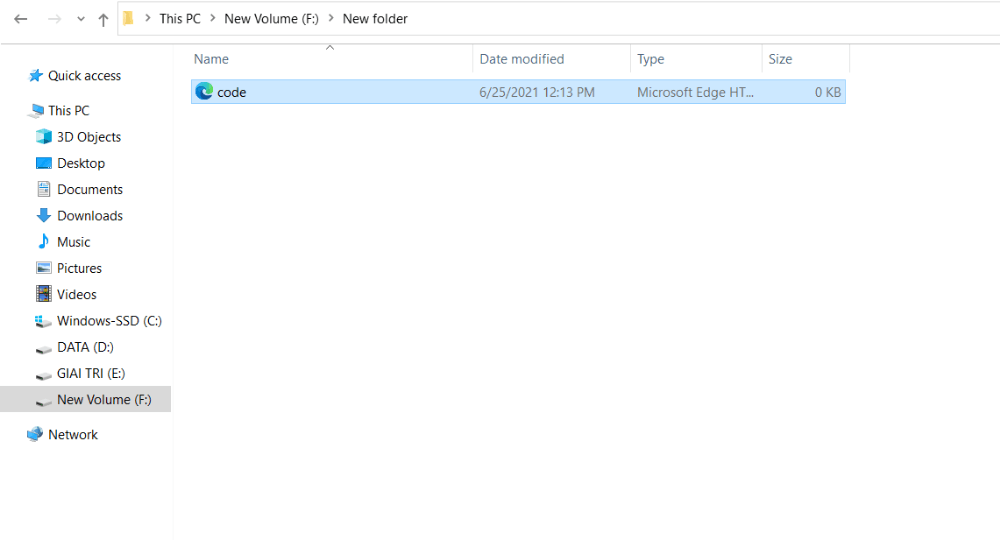
Sau khi tạo ra hãy bảo quản thành tệp tin .html và thay tên thành code.html.

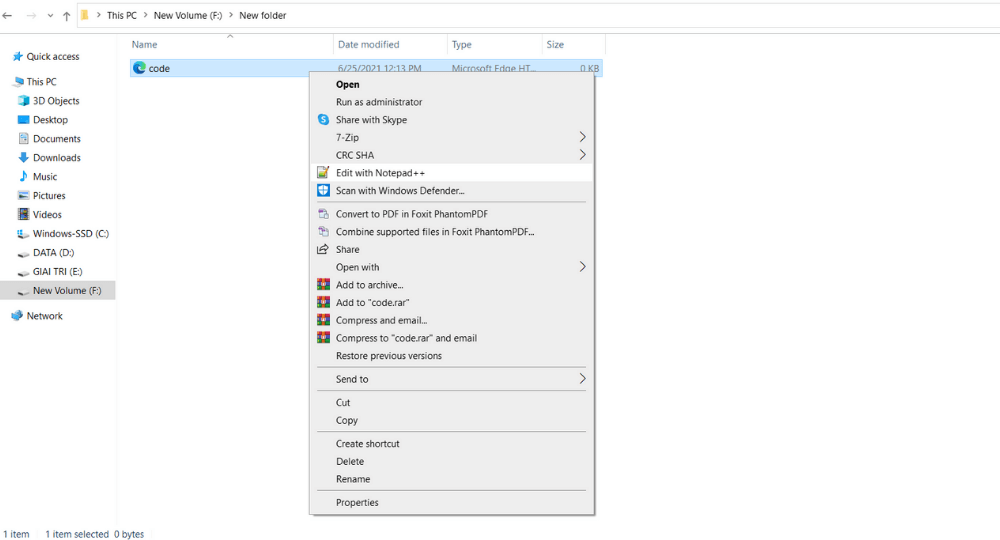
Tiếp theo hãy bấm vào phải vào code.html và lựa chọn vào “Edit with Notepad++”.

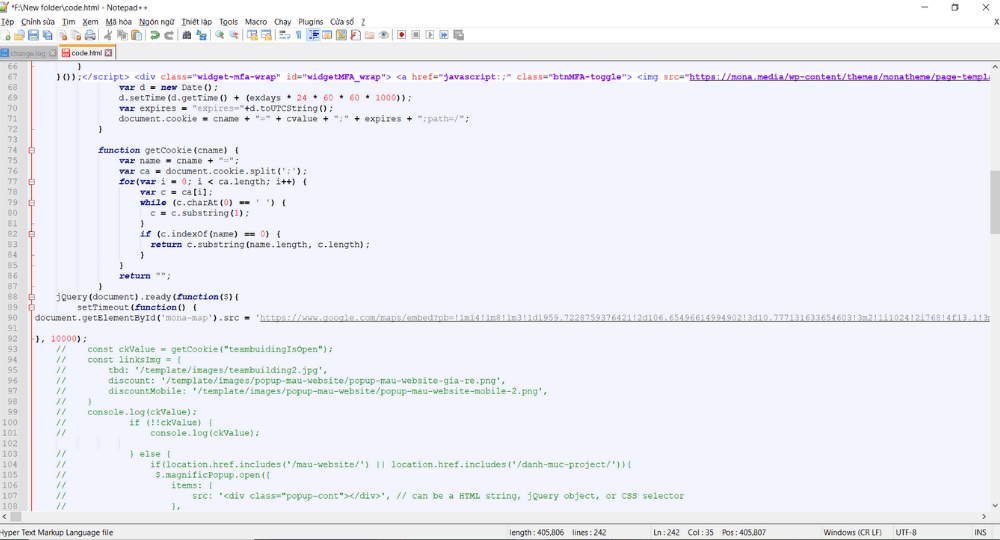
Bước 4: tiếp theo bạn hãy copy phần mã code bên trên tab và copy vào. Sau cuối tiến hành lưu lại, vậy là bạn đã mang html của một trang web thành công. Vì thế là bài toán quét html của 1 web vẫn hoàn thành.

Bài viết trên đây sẽ hướng dẫn các bạn cách lấy toàn thể code của website gấp rút và hiệu quả. Thực sự không thật khó nhưng chúng ta cần thực hiện chuẩn chỉ theo từng bước để sở hữu được sự chính xác. Xem thêm cách trên mỗi khi có nhu cầu lấy source code trang web nhé.
Template website tuyệt theme là những mẫu website gồm sẵn được sử dụng chỉ định cho 1 kiểu đồ họa với một một số loại trang web cụ thể nào đó. Có thể hiểu solo giản đây là giao diện của một website mẫu bao gồm khung cơ bản, còn văn bản và hình hình ảnh bên trong vẫn do người dùng tự thi công và update để tô điểm hoàn chỉnh cho website. Hiện nay, việc thiết kế website sẽ đơn giản hơn khi có khá nhiều Template trang web được chia sẻ tới người dùng với hồ hết kiểu bối cảnh và cách thu xếp bố cục cực kỳ đa dạng. Nếu như bạn đang mong mỏi tải Template trang web miễn tổn phí về máy thì hãy tham khảo ngay mọi trang web chúng tôi giới thiệu sau đây.Bạn đang xem: lấy template của một trang web
1. Biz
Land - Mẫu kiến thiết template Bootstrap đẹp, miễn phí
Nếu bạn cần một chủng loại website đẹp, đa năng, miễn phí giành riêng cho công ty, doanh nghiệp, đại lý,… thì không thể bỏ lỡ Biz
Land. Chủng loại template này được tạo nên bằng phiên bạn dạng bootstrap mới nhất cùng các công nghệ như CSS3, HTML5. Biz
Land được cho phép người dùng giới thiệu sản phẩm, dịch vụ của mình một cách tuyệt hảo nhất, đảm bảo an toàn đáp ứng xuất sắc và vận động trơn tru trên rất nhiều thiết bị size khác nhau.
Với template của Biz
Land, tín đồ dùng có thể dễ dàng tùy chỉnh cấu hình cấu trúc, dành được mã nguồn sạch, hỗ trợ mọi trình chuẩn y khác nhau.
Các nhân kiệt chính:
Thiết kế đối kháng giản, gọn gàng nhẹ, hiện đại.Có sẵn phiên bạn dạng NodeJS / NPM cùng Gulp
Biểu mẫu contact PHP/Ajax.Mã nguồn sạch, cấu hình thiết lập dễ dàng.Phiên bạn dạng bootstrap bắt đầu nhất.Menu cầm tay off-canvas
Mẫu trang cụ thể danh mục đầu tư.Hiệu ứng cuộn.Tối ưu hóa SEO.Tương thích với tương đối nhiều trình duyệt.Land

Biz
Land – Template website đến công ty, doanh nghiệp
2. Moderna – chủng loại template Bootstrap miễn phí
Moderna là mẫu template HTML5 đáp ứng được hầu như yếu tố như độc lạ, hiện tại đại, chuyên nghiệp dành cho những doanh nghiệp. Đi kèm cùng với Moderna là các bố cục khác nhau là lựa chọn tuyệt đối để xuất bản một trang web công ty. Moderna là template miễn phí có chức năng tùy vươn lên là cao, thích hợp với mọi loại thiết bị từ máy tính bằng, di động, laptop, PC,….
Các tác dụng chính:
Giao diện hiện tại đại, sáng tạoĐược xây dựng bởi phiên bản bootstrap mới nhất
Có sẵn phiên phiên bản Node
JS/NPM cùng Gulp
Biểu mẫu contact PHP/Ajax (chỉ phiên bản pro)Tối ưu hóa SEOHoàn toàn tùy biến
Tương thích đa số trình duyệt
Tùy chỉnh dễ dàng, mã mối cung cấp sạch
Giao diện đáp ứng

Moderna – Template website mang đến doanh nghiệp
3. Biz
Page – mẫu mã template website doanh nghiệp lớn miễn phí
Một template với đồ họa HTML5 hiện tại đại, đa chức năng và tốt đẹp chúng ta không thể làm lơ là Biz
Page. Mẫu mã template này sử dụng phương pháp cấu trúc mã phân đoạn giúp điều phối mã dễ ợt và tất cả thể cấu hình thiết lập mà ko cần trình độ chuyên môn cao.
Các tài năng chính:
Gồm các tệp SASS (chỉ phiên bản pro)Biểu mẫu liên hệ PHP/Ajax (chỉ phiên bạn dạng pro)Hiệu ứng cuộnGiao diện website thiết kế 1 trang
Thanh trượt toàn trang/băng chuyền
Danh mục đầu tư
Menu off-canvas
Giao diện đáp ứng
Mã mối cung cấp sạch
Page

Biz
Page – chủng loại template website doanh nghiệp miễn phí
4. Vesperr - chủng loại template miễn giá thành Bootstrap
Vesperr cũng là 1 mẫu template miễn mức giá được xây dựng bằng khung bootstrap phiên bạn dạng mới nhất.
Các nhân tài chính:
Giao diện hiện đạiCó sẵn phiên bạn dạng Node
JS/NPM với Gulp
Biểu mẫu liên hệ PHP/Ajax (chỉ phiên bạn dạng pro)Tối ưu hóa SEOTùy chỉnh dễ dàng, mã mối cung cấp sạch
Được xây dựng bằng phiên bạn dạng bootstrap mới nhất
Hiệu ứng cuộn
Menu off-canvas
Tương thích với mọi trình duyệt

Vesperr - mẫu template miễn tầm giá Bootstrap
5. I
Portfolio - mẫu mã website đẹp, miễn phí Bootstrap
i
Portfolio là nguồn cài đặt template website miễn phí dành cho các danh mục đầu tư và CV. I
Portfolio rất có thể thích hợp với mọi sản phẩm sử dụng, mang lại một đồ họa sáng tạo, đối chọi giản, hiện đại và phần lớn trải nghiệm xuất sắc nhất cho những người dùng. Với i
Portfolio, các tập tin và mã sẽ được tổ chức giỏi nhất, dễ dàng tùy chỉnh cấu hình để cân xứng với yêu cầu xây dựng website.
Các hào kiệt chính:
Thiết kế sáng sủa tạo, hiện nay đạiXây dựng bởi phiên phiên bản Bootstrap, HTML5, CSS3, j
Query với SASS bắt đầu nhất
Có sẵn phiên phiên bản Node
JS / NPM cùng Gulp
Biểu mẫu contact PHP/Ajax (chỉ phiên bản pro)Giao diện website thiết kế 1 trang
Hiệu ứng cuộn mượt mà
Tối ưu hóa SEOTương thích với đa số trình duyệt
Mã mối cung cấp sạch, dễ ợt tùy chỉnh
Portfolio

i
Portfolio - mẫu website đẹp, miễn phí dành riêng cho các danh mục đầu tư chi tiêu và CV
6. Restaurantly - chủng loại template trang web miễn phí dành riêng cho nhà hàng
Nếu bạn quan trọng kế một trang web cho bên nhà, tiệm bánh, tiệm cafe,… hay ngẫu nhiên trang web về thực phẩm, đồ uống nào thì đừng bỏ qua mất Restaurantly. Đây là mẫu mã template website được gia công từ size bootstrap new nhất, có thể đáp ứng và vận động trên các thiết bị cùng với những form size khác nhau. Đặc biệt, phiên phiên bản pro của Restaurantly còn cung ứng biểu mẫu mã đặt chống PHP/Ajax đảm bảo hoạt động về tối ưu, những yêu cầu đặt phòng sẽ được gửi tới email của bạn.
Các hào kiệt chính:
Thiết kế hiện tại đạiDùng phiên phiên bản bootstrap bắt đầu nhất
Có sẵn phiên bạn dạng Node
JS / NPM cùng Gulp
Các thực đơn thực đối kháng được sắp tới xếp
Có danh sách sự kiện
Có chủng loại đặt phòng/ giữ chỗ
Font chữ Google
Có quần thể trưng bày hình ảnh
Menu off-canvas
Tối ưu hóa SEOMã nguồn sạch, tùy chỉnh thiết lập dễ dàng
Tưởng thích nhiều trình duyệt
Restaurantly - mẫu template website miễn phí giành cho nhà hàng
7. Mentor - Mẫu website Bootstrap giáo dục
Mentor được biết đến là mẫu website đẹp với miễn phí dành cho ngành giáo dục. Đây là mẫu website hoàn hảo cho mọi bề ngoài liên quan lại đến giáo dục đào tạo như học tập viện, trung trọng tâm học trực tuyến, các chuyển động liên quan cho giáo dục,….
Khi sở hữu template website của Mentor, người dùng sẽ nhận thấy những bố cục tổng quan trang được thiết kế theo phong cách khác nhau về giảng viên, khóa học,…. Mentor bảo vệ hiển thị giỏi trên mọi form size màn hình với độ sắc nét khác nhau.
Các tác dụng chính:
Thiết kế đồ họa hiện đại, rõ ràngCó sẵn phiên bạn dạng Node
JS / NPM và Gulp
Biểu mẫu liên hệ PHP/Ajax (chỉ phiên bạn dạng pro)Mã nguồn sạch, cấu hình thiết lập dễ dàng
Dùng phiên bản bootstrap bắt đầu nhất
Hiệu ứng cuộn mượt mà
Tối ưu hóa SEOTương thích với mọi trình duyệt
Menu off-canvas
Mentor - Mẫu trang web Bootstrap giáo dục
8. Sailor – Nguồn sở hữu template website miễn phí, đẹp nhất Bootstrap
Sailor được coi là mẫu website hợp xu hướng và dễ dàng dùng. Sailor tích hợp các tính năng, có thiết kế cho các mục đích không giống nhau như hỗ trợ tư vấn kinh doanh, đầu tư, trình làng sản phẩm,…. Sailor tất cả thể vận động tốt trên các thiết bị và kích thước màn hình.
Các chức năng chính:
Thiết kế sáng tạo, hiện đạiCó sẵn phiên phiên bản Node
JS / NPM với Gulp
Biểu mẫu tương tác PHP/Ajax (chỉ phiên bạn dạng pro)Mã nguồn sạch, thiết lập dễ dàng
Dùng phiên bạn dạng bootstrap mới nhất
Tối ưu hóa SEOTương thích với mọi trình duyệt
Giao diện website kiến tạo 1 trang, rất có thể tùy biến
Sailor – Nguồn cài template trang web miễn phí, nhiều năng
9. One
Page - chủng loại template website 1 trang miễn phí
Một mẫu template website miễn giá thành khác bạn không thể bỏ qua mất là One
Page. Mẫu website này được reviews là nhiều năng, bao gồm thể phù hợp với đều doanh nghiệp.
Các tính năng chính:
Thiết kế sáng tạo, hiện tại đạiCó sẵn phiên bản Node
JS / NPM và Gulp
Biểu mẫu liên hệ PHP/Ajax (chỉ phiên bản pro)Mã nguồn sạch, cấu hình thiết lập dễ dàng
Dùng phiên bản bootstrap new nhất
Tối ưu hóa SEOTương thích với mọi trình duyệt
Hiệu ứng cuộn mượt mà
Menu off-canvas
Page
One
Page - mẫu template website 1 trang miễn phí
10. Arsha - mẫu mã template HTML Bootstrap đẹp, miễn phí
Mẫu template website cuối cùng chúng tôi muốn chia sẻ là Arsha. Đây là mẫu mã template HTML bootstrap dành riêng cho những công ty đang khởi nghiệp hay nghành nghề dịch vụ về CNTT. Arsha hoàn toàn có thể đáp ứng hiển thị trên hồ hết thiết bị, màn hình khác biệt với tía cục px hoàn hảo. Cùng với Arsha, tín đồ dùng rất có thể nhanh chóng, dễ dãi tạo một website chuyên nghiệp của riêng biệt mình.
Các bản lĩnh chính:
Thiết kế sáng tạo, hiện nay đạiCó sẵn phiên bản Node
JS / NPM cùng Gulp
Biểu mẫu liên hệ PHP/Ajax (chỉ phiên bản pro)Mã nguồn sạch, thiết lập dễ dàng
Dùng phiên bản bootstrap bắt đầu nhất
Tối ưu hóa SEOTương thích với tất cả trình duyệt
Hiệu ứng cuộn mượt mà
Menu off-canvas
Hoạt ảnh trên hiệu ứng cuộn
Nhúng video
Trang danh mục đầu tư chi tiêu có hiệu ứng lọc
Arsha - mẫu mã template HTML Bootstrap đẹp, miễn phí
11. W3Layouts
W3Layouts là chỗ sưu tập đầy đủ mẫu web theo rất nhiều thể loại khác nhau như nhà hàng, giáo dục, blog, du lịch,.... Ví như dùng bản miễn giá thành thì chúng ta cần gật đầu sẽ mở ra các liên kết quảng cáo trên trang web. Còn nếu muốn xóa khỏi quảng cáo thì phụ thuộc vào template mà chi tiêu cần trả sẽ khác nhau.
W3Layouts
12. HTML5 UP
HTML5 UP là website giúp tải những HTML template miễn giá tiền với responsive không thiếu trên các màn hình thiết bị. Những template sẽ được xây dựng do 2 ngữ điệu cơ phiên bản là HTML và CSS nên hoàn toàn có thể dễ dàng chỉnh sửa.
HTML5 UP
13. UIdeck
Nếu mong muốn tải những landing page miễn phí được dựng bằng HTML và bootstrap thì bạn tránh việc bỏ qua UIdeck. Website này sẽ có code thuần thay vì dùng các ứng dụng có sẵn để dựng template. Do đó, phần đông các mẫu tại đây đều hơi chỉn chu, hợp với thực tế với dễ chỉnh sửa.
UIdeck
14. One Page Love
One Page Love tập hợp tới bên 80 chủng loại HTML miễn phí có chức năng responsive trên các màn hình. Web đảm bảo có tính thẩm mỹ cao và phong phú và đa dạng lĩnh vực.
One Page Love
15. GRAY GRIDS
GRAY GRIDS là chỗ tổng hợp những mẫu HTML Responsive được tích thích hợp nhiều tiện ích như thiết kế unique cao, trọn vẹn responsive,.... Tuy nhiên, GRAY GRIDS chỉ miễn phí cho các dự án cá nhân, ví như dùng phiên bản thương mại thì cần trả oảng 0 - 14 USD.
GRAY GRIDS
16. Templated.co
templated.co tất cả tới hơn 867 CSS, HTML cùng responsive template miễn phí. Do đó, bạn dùng hoàn toàn có thể tha hồ sàng lọc và sử dụng theo ý muốn.
templated.co
17. Creative Tim
Creative Tim sẽ tập hợp phần nhiều mẫu, theme giỏi nhất. Những mẫu này thường xuyên được dựng bởi bootstrap được thiết kế theo phong cách hiện đại, chỉnh sửa thuận tiện bằng những component có sẵn.
Creative Tim
18. Templatemo
Trang web này tổng phù hợp tới 146 mẫu bootstrap template được hiển thị responsive trên những màn hình. Trong số ấy có tới hàng trăm template CSS được dùng miễn phí của cả cho dự án cá thể hay yêu đương mại.
Templatemo
19. Free
HTML5.CO
Trang website này được xem như tủ đồ các mẫu mã HTML 5, bootstrap miễn mức giá theo xu thế buổi tối giản, gọn gàng giành cho các blogger, bên thiết kế,..... Free
HTML5.CO cũng cấp cho nhiều tiện ích khác như hoàn toàn có thể hiển thị trên những thiết bị, chỉnh sửa dễ dàng, form size file không quá lớn. Trang web cũng khá đa dạng về nghành gồm công ty, bất tỉnh sản, nhiếp ảnh, du lịch,.....
Free
HTML5.CO
20. Styleshout
Styleshout đựng được nhiều HTML 5 template 1-1 giản, miễn mức giá và gọn gàng gàng. Trang web cũng chất nhận được dùng những mẫu này cho tất cả dự án cá nhân và mến mại.
Styleshout
21. HTML5x
CSS3
HTML5x
CSS3 gồm tới 480 website template miễn giá tiền với đầy đủ tiêu chuẩn chỉnh W3 cùng responsive trên những thiết bị.
HTML5x
CSS3
22. Themes For App
Themes For app giúp huyết kiệm thời gian cho những lập trình viên khi cải cách và phát triển giao diện web đựng được nhiều template miễn phí,
Themes For App
23. Tooplate
Tooplate hỗ trợ nhiều mẫu HTML, CSS, Bootstrap miễn phí mới nhất, được dùng cho tất cả dự án cá thể và yêu đương mại.
Tooplate
24. Startbootstrap
Startbootstrap sẽ cung ứng mẫu bootstrap template cơ bạn dạng và phổ cập nhất cho các web.
Startbootstrap
25. Bootstrap
Made
Bootstrap
Made đem đến nhiều template được thiết kế theo phong cách đơn giản, đẹp nhất mắt, gọn gàng và buổi tối giản cho website.
Bootstrap
Made
26. Themevault
Themevault là địa điểm tập hợp các responsive template miễn phí, đa dạng chủng loại lĩnh vực như thời trang, bên hàng, kinh doanh, làm cho đẹp,....
Themevault
27. Không lấy phí CSS
Free CSS tập hợp những mẫu template trang web đẹp với theo xu hướng cho xây đắp web.
Free CSS
Có thể thấy rằng, việc thi công website sẽ đơn giản và lập cập hơn với những template website có sẵn hiện nay. Mong muốn với những chia sẻ phía trên của shop chúng tôi sẽ hữu dụng và giúp bạn tải template trang web miễn giá thành ưng ý, cân xứng nhất.
Nhiều lúc chúng ta bắt gặp một website vượt đẹp những định dạng khôn cùng chỉnh chu làm rứa nào để mình coi được nó được định dạng ra sao đó chính là nhờ vào bí quyết lấy css của 1 trang web. Nhờ đó mà bạn cũng có thể xem được code của nó được định dạng thế nào và để biết được cách đem css của 1 trang web. Thì trong nội dung bài viết này, eivonline.edu.vn vẫn viết nội dung bài viết Hướng dẫn phương pháp lấy css của một trang web mới nhất 2020.
Hướng dẫn biện pháp lấy css của 1 trang web tiên tiến nhất 2020
Hướng dẫn quét css của 1 website với tool Snappy Snippet
Snappy Snippet là một tiện ích của google Chrome giúp bạn sao chép những đoạn css cơ mà bạn mong muốn học hỏi hay sử dụng theo. Để sử dụng được điều này bạn cần down Snappy Snippet
Sau khi setup xong, bạn nhấn f12 ở web mà bạn mong muốn sao chép thì các bạn sẽ trong thấy tool Snappy Snippet.
Ảnh 1: Công cụ Snappy Snippet khi setup xong
Và tiếp sau đây là pic của Snappy Snippet sau khoản thời gian được mua đặc hoàn thành và mở lên. Bọn họ cùng bắt đầu xem vận dụng này nhé.
Ảnh 2: Pic Snappy Snippet khi mở lên
Đầu tiên bạn cần chọn phần mong muốn copy CSS và bấm vào “Create a snippet from inspected element” để công cụ này load.
Sau khi có kết quả các bạn đủ nội lực thấy rằng một cột sẽ đựng HTML cùng một cột đựng CSS. Các bạn chỉ cần sao chép phần CSS về là chúng ta có thế lấy CSS tự một web.
Xem thêm: Lập Dàn Ý Chí Khí Anh Hùng Trong Truyện Kiều Hay Nhất, Dàn Ý Phân Tích Đoạn Trích Chí Khí Anh Hùng
Hình 3: Phần hiển thì CSS và HTML
Setup phần setting Snappy Snippet
Ảnh 4 : Phần setting của tool Snappy Snippet
Bạn đủ nội lực tuỳ chỉnh nhanh Code Css làm việc phần bên dưới của Snappy Snippet. đầy đủ phần cài đặt đó là :
– Chỉ giữ các thuộc tính viết tắt (ví dụ: giữ “đường viền”, nhưng quăng quật “border-width”)
– Xóa thuộc tính với giá trị trình duyệt y mặc định
– Xóa các thuộc tính bắt đầu bằng “-webkit”
– kết hợp cùng một nguyên tắc với nhau
– định hình và sử dụng sạch HTML
– gồm có các bộ phận đầu trong khúc mã
– Đặt trước all ID CSS
– Tuỳ vào cụ thể từng trường đúng theo và mong muốn chỉnh sửa của người sử dụng mà gồm nhưng hướng dẫn khác nhau.