Thiết kế hình ảnh web bởi HTML là giữa những chủ đề có tính chăm môn. Nó đòi hỏi người học yêu cầu có kỹ năng cơ bản về lập trình. Mặc dù nhiên, ko phải người nào cũng có thời cơ được học và gồm sự tiếp nối về công nghệ.
Bạn đang xem: Thiết kế website bằng html và css
Vậy nên, bài viết này đã khái quát cho chính mình đọc, duy nhất là những người dân ngoài ngành đọc hơn về HTML. Và làm cố nào để xây đắp giao diện web bằng HTML một cách đơn giản và dễ dãi nhất.

HTML là gì?
HTML là thuật ngữ chuyên ngành, được viết tắt trường đoản cú chữ “Hypertext Markup Language”. HTML không được xem như như là ngôn ngữ lập trình. Bởi nó không tạo ra những tác dụng có tính thao tác. Nó chỉ cung ứng người dùng phân bổ bố cục, định dạng cấu tạo trang web theo từng phần.
Có thể gọi một cách đối chọi giản, HTML có chức năng như một Microsoft Word. Góp định dạng, phân loại văn bản, các khối, những phần.
Làm vắt nào để tạo thành 1 tệp tin HTML?
Ngày nay, có tương đối nhiều chương trình hỗ trợ tạo file HTML. Thậm chí, người thông hiểu lập trình rất có thể tự sản xuất file HTML bởi notepad++. Mặc dù nhiên, đối với những fan không am hiểu, thì đấy là việc không thể dễ dàng.
1. Một vài phần mềm hỗ trợ tạo file HTML miễn phí
Sau đây, là một số trong những phần mượt có cung ứng tạo file HTML miễn phí. Bạn dùng có thể dễ dàng tìm thấy links để download các ứng dụng này tự Google.

✧ ứng dụng Note
Pad ++
✧ ứng dụng Visual Studio Code
✧ phần mềm Sublime Text
✧ ứng dụng Komodo Edit
✧ phần mềm Eclipse
✧ phần mềm Net
Beans
✧ ứng dụng Blue
Griffon
✧ phần mềm Bluefish
✧ ứng dụng Emacs Profile
✧ phần mềm Aptana Studio
✧ ứng dụng Coffee
Cup không lấy phí HTML Editor
✧ phần mềm Microsoft Visual Studio Community
Trong những ứng dụng kể trên, cửa hàng chúng tôi khuyến khích fan dùng, thực hiện Visual Studio Code. Bởi đấy là chương trình của Microsoft. Thừa trình thiết đặt đơn giản, nhanh chóng. Hình ảnh dễ nhìn, dễ dàng thao tác. Cùng là phương tiện được các lập trình viên dùng nhiều nhất bên trên TG hiện nay.
2. Thiết lập Visual Studio Code
Truy cập vào trang cung ứng phần mềm gốc: https://code.visualstudio.com/

Chọn nút Download → hôm nay sẽ có các phiên phiên bản cho người dùng lựa chọn. Tùy theo cấu hình máy, mà lựa chọn file tương thích.

Sau khi download xong, hãy chạy tệp thiết lập đặt. Cụ thể như sau:
➢ Nhấp lưu ban vào tệp để ban đầu cài đặt Visual Studio Code.
➢ xác nhận các pháp luật của thỏa thuận.
➢ Nhấp vào nút “Next”.
➢ sử dụng vị trí cài đặt mặc định, tiếp đến nhấp vào nút “Next“.
➢ Sử dụng cài đặt mặc định của thực đơn Start, tiếp đến nhấp vào nút “Next“.
➢ trên mục “Other”, tích lựa chọn mục:
✧ add “Open with code” action to Windows Explorer tệp tin context menu.
✧ địa chỉ “Open with code” kích hoạt to Windows Explorer directory context menu.
✧ Register Code as an editor for supported file types.
✧ địa chỉ cửa hàng to PATH.
➢ Nhấp vào nút “Install”.
➢ Nhấp vào nút “Finish”.
Như vậy, chúng ta đã cài đặt xong bản Visual Studio Code rồi đó. Sau này, nếu khách hàng cần thêm các tiện ích hỗ trợ cho câu hỏi lập trình hoặc thiết kế hình ảnh web bằng HTML với CSS của chính mình thì chúng ta có thể mở ứng dụng lên, tìm về mục Extension để sở hữu đặt.
Vì đây chưa hẳn là nội dung thiết yếu của bài bác viết, cần mình sẽ không còn làm hướng dẫn bỏ ra tiết, né lang mang, mất thời gian.
3. Sinh sản file HTML đầu tiên
Để cho solo giản, các bạn tạo sẵn một thư mục mang tên là “HTML” sinh hoạt trên ổ đĩa, tại địa chỉ mà bạn có nhu cầu lưu trữ dữ liệu.

Sau đó, mở công tác Visual Studio Code lên.
Chọn File → chọn Open Folder… → tìm về thư mục “HTML” vừa tạo → bấm chuột trái lên folder “HTML” để khẳng định file vừa chọn → nhấn nút Select Folder.

Sau khi mở tệp tin thành công, bạn sẽ có giao diện như hình.
Click vào hình tượng (New file) → chế tác 1 file mang tên là “index.html”.

Lưu ý: tất cả đều file xây dựng giao diện web bởi HTML đều phải có đuôi chấm html (.html).
Sau cách này, bạn sẽ có giao diện như những hình sinh sống mục mặt dưới.
Khởi tạo một trang web bằng HTML
1. Tạo cấu trúc HTML cơ bản
Gõ lốt “!” trên file index.html (hình), rồi nhấn Enter. Ta được một cấu tạo tổng quát cho một trang HTML (xem hình).
Còn nhớ cách đó vài năm khi mình bắt đầu làm thân quen với lập trình web ngày nào cũng tập tành mong ước một ngày nào đó hoàn toàn có thể thiết kế website bởi HTML cùng CSS trả chỉnh.
Thể là mình quyết trọng tâm đào sâu kiếm tìm tòi, thời gian đầu quả tình nó rất khó cũng chính vì mình toàn chạm mặt lỗi layout CSS vỡ tè lè nhưng mà làm mãi riết thành quen.
Nếu các bạn cũng đang mong code giao diện bằng HTML và CSS thì hãy đọc nội dung bài viết dưới phía trên nhé!
Các bước thiết kế website bởi HTML với CSS
Để xây dựng bố cục website bạn hãy có tác dụng theo công việc sau:Ban đầu khi new học HTML bản thân chỉ nghe biết để tạo nên bảng mãi sau khoản thời gian học CSS nữa mới biết dùng đến thẻ
.
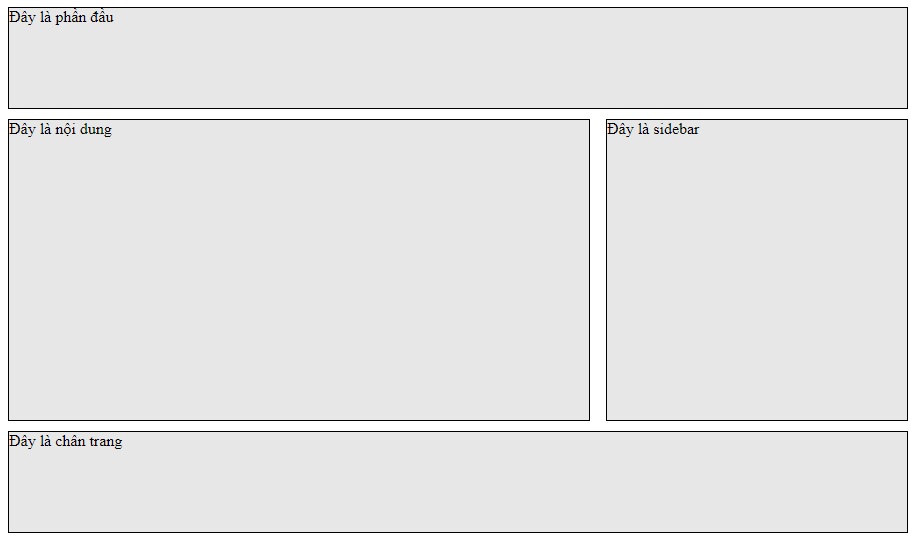
Bố cục website bằng css gồm 3 phần:
HeaderMain tất cả có nội dung và Sidebar
Footer

Khi dựng Layout bạn sẽ dựa theo các phần đó nhằm dựng HTML.
Phần Header
Code:
Phần sidebar
Hầu hết những trang web đều có cột bên, phần này vẫn hiển thị các bài viết mới post lênCode:
Giải thích:
– Phần HTML:
.main sẽ bao hàm 2 class là .content cùng .sidebar. Class main cũng khá được hiểu là thân phụ của 2 phần tử con là content và sidebar.
.wrapper là phần tử cha bao gồm các thành phần con header, content, sidebar với footer.
Có tức thị cứ thằng nào nằm ở ngoài thì được hotline là thành phần cha.
– Phần CSS:
Reset HTML cần sử dụng đoạn CSS:
* margin: 0;padding: 0;
margin: trực thuộc tính canh lề hay nói một cách khác là khoảng giải pháp giữa các phần tử.
padding: thêm khoảng không gian mặt trong.
clear: both; ngăn ngăn thành phần A chỉ chiếm vùng không gian của nhân tố B. Chúng ta có thể xoá clear:both trong CSS để xem có gì xẩy ra không nhé!
float: left; bộ phận nằm mặt trái.
foat: right; bộ phận nằm bên phải.
Kết luận: Với bài viết tạo Layout dễ dàng bằng CSS cùng DIV trên đây mong muốn bạn đã biết cách xây dựng một đồ họa rồi yêu cầu không.
Xem thêm: 70 mẫu câu tiếng anh cho người bán hàng, 41 mẫu câu tiếng anh giao tiếp bán hàng chuẩn
Đây là cỗ khung nhằm bạn cải tiến và phát triển thêm với sự sáng chế của riêng mình.
Chúc bạn thành công!
eivonline.edu.vn
Related Posts

Học HTML
Cách áp dụng đường dẫn kha khá trong HTML
eivonline.edu.vn·Tháng Năm 21, 2023·Comments off
Trang web văn minh thường bao gồm nhiều tài nguyên như hình ảnh, trang HTML khác, tệp tin CSS với Java
Script. Để links và tróc nã cập…
Học CSS
Hiệu ứng rê loài chuột trong CSS
eivonline.edu.vn·Tháng ba 24, 2022·Comments off
CSS là ngôn ngữ trang trí với khá nhiều hiệu ứng hay. Bạn sẽ thường gặp nhất là khi dịch chuyển chuột vào một trong những liên kết (Link) hay…

Học HTML
Cách call hàm Java
Script trong HTML
eivonline.edu.vn·Tháng ba 19, 2022·Comments off
Hàm (Functions) vào Java
Script còn nếu không gọi đến nó sẽ không thực thi chức năng. Chính vì như thế để triển khai một trọng trách nào đó ở trong…
Học CSS
Mẫu Form đăng nhập HTML với CSS đẹp nhất mắt
eivonline.edu.vn·Tháng tía 16, 2022·Comments off
Trong một số bài viết trên blog này mình đã share về giải pháp tạo một size đăng nhập solo giản. Nhưng để có một form đẹp…
Học CSS
Hướng dẫn sinh sản form contact bằng HTML, CSS
eivonline.edu.vn·Tháng tía 11, 2022·Comments off
Form contact là một công dụng không thể thiếu đến blog, website. Thông qua Form độc giả, khách hàng rất có thể yêu ước admin trợ giúp…
Học HTML
Thẻ a trong HTML – Thẻ tạo links liên kết trong HTML
eivonline.edu.vn·Tháng cha 11, 2022·Comments off
Một trong những thẻ thường được thực hiện khi kiến thiết website bằng HTML chính là thẻ a. Nó bao gồm vai trò đặc biệt quan trọng đối cùng với người…
Danh mục chính
© 2023 Quách Quỳnh -
