Cho dù bạn là một nhà thiết kế web chịu trách nhiệm gỡ lỗi mã nguồn trang web hay chỉ tò mò về việc code của một trang web trông như thế nào, bạn có thể xem nguồn HTML ngay trong các trình duyệt phổ biến như Google Chrome. Cùng Quantrimang.com tìm hiểu cách xem mã nguồn (view source, view page source) của một trang web trên điện thoại và trên máy tính qua bài viết sau đây nhé!
View source trang web trên máy tính
Chrome, Edge, Firefox, Opera trên Windows
Cách view source này bạn có thể làm trên Chrome, Edge, Firefox, Opera trên Windows. Về cơ bản cách làm sẽ như sau, mình ví dụ trên Chrome:
Bước 1: Mở trang web muốn xem mã nguồn.
Bạn đang xem: Cách lấy source 1 trang web
Bước 2: Nhấp chuột phải vào khoảng trống trên trang web, chọn View Page Source/Xem nguồn trang (Page Source trên Opera) hoặc nhấn Ctrl+U để xem mã nguồn của trang web trong một tab mới.
Bước 3: Mã nguồn trang web sẽ được mở trong một tab mới, bạn có thể xem, tìm những thông tin mình cần tại đây.
Safari trên mac
OS
Để xem mã nguồn một trang web bất kỳ trong Safari trên mac
OS, trước tiên bạn cần kích hoạt menu nhà phát triển (Develop menu).
Khi menu nhà phát triển đã xuất hiện trên thanh công cụ, có một số cách khác nhau để bạn xem nguồn trang trong Safari.
Mở bất kỳ trang web nào trong Safari và nhấp chuột phải vào khoảng trống trên trang. Một menu ngữ cảnh sẽ hiện ra, bạn chỉ cần bấm chọn “Show Page Source”. Ngoài ra, bạn cũng có thể truy cập menu ngữ cảnh này bằng cách sử dụng tổ hợp phím tắt Option + Command + u.
Nếu bạn đang tìm kiếm hình ảnh hoặc các phần tử đa phương tiện trong bất kỳ trang web nào, hãy nhìn sang ngăn tùy chọn bên trái màn hình. Bạn sẽ thấy nhiều thư mục khác nhau như Images (Hình ảnh), Fonts (Phông chữ), v.v. Nhấp vào thư mục “Images” để có thể tìm thấy bức ảnh bạn cần một cách nhanh chóng.
Sau khi đã chọn một hình ảnh, bạn có thể xem bảng liệt kê thông tin chi tiết của hình ảnh đó một cách dễ dàng bằng cách bấm vào nút nằm ở trên cùng bên phải của bảng điều khiển, ngay bên dưới biểu tượng bánh răng như hình minh họa dưới đây. Hoặc bạn cũng có thể sử dụng tổ hợp phím tắt Option + Command + 0.
Bạn cũng có thể thay đổi vị trí của bảng điều khiển nguồn trang một cách dễ dàng. Có hai nút ở trên cùng bên trái của bảng điều khiển này, ngay bên cạnh nút X. Nhấp vào biểu tượng hình chữ nhật để di chuyển bảng điều khiển sang một phía khác trong cửa sổ trình duyệt.
Nếu bạn muốn mở bảng điều khiển nguồn trang trong một cửa sổ riêng biệt, có thể nhấp vào biểu tượng hai hình chữ nhật. Thao tác này sẽ tách bảng điều khiển và mở nó trong một cửa sổ riêng biệt trên Safari.
Để kiểm tra mã cho bất kỳ phần tử cụ thể nào trên trang, bạn có thể nhấp chuột phải vào phần tử đó và chọn “Inspect Element”. Thao tác này sẽ đưa bạn trực tiếp đến đoạn code tương ứng của nó.
Xem mã nguồn trang web bằng điện thoại
Hiện tại mình mới chỉ tìm được cách xem mã nguồn trang web trên điện thoại Android, i
OS thì khá phức tạp.
view-source:https://quantrimang.com
Cách này cũng có thể áp dụng được với các trình duyệt trên máy tính chạy Windows.
Kiểm tra các thành phần trên web với Developer Tools
Nếu bạn đang tìm kiếm một phần tử hoặc một phần cụ thể trong nguồn HTML, thì việc sử dụng View Source rất tẻ nhạt và cồng kềnh, đặc biệt nếu trang sử dụng nhiều Java
Script và CSS.
Phương pháp này sử dụng Developer Tools trong Chrome và là cách tiếp cận gọn gàng hơn nhiều để xem mã nguồn. HTML dễ đọc hơn ở đây nhờ định dạng bổ sung và khả năng thu gọn các yếu tố mà bạn không muốn thấy.
Mở Chrome và đi đến trang bạn muốn kiểm tra; sau đó nhấn Ctrl+Shift+I. Một khung được gắn sẽ mở cùng với trang web mà bạn đang xem.
Nhấp vào mũi tên nhỏ màu xám bên cạnh một yếu tố để mở rộng hơn nữa.
Nếu bạn không muốn xem code đầy đủ của trang theo mặc định, nhưng thay vào đó hãy kiểm tra một yếu tố cụ thể trong HTML, nhấp chuột phải vào khoảng trống đó trên trang, sau đó nhấp vào Inspect.
Khi khung mở ra lần này, nó sẽ đi trực tiếp vào phần code có chứa phần tử mà bạn đã nhấp.
Nếu bạn muốn thay đổi vị trí dock, bạn có thể di chuyển nó xuống dưới cùng, bên trái, bên phải hoặc thậm chí đưa nó vào một cửa sổ riêng biệt. Nhấp vào biểu tượng menu (ba dấu chấm), sau đó chọn mở dock trong một cửa sổ riêng, neo bên trái, phía dưới hoặc bên phải tương ứng.
Đó là tất cả những gì cần làm. Khi bạn xem xong code, hãy đóng tab View Source hoặc nhấp vào nút X, trong ngăn Developer Tools để quay lại trang web của bạn.
Xem thêm: Khám phá " xứ sở thần tiên đà lạt, khám phá xứ sở thần tiên liechtenstein
Cách xem code của 1 trang web được rất nhiều người quan tâm. Xem source code giúp các lập trình viên website có thể suy luận được nhiều khía cạnh khác nhau trong quá trình làm việc. Nếu bạn đang tìm hiểu phương pháp này thì hãy tham khảo hướng dẫn dưới đây của AIO nhé!

Cách xem code của 1 trang web trên máy tính
Xem code trực tiếp trên trang web
Đối với cách view source code web này, người dùng có thể thực hiện trên các trình duyệt web như Chrome, Edge, Firefox, Opera. Bằng các bước cơ bản như sau:
Bước 1: Mở trình duyệt web Google Chrome -> Truy cập vào địa chỉ trang web mà bạn muốn xem mã nguồnBước 2: Nhấn chuột phải vào bất cứ vị trí nào trên trang web -> Chọn “View Page Source (Xem nguồn trang) hoặc nhấn tổ hợp phím Ctrl + UBước 3: Mã nguồn trang web được hiển thị trong 1 tab mới. Như vậy, bạn đã có thể xem, tìm kiếm thông tin code web tại đây.
Sử dụng công cụ
Ngoài cách View Page Source được cung cấp bởi Google, người dùng còn có thể sử dụng công cụ hỗ trợ dành cho Nhà phát triển. Theo AIO, công cụ này giúp người dùng am hiểu sâu hơn về trang web và có khả năng xem phần tử trong HTML dễ dàng. Cách sử dụng công cụ như sau:
Bước 1: Truy cập vào trình duyệt web Google Chrome -> Nhập địa chỉ trang web xem code -> Nhấn vào biểu tượng ba chấm ở góc bên phải của thanh công cụ. Bước 2: Chọn “More Tools (Công cụ khác)” -> Chọn “Developer Tools (Công cụ dành cho Nhà phát triển) hoặc nhấn tổ hợp phím Ctrl + Shift + I để mở công cụ. Bước 3: Hộp thoại hiển thị các mã nguồn HTML bên cạnh trang web mà bạn đang xem.Công cụ này hỗ trợ người dùng tìm kiếm ngay mã HTML bất kỳ bằng cách bôi đen hoặc chọn một số thông tin trên trang web chính. Tiếp đến, nhấn chuột phải vào phần bôi đen -> Chọn “Inspect (Kiểm tra)” -> Mã HTML tương ứng được bôi đậm đánh dấu hiển thị bên phải cửa sổ web.
Cách xem source code web của 1 trang web trên macbook
Người dùng có thể xem mã nguồn của 1 trang web bất kỳ bằng trình duyệt Safari trên Mac
OS.
Bước 2: Nhấn chọn mục “Preferences (Tùy chỉnh)” -> Nhấn chọn biểu tượng ốc vít của thẻ “Advanced (Nâng cao)” ở góc trên, bên phải. Bước 3: Hộp thoại xuất hiện -> Tích vào ô “Show Develop menu in menu bar (Hiển thị bảng chọn Phát triển trong thanh menu)” -> Bảng chọn Develop xuất hiện trên thanh menu của Safari. Bước 4: Truy cập trang web cần xem mã nguồn code -> Nhấn chọn “Develop” trên thanh menu -> Nhấn vào “Show Page Source (Hiển thị mã nguồn)”. Bạn đã có thể xem mã nguồn trang web sau đó.
Bạn cũng có thể sử dụng tổ hợp phím Option + Command + U để xem mã nguồn nhanh chóng, tiện lợi. Để kiểm tra mã nguồn của phần tử bất kỳ, bạn bôi đen và nhấn chuột phải, chọn “Inspect Element”. Đoạn code tương ứng được hiển thị trực tiếp.
Ngoài ra, nếu bạn đang tìm kiếm ảnh hoặc đa phương tiện khác trong web, bạn có thể sử dụng tùy chọn bên trái màn hình. Bạn chỉ cần nhấn chọn “Images (Hình ảnh), “Fonts (Phông chữ)…. để thấy thông tin cần tìm kiếm.
Sau khi chọn hình ảnh, bạn xem thông tin nguồn bằng cách nhấn chuột vào biểu tượng màn hình có thanh dọc bên phải. Hoặc sử dụng tổ hợp phím Option + Command + 0.
Cách xem Source code web trên điện thoại
Cách mở HTML của 1 trang web bằng Android
Để xem code của trang web trên Android, bạn thực hiện theo hướng dẫn sau của AIO:
Bước 1: Mở trình duyệt Chrome hoặc Firefox. Truy cập trang web muốn xem mã nguồn code. Bước 2: Chèn thêm cụm “view-source” trước http://. Ví dụ bạn đang muốn xem code của https://eivonline.edu.vn/ bạn nhập vào thanh địa chỉ như sau:view-source:https://eivonline.edu.vn/
Đối với phương pháp này, bạn cũng có thể áp dụng trên trình duyệt web của máy tính, laptop.
Cách xem code của 1 trang web trên i
OS
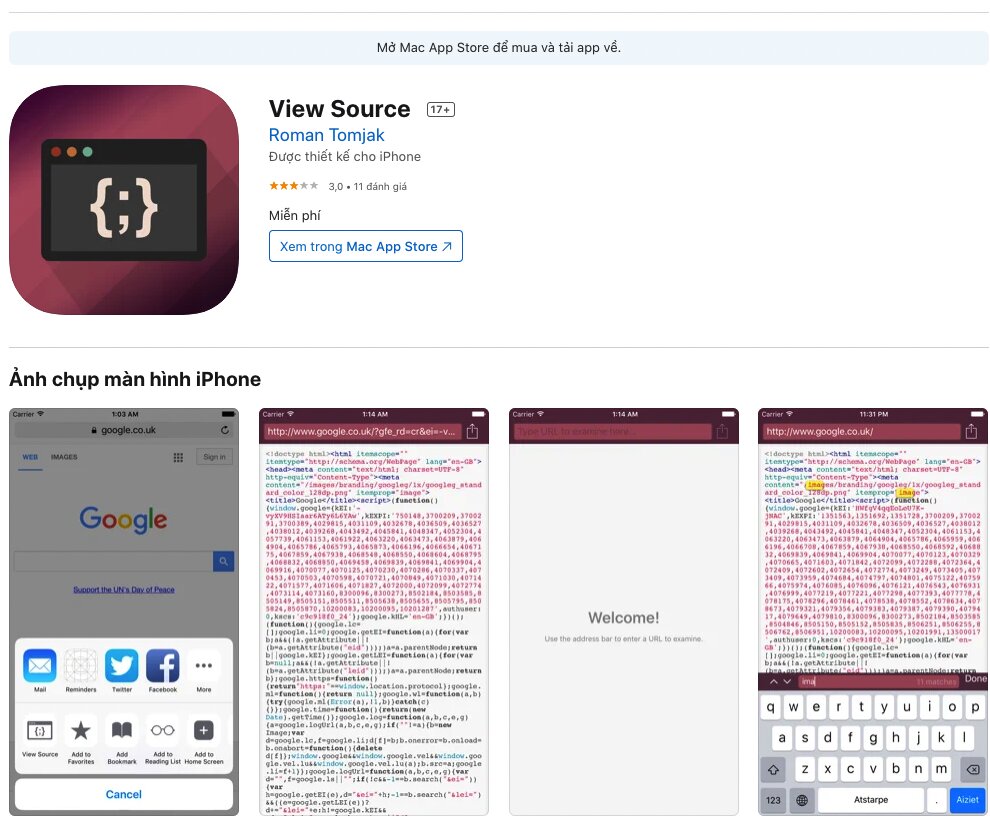
Công cụ trình duyệt web Safari trên i
OS không thể sử dụng phương pháp trên như Android. Vì thế, bạn cần tải ứng dụng hỗ trợ xem nguồn trang web với các hướng dẫn dưới đây:
Bước 2: Truy cập vào trình duyệt Safari, chọn biểu tượng Share trên màn hình. Bảng chia sẻ xuất hiện, bạn vuốt các ứng dụng bên dưới đếm mục “Thêm” có dấu ba chấm -> Bật dòng View Source. Bước 3: Trong thanh công cụ lúc nãy, bạn sẽ thấy tùy chọn mới “View Source”. Nhấn giữ và di chuyển ứng dụng đến vị trí phù hợp trên trình duyệt Safari.Bước 4: Truy cập vào trang web cần xem code, nhấn biểu tượng chia sẻ và chọn View Source vừa thêm. Như vậy, toàn bộ thông tin mã nguồn hiển thị. Để tìm ký tự, bạn chọn biểu tượng chia sẻ -> Nhấn chọn “Find (Tìm)” -> Gõ ký tự cần tìm kiếm.